Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源
問題:Vue3 TypeScript Vite的專案中如何使用require動態引入類似於圖片等靜態資源!
描述:今天在開發專案時(專案框架為Vue3 TypeScript Vite)需要動態引入靜態資源,也就是img標籤的src屬性值為動態獲取,依照以往的做法直接是require引進即可,如下程式碼:
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源" >寫上後程式碼波浪線報錯,報錯提示:
找不到名稱“require”。是否需要為節點安裝類型定義? 請嘗試使用
npm i --save-dev @types/node。 ts(2580)
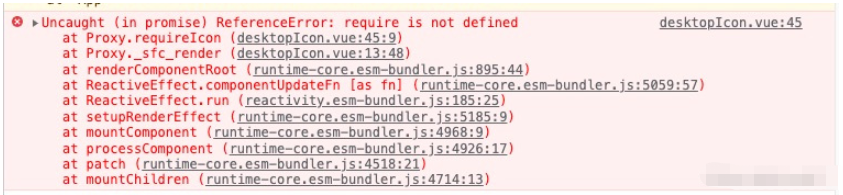
在進行了npm i --save-dev @types/node 安裝以及在TypeScript的設定檔tsconfig.json中新增了配置項目"type":["node"] 後波浪線提示消失,但瀏覽器的控制台仍會報錯,錯誤提示如下:

解決:
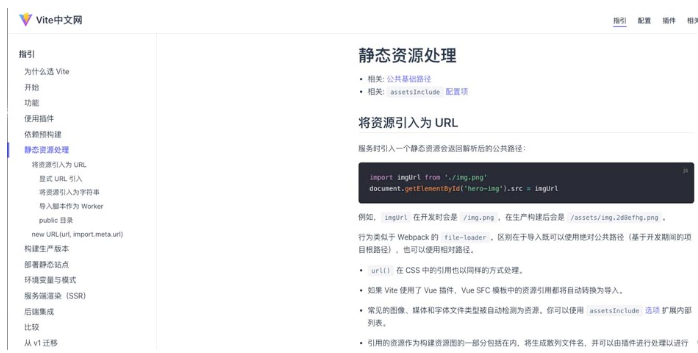
先說結論吧,在vite中不能使用require引入圖片資源,因為這裡的require貌似是webpack提供的一種載入能力,由於我們並非使用的webpack作為專案的建置工具,我們使用的是Vite,因此這裡必須轉用Vite提供的靜態資源載入,vite關於這一部分的官方說明在這裡,有興趣的小伙伴可以看官方的文檔:Vite中靜態資源處理;

這裡我們在提煉的說明一下,官網上範例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,簡單的說new URL 一共接收兩個參數,第一個參數即圖片的路徑,這裡就是對應require中的值,第二個參數是vite的一個全域變量,可以理解成直接寫死了import.meta.url,放到專案大致如下:
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源" >
在template 的img上動態引入,getIcon方法如下
function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}這樣就可以在Vue3 TypeScript Vite中動態引入圖片等靜態資源了
以上是Vue3+TypeScript+Vite怎麼使用require動態引進圖片等靜態資源的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO優化SEO(SearchEngineOptimization)是指透過優化網站的結構、內容和關鍵字等方面,使其在搜尋引擎的排名更靠前,從而增加網站的流量和曝光度。在Vue3+TS+Vite等現代前端技術的開發中,如何進行SEO最佳化是一個很重要的問題。本文將介紹一些Vue3+TS+Vite開發的技巧與方法,幫
 Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨域請求和網路請求最佳化引言:在前端開發中,網路請求是非常常見的操作。如何優化網頁請求以提高頁面載入速度和使用者體驗是我們開發者需要思考的問題之一。同時,對於一些需要向不同網域發送請求的場景,我們需要解決跨域問題。本文將介紹如何在Vue3+TS+Vite開發環境下進行跨域請求以及網路請求的最佳化技巧。一、跨域請求解決方案使
 Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護隨著前端技術的不斷發展,越來越多的企業和個人開始使用Vue3+TS+Vite進行前端開發。然而,隨之而來的安全風險也引起了人們的注意。在本文中,我們將探討一些常見的前端安全性問題,並分享一些在Vue3+TS+Vite開發過程中如何進行前端安全防護的技巧。輸入驗證使用者的輸入往往是前端安全漏洞的主要來源之一。在
 Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密和儲存隨著網路技術的快速發展,資料的安全性和隱私保護變得越來越重要。在Vue3+TS+Vite開發環境下,如何進行資料加密和存儲,是每個開發人員都需要面對的問題。本文將介紹一些常用的資料加密和儲存的技巧,幫助開發人員提升應用程式的安全性和使用者體驗。一、資料加密前端資料加密前端加密是保護資料安全性的重要一環。常用
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構
 如何使用Redis和TypeScript開發高效能運算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript開發高效能運算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript開發高效能運算功能概述:Redis是一個開源的記憶體資料結構儲存系統,具有高效能和可擴展性的特性。 TypeScript是JavaScript的超集,提供了型別系統和更好的開發工具支援。結合Redis和TypeScript,我們可以開發出高效的運算功能來處理大數據集,並充分利用Redis的記憶體儲存和運算能力。本文將介紹如何
 Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3是Vue.js最新的版本,它引入了許多新的功能和改進,使得開發者們能夠更有效率地建立靈活的Web應用程式。在Vue3中,TypeScript(TS)可以與Vue無縫集成,為我們提供了強大的類型檢查功能。而Vite是一個輕量級的,基於ES模組的,開發工具,它具有快速的冷啟動時間和快速的熱模組更新。本文將為你介紹如何使用Vue3、TS和Vite進行微型零件和






