Windows系統下如何使用nginx部署vue2項目
第一步:下载安装nginx
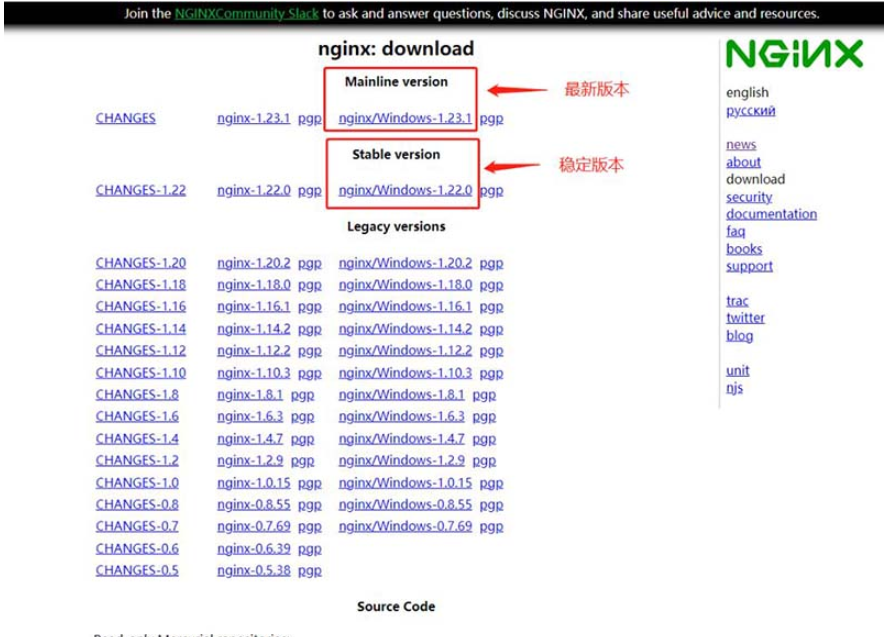
1、首先我们要去nginx的官网下载windows版本的nginx

2、点击下载链接后会下载得到如下一个nginx的压缩包:

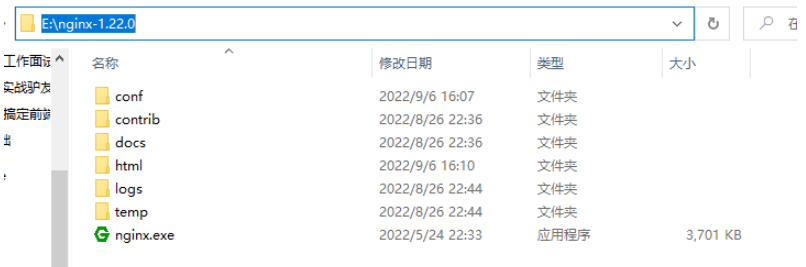
3、解压nginx压缩包,这里需要注意了哈,nginx的解压路径不能存在中文,否则nginx服务会无法正常启动的哈,不信你试试

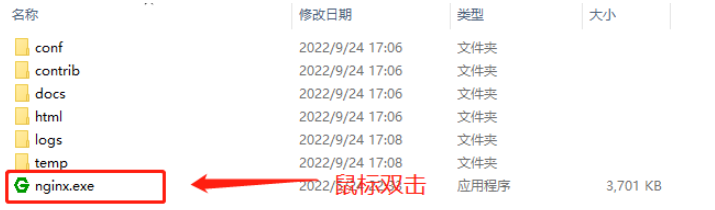
4、我们双击nginx.exe文件启动服务,细心观察的小伙伴会发现有一个黑色的弹窗一闪而过就消失了,那这就启动就完成了。

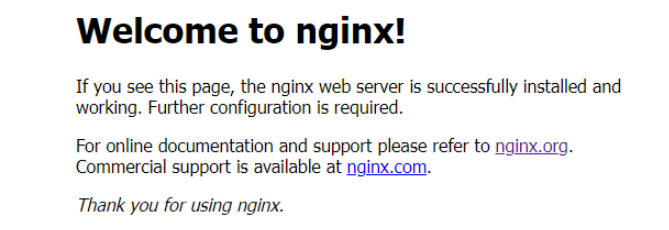
5、然后我们打开浏览器访问:http://localhost 如果出现如下界面则表示nginx服务成功启动!

6、如果无法正常访问的话可以先查看nginx目录下logs里面的日志文件,

造成无法正常启动的原因可能有如下两点:
a、检查解压nginx的路径是否存在中文
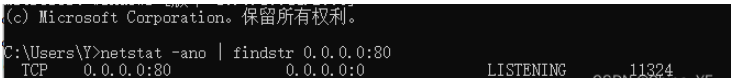
b、打开cmd命令行窗口输入如下命令,查看80端口是否被占用了,nginx默认启动的端口是80端口
netstat -ano | findstr 0.0.0.0:80
如果输入上面命令出现如下内容则表示端口被占用

7、如果端口被占用,我们需要修改nginx的默认启动端口,使用记事本打开conf目录下的nginx.conf配置文件

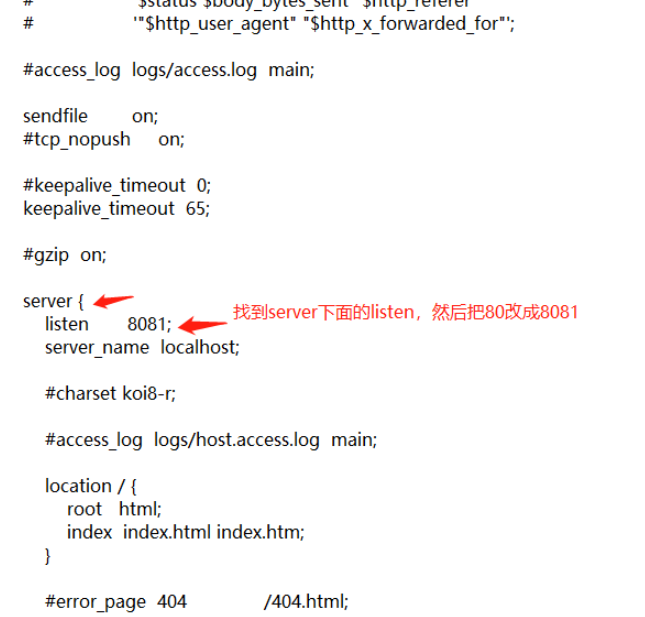
在保存后,将server下的端口号80修改为8081,然后重新启动nginx目录下的nginx.exe文件

如果还是无法正常启动,可以查看nginx目录下的logs目录里面的错误日志,然后自行百度一下
8、下面来简单介绍一下nginx的几个常用命令:
注意:需要在nginx目录下才能执行这些命令:
a、启动nginx:
E:\nginx-1.22.0>start nginx 或 E:\nginx-1.22.0>nginx.exe
b、停止nginx:
E:\nginx-1.22.0>nginx.exe -s stop 或 E:\nginx-1.22.0>nginx.exe -s quit
c、重新启动nginx:
E:\nginx-1.22.0>nginx.exe -s reload
当修改了配置文件nginx.conf的内容后,需要执行上面这条命令,修改的配置才会生效。
第二步:打包部署vue2项目
1、打包vue项目:
npm run build
2、执行上面命令后会把项目打包并输出到dist目录下(打包后的文件因个人而异,这里是我公司项目打包后dist目录下的内容)

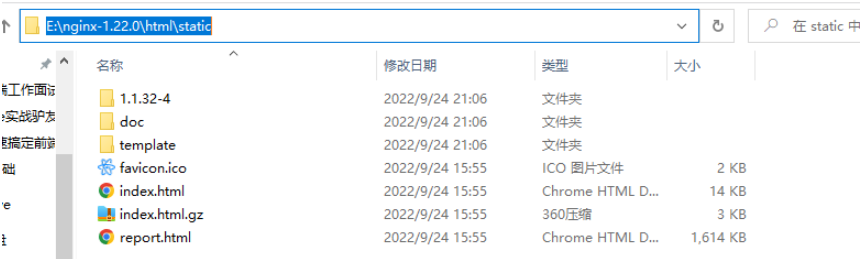
3、在nginx目录下的html目录下新建一个static目录,并把刚刚打包后dist目录下所有文件都复制到static目录下

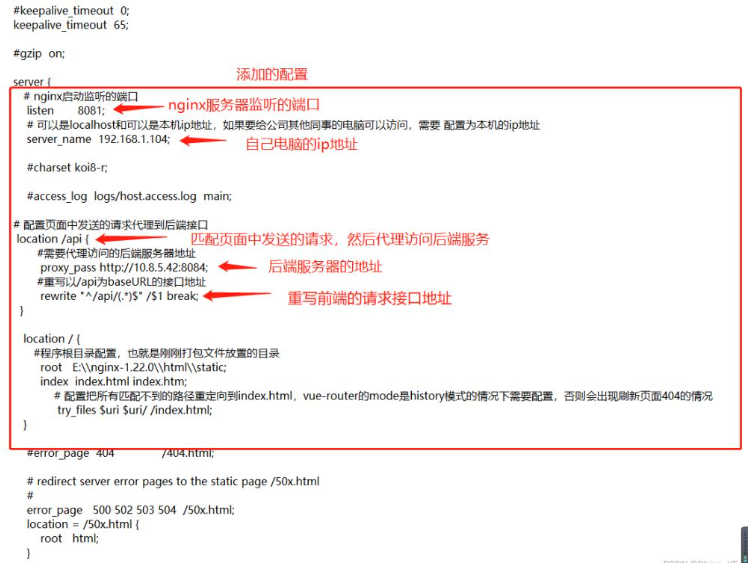
4、修改nginx.conf配置文件

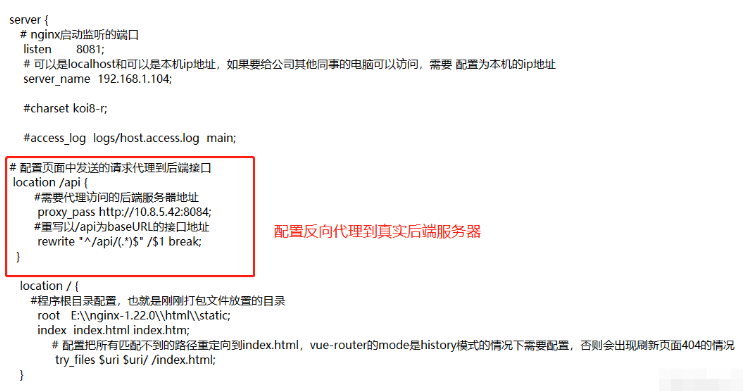
担心图片你们复制不了,就把server里面添加的配置也粘贴到下面了:
server {
# nginx启动监听的端口
listen 8081;
# 可以是localhost和可以是本机ip地址,如果要给公司其他同事的电脑可以访问,需要 配置为本机的ip地址
server_name 192.168.1.104;
# 配置页面中发送的请求代理到后端接口
location /api {
#需要代理访问的后端服务器地址
proxy_pass http://10.8.5.42:8084;
#重写以/api为baseURL的接口地址
rewrite "^/api/(.*)$" /$1 break;
}
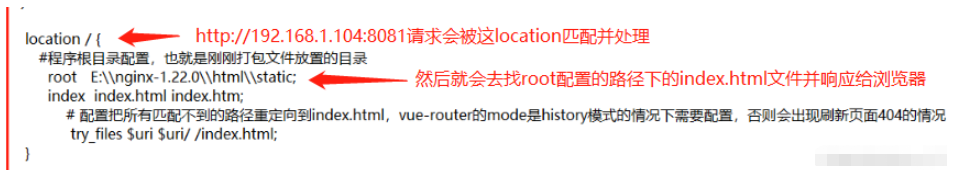
location / {
#程序根目录配置,也就是刚刚打包文件放置的目录
root E:\\nginx-1.22.0\\html\\static;
index index.html index.htm;
# 配置把所有匹配不到的路径重定向到index.html,vue-router的mode是history模式的情况下需要配置,否则会出现刷新页面404的情况
try_files $uri $uri/ /index.html;
}
}在这里再详细说明一下上面添加的这些配置信息:
假设我现在把我windows系统上的nginx服务器的配置文件修改成上面这样子,然后启动nginx服务器,当我在浏览器中输入http://192.168.1.104:8081的时候,因为我的nginx服务器配置文件中的listen配置的端口是8081,所以浏览器的发送的http://192.168.1.104:8081这个请求会被端口为8081的nginx服务进行处理,然后会被location / {} 匹配,然后nginx就会找配置的root 路径下的index.html文件,并响应给浏览器,这时浏览器就可以访问到我们项目的页面了。

这样页面就可以访问了,但是页面中发送的请求怎么进行处理呢?
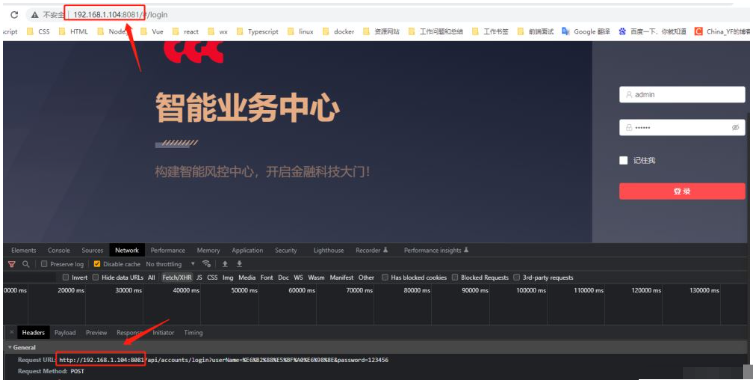
在vue项目中当我们在页面中发送请求的时候,我们打开浏览器调试工具会看到,我们发送的请求的协议、域名和端口号其实是和访问页面的协议、域名和端口号是一样的,但是真正后端服务器的接口请求地址不是这样的。

这时候我们就需要使用nginx一个强大的功能了,没错就是反向代理,我们可以配置nginx.conf文件,实现把页面中发送的请求都通过nginx进行反向代理访问真实服务器(其实这也是一种跨域的解决方案)。
假设后端服务器的地址是http://10.8.5.42:8084,请求后端服务的登录接口是http://10.8.5.42:8084/accounts/login,然后前端页面中发送的登录请求地址是:http://192.168.1.104:8081/api/accounts/login?userName=%E6%B2%88%E5%BF%A0%E6%98%8E&password=123456,这时我们就可以在nginx.conf配置文件中加入如下内容:

看到这里有些伙伴可能就有疑问了,配置文件中的 :
rewrite "^/api/(.*)$" /$1 break;
具体是什么意思,这里我刚刚开始也不理解????,后来查阅了很多资料,最终就理解通了,
这段配置的作用就是重写我们的请求地址,因为我这里前端页面发送的登录请求接口http://192.168.1.104:8081/api/accounts/login有加了个/api的baseUrl,但是真实的后端服务的登录接口http://10.8.5.42:8084/accounts/login是没有这个/api前缀的,所以我在这里需要重写前端发送的请求地址,把/api给去掉
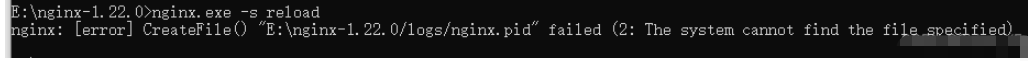
当我们在nginx.conf配置文件中添加了上面这些配置后,需要执行nginx.exe -s reload命令来载入我们修改的配置,修改了配置文件一定要记得执行这条命令哦!,如果执行这个命令时出现下面的报错的话,不要慌!

出现这个问题的原因是:你的nginx并未启动,所以无法加载配置文件,你先执行start nginx命令启动nginx再执行这条命令即可!

以上是Windows系統下如何使用nginx部署vue2項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
sublime寫好代碼後如何運行
Apr 16, 2025 am 08:51 AM
在 Sublime 中運行代碼的方法有六種:通過熱鍵、菜單、構建系統、命令行、設置默認構建系統和自定義構建命令,並可通過右鍵單擊項目/文件運行單個文件/項目,構建系統可用性取決於 Sublime Text 的安裝情況。
 如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel開發中,處理複雜的模型關係一直是個挑戰,特別是當涉及到多層級的BelongsToThrough關係時。最近,我在處理一個多級模型關係的項目中遇到了這個問題,傳統的HasManyThrough關係無法滿足需求,導致數據查詢變得複雜且低效。經過一番探索,我找到了staudenmeir/belongs-to-through這個庫,它通過Composer輕鬆安裝並解決了我的困擾。
 laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
要安裝 Laravel,需依序進行以下步驟:安裝 Composer(適用於 macOS/Linux 和 Windows)安裝 Laravel 安裝器創建新項目啟動服務訪問應用程序(網址:http://127.0.0.1:8000)設置數據庫連接(如果需要)
 vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
VS Code擴展安裝失敗的原因可能包括:網絡不穩定、權限不足、系統兼容性問題、VS Code版本過舊、殺毒軟件或防火牆干擾。通過檢查網絡連接、權限、日誌文件、更新VS Code、禁用安全軟件以及重啟VS Code或計算機,可以逐步排查和解決問題。
 vscode 可以用於 mac 嗎
Apr 15, 2025 pm 07:36 PM
vscode 可以用於 mac 嗎
Apr 15, 2025 pm 07:36 PM
VS Code 可以在 Mac 上使用。它具有強大的擴展功能、Git 集成、終端和調試器,同時還提供了豐富的設置選項。但是,對於特別大型項目或專業性較強的開發,VS Code 可能會有性能或功能限制。







