windows下80埠被佔用nginx不能啟動怎麼解決
1、安裝
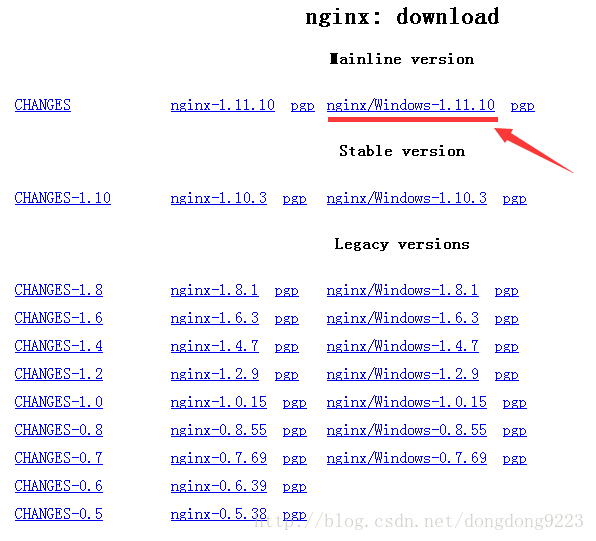
到下載一個windows下使用的最新版本,目前是1.11.10,如圖:

下載下來解壓縮就可以。

2、執行
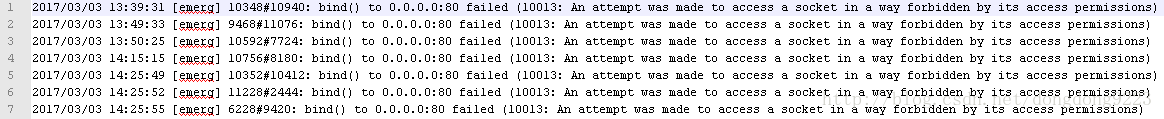
執行nginx,報錯:
[emerg] 10348#10940: bind() to 0.0.0.0:80 failed (10013: an attempt was made to access a socket in a way forbidden by its access permissions)
如圖:

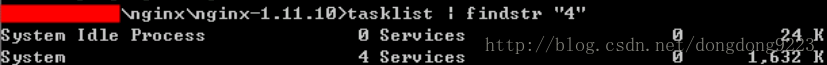
在log日誌中也能看到,開啟:
nginx-1.11.10\logs\error.log
如圖:




3、問題解決
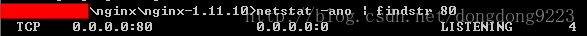
解決的方法就是讓系統程序不再佔用80端口,需要修改註冊表。3.1 開啟登錄機碼
啟動列輸入regedit
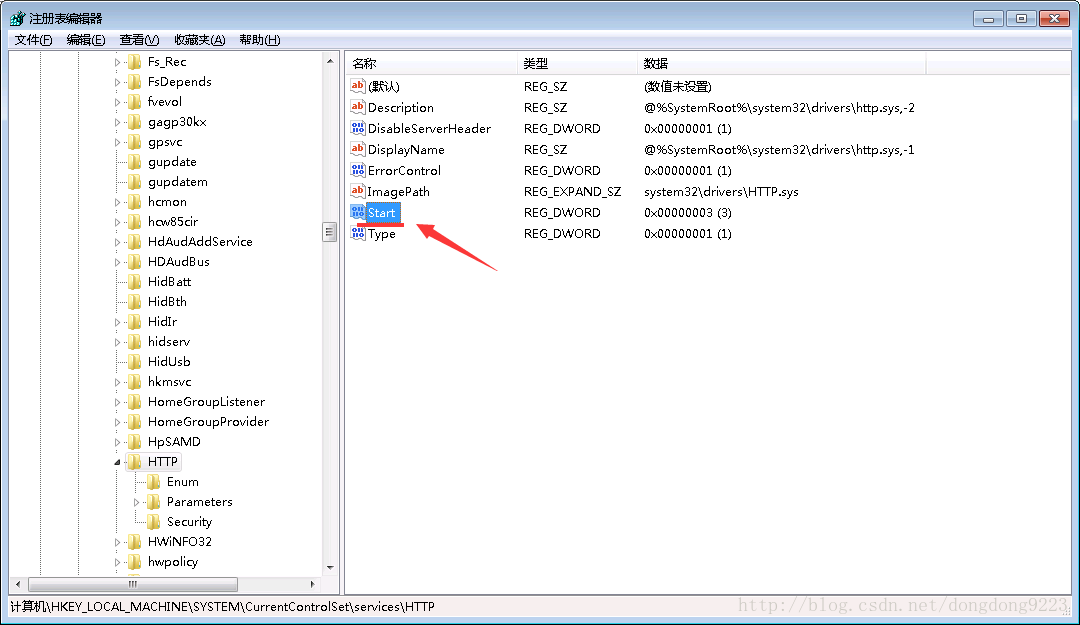
找到
hkey_local_machine\system\currentcontrolset\services\http
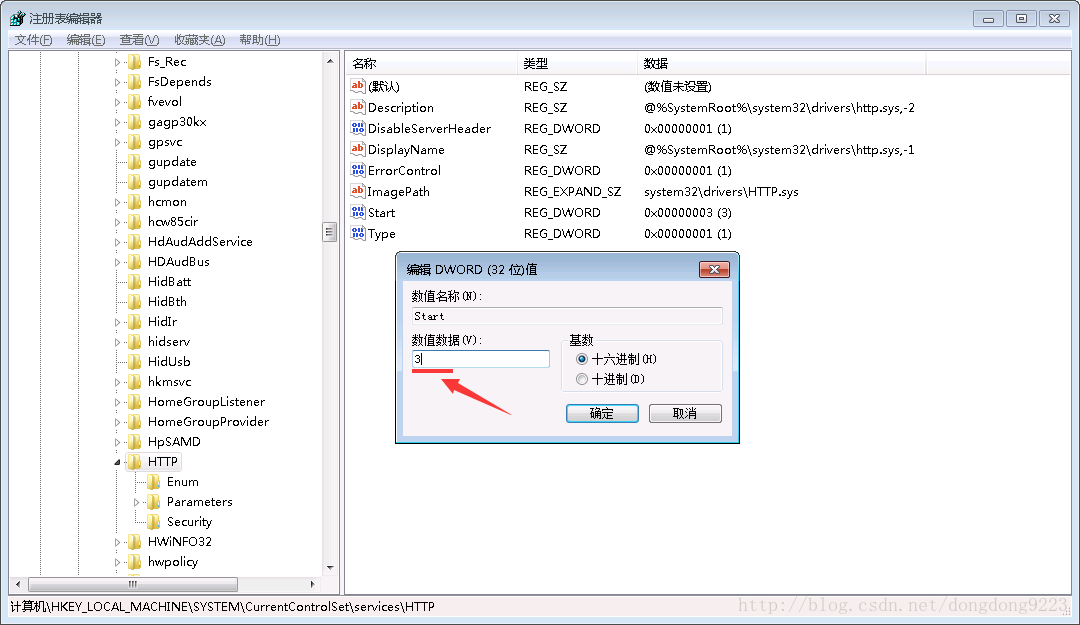
裡面有一個reg_dword類型的項目start註冊項目:
 原值為3:
原值為3:
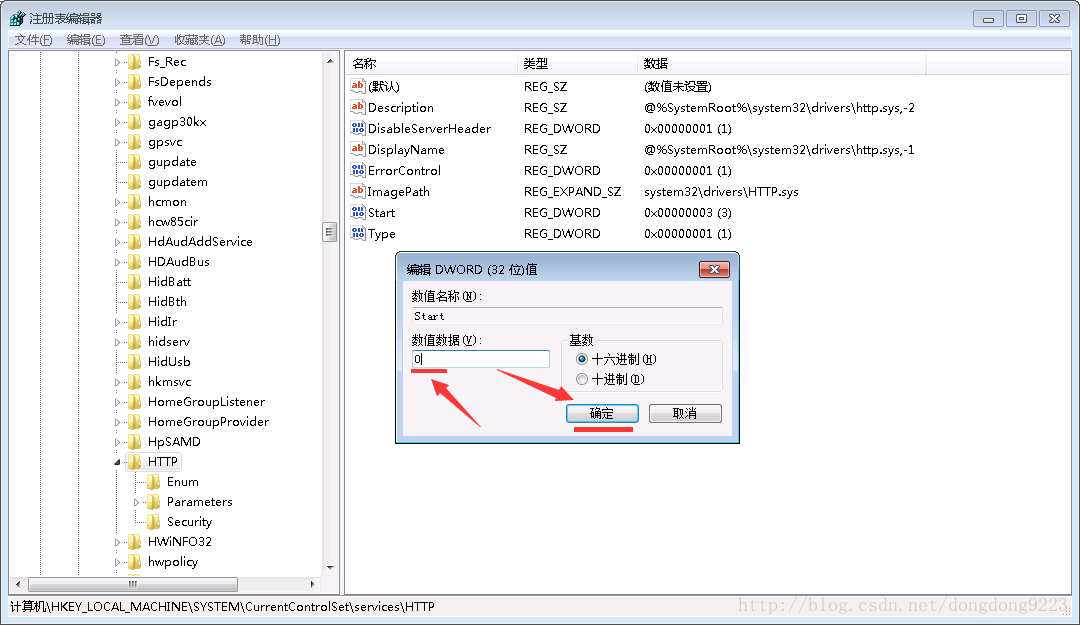
 改為0:
改為0:

重啟windows系統,原來的系統進程就不會佔用80埠了。
4、重新執行nginx在nginx的安裝目錄下運作:
start nginx.exe
或:
nginx.exe
如圖:
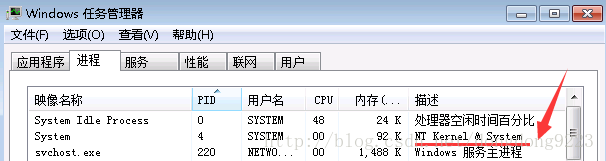
 在任務管理器中能夠看出後台會有兩個程序被啟動起來:
在任務管理器中能夠看出後台會有兩個程序被啟動起來:
 # #5、關閉nginx
# #5、關閉nginx
nginx.exe -s stop
nginx.exe -s quit
以上是windows下80埠被佔用nginx不能啟動怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
VS Code擴展安裝失敗的原因可能包括:網絡不穩定、權限不足、系統兼容性問題、VS Code版本過舊、殺毒軟件或防火牆干擾。通過檢查網絡連接、權限、日誌文件、更新VS Code、禁用安全軟件以及重啟VS Code或計算機,可以逐步排查和解決問題。
 docker怎麼離線安裝鏡像
Apr 15, 2025 am 11:36 AM
docker怎麼離線安裝鏡像
Apr 15, 2025 am 11:36 AM
離線安裝 Docker 鏡像需要以下步驟:1. 獲取鏡像 TAR 文件;2. 導出鏡像文件;3. 傳輸鏡像文件;4. 導入鏡像文件;5. 驗證鏡像安裝。
 vscode 可以用於 mac 嗎
Apr 15, 2025 pm 07:36 PM
vscode 可以用於 mac 嗎
Apr 15, 2025 pm 07:36 PM
VS Code 可以在 Mac 上使用。它具有強大的擴展功能、Git 集成、終端和調試器,同時還提供了豐富的設置選項。但是,對於特別大型項目或專業性較強的開發,VS Code 可能會有性能或功能限制。
 如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel開發中,處理複雜的模型關係一直是個挑戰,特別是當涉及到多層級的BelongsToThrough關係時。最近,我在處理一個多級模型關係的項目中遇到了這個問題,傳統的HasManyThrough關係無法滿足需求,導致數據查詢變得複雜且低效。經過一番探索,我找到了staudenmeir/belongs-to-through這個庫,它通過Composer輕鬆安裝並解決了我的困擾。






