linux下安裝nginx實例程式碼分析
linux系統為centos 64位元
簡介
#一、linux安裝軟體常用方法
1、rpm(或pkg)安裝,類似windows安裝程序,是預先編譯好的程式。
使用的是通用參數編譯,設定參數不是最佳
#可控制性不強,例如對程式特定元件的客製化安裝
通常安裝套件間有複雜依賴關係,操作比較複雜
安裝簡單,出錯機率低
2、yum(或apt-get)安裝,改良版的rpm,自動連網下載安裝包,自動管理依賴關係
3、編譯安裝(方式在各類linux發行版中差異不大)
#可控性強,config時可依目前系統環境最佳化參數,可自訂組件及安裝參數
易出錯,難度略高
二、nginx編譯安裝
1、檢查與安裝相依性
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
2、configure
3、make && make install
#詳細的步驟如下
第一步:從上下載對應的版本(或wget 直接在linux上用指令下載)
第二步:解壓縮tar -zxvf nginx-1.9.9 .tar.gz
第三步:設定設定資訊./configure --prefix=/usr/local/nginx ,或不執行此步,直接預設設定
第四步:
make 編譯(make的過程是把各種語言寫的源碼文件,變成可執行檔和各種函式庫檔)
make install 安裝(make install是把這些編譯出來的可執行檔和函式庫檔案複製到適當的地方)
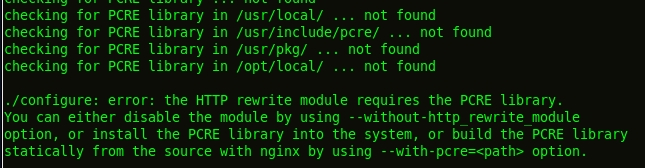
在設定資訊的時候,也就是在第三步,出現了一下錯誤:
錯誤為:./configure : error: the http rewrite module requires the pcre library.
安裝pcre-devel解決問題
yum -y install pcre-devel
還有可能出現:
#錯誤提示:./ configure: error: the http cache module requires md5 functions
from openssl library. you can either disable the module by using
--without-http-cache option, or ll the openssl 等或 build the openssl library statically from the source with nginx by using
--with-http_ssl_module --with-openssl=
yum -y install openssl openssl-devel
/usr/local/nginx/sbin/nginx (/usr/local/nginx/sbin/nginx -t 查看組態資訊是否正確)
停止操作
# 操作是透過向nginx程式發送訊號(什麼是訊號請參閱linux文章)來進行的
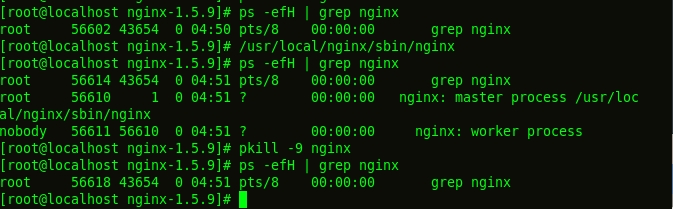
步驟1:查詢nginx主進程號
在進程清單裡面找master進程,它的編號就是主進程號碼了。
步驟2:發送訊號
kill -quit 主程式號碼
快速停止nginx:
kill -term 主程式號碼
強制停止nginx:
pkill -9 nginx
另外, 若在nginx.conf配置了pid檔案存放路徑則該檔案存放的就是nginx主進程號,如果沒指定則放在nginx的logs目錄下。有了pid文件,我們就不用先查詢nginx的主程序號,而直接向nginx發送信號了,命令如下:
如果更改了設定就要重新啟動nginx,要先關閉nginx再開啟?不是的,可以向nginx 發送訊號,平滑重啟。
平滑重啟指令:
或使用
/usr/local/nginx/sbin/nginx -s reload
注意,修改了設定檔後最好先檢查一下修改過的設定檔是否正確,以免重新啟動後nginx出現錯誤影響伺服器穩定運作。判斷
nginx配置是否正確指令如下:nginx -t -c /usr/local/nginx/conf/nginx.conf
或
/usr/local/nginx/sbin/nginx -t
如下圖:

以上是linux下安裝nginx實例程式碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
要安裝 Laravel,需依序進行以下步驟:安裝 Composer(適用於 macOS/Linux 和 Windows)安裝 Laravel 安裝器創建新項目啟動服務訪問應用程序(網址:http://127.0.0.1:8000)設置數據庫連接(如果需要)






