vue3組件化開發常用API知識點有哪些
元件化想法
為什麼要使用元件化開發?
目前前端比較流行的 Vue React 等框架,都會透過編寫元件來完成業務需求,也就是元件化開發。包括小程式開發也會用到元件化開發的想法。
分析元件化思想開發應用程式:
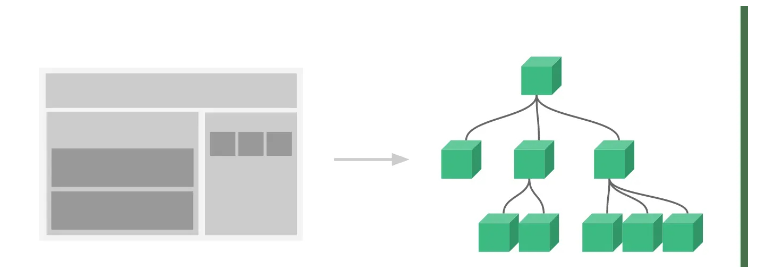
將一個完整頁面拆分成很多個小元件
每個元件用來完成頁面的一個功能模組
每一個元件還可以細分(父子元件)
通用的元件可以復用到不同的頁面
一個Vue 的頁面,應該像是棵嵌套的元件樹的形式來組織:

vue3 入口檔案:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp()函數傳入了一個App,App 就是一個元件,是專案的根元件。
下面將分析 Vue3 中元件化開發的常用方法。
元件通訊
$props
#$props用於傳遞資料
##
<p> $props: {{$props}} </p>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?一、介紹在PHP專案中,我們經常需要爬取其他網站的數據,並對這些數據進行處理。而許多網站提供了API接口,我們可以透過呼叫這些接口來取得資料。本文將介紹如何使用PHP來呼叫API接口,實現資料的爬取與處理。二、取得API介面的URL和參數在開始之前,我們需要先取得目標API介面的URL以及所需的
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、errorCaptured;12 、getDerivedStateFromProps 等等
 Insomnia教學:如何使用PHP API介面
Jan 22, 2024 am 11:21 AM
Insomnia教學:如何使用PHP API介面
Jan 22, 2024 am 11:21 AM
PHPAPI介面:如何使用InsomniaInsomnia是一款功能強大的API測試和偵錯工具,它能夠幫助開發者快速、方便地測試和驗證API接口,支援多種程式語言和協議,其中包括PHP。本文將介紹如何使用Insomnia測試PHPAPI介面。第一步:安裝InsomniaInsomnia是一款跨平台的應用程序,支援Windows、MacOS和Linux等






