ubuntu下安裝nodejs並實作Nginx反向代理伺服器的方法
一. 新版 nodejs 安裝
這裡強烈建議使用 nvm (node版本管理員),它方式的安裝或多或少都有些問題。
具體步驟如下:
1. 透過git 指令下載nvm
執行指令如下,我們把nvm下載到/root/git/ 中去(記得要先安裝git):
[root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#mkdir git [root@vm-22-180-ubuntu~]#cd git [root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git
2. 配置環境變數
這裡是要修改.bashrc 文件,如果不清楚其位置,可以回到根目錄執行
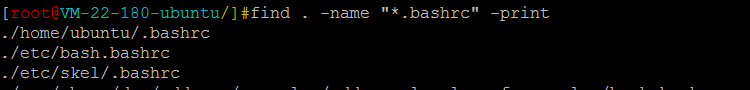
#find . -name "*.bashrc" -print
來搜尋並取得結果:

然後透過vim 修改./etc/skel/.bashrc 檔案(不過我個人是上方三個檔案都做了同樣的修改),在檔案開頭加入下面兩行:
export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/node source ~/git/nvm/nvm.sh
其中第一行是修改nvm鏡像路徑到阿里,第二行才是把nvm 加入到系統環境中去。
儲存後執行指令讓設定生效:
#source .bashrc
3. 直接用nvm安裝nodejs
執行指令
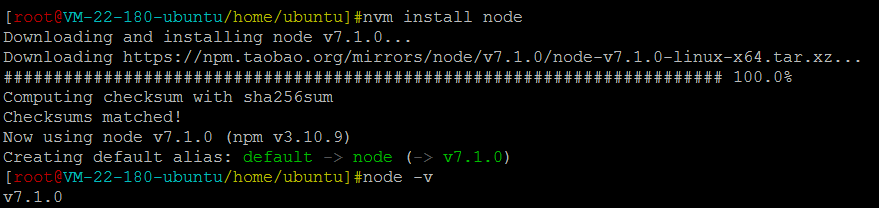
#nvm install node
便可安裝新版的nodejs,安裝成功後,最新版的node就裝在伺服器上了:
二. 安裝nginx
1. 依賴安裝和下載
確保安裝了gcc-c 和libpcre3-dev:#aptitude install gcc-c++ libpcre3-dev
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz #wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz #wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz #tar -xzvf pcre-8.36.tar.gz #tar -xzvf zlib-1.2.8.tar.gz #tar -xzvf openssl-1.1.0c.tar.gz
 #推薦使用上方程式碼片段提供的 pcre-8.36 版本。
#推薦使用上方程式碼片段提供的 pcre-8.36 版本。
2. 下載和解壓縮nginx
先到nginx官網找最新的源碼包下載路徑(截止本文時間,穩定版是http://nginx.org/download/nginx-1.10.2 .tar.gz),然後下載下來(我個人是下載到/root 路徑下):[root@vm-22-180-ubuntu~]#cd [root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz [root@vm-22-180-ubuntu~]#cd nginx-1.10.2
3. 編譯與安裝
依序執行以下三條指令:#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c #make #make install
三. 啟動nginx
執行#/home/ubuntu/nginx/sbin/nginx
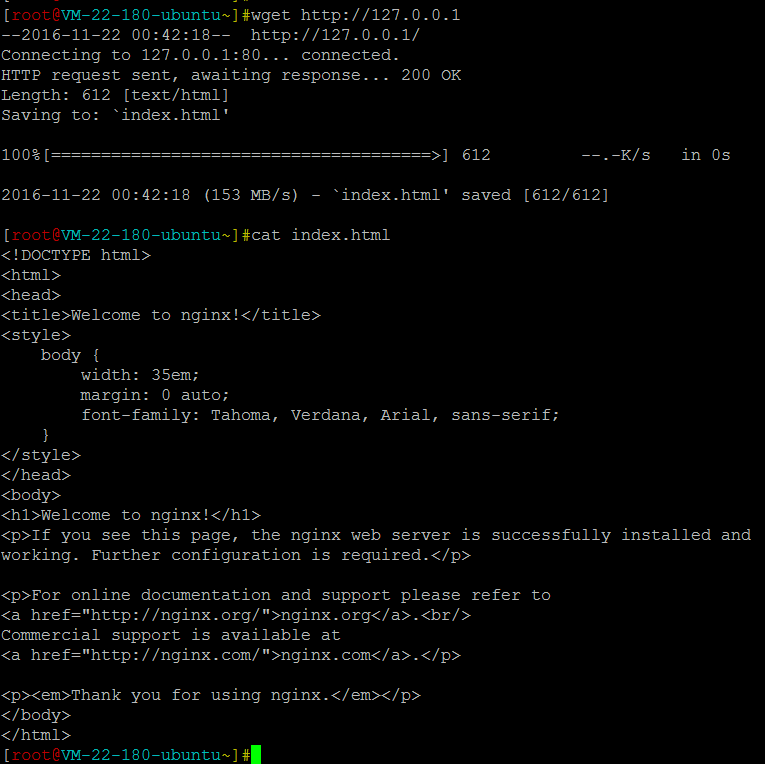
wget http://127.0.0.1
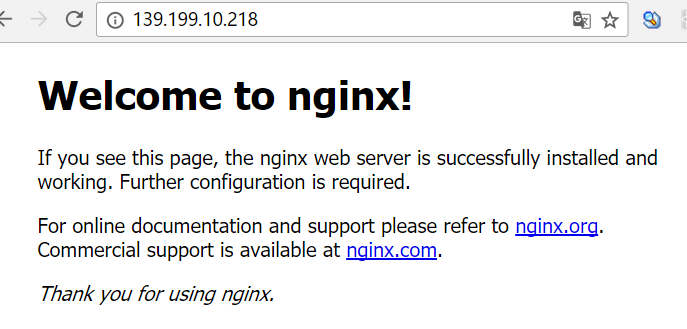
 這時候我們直接存取雲端主機公網ip 位址,就能直接看到該預設頁面:
這時候我們直接存取雲端主機公網ip 位址,就能直接看到該預設頁面:
注意! 如果這時無法透過公網ip存取頁面,請確保雲端主機所處的安全群組是允許所有連接埠存取的。
四. 執行一個node服務,並透過 nginx 設定實現反向代理
const http = require('http');
const server = http.createserver((req, res) => {
res.statuscode = 200;
res.setheader('content-type', 'text/plain');
res.end('hello world\n');
});
server.listen(3000, () => {
console.log(`node server is now running/`);
}); 然後咱們把這個檔案放到雲端主機去。
然後咱們把這個檔案放到雲端主機去。
#git clone https://github.com/vajoy/node-test.git
#node /root/node-project/node-test/cp1/index
#/home/ubuntu/nginx/sbin/nginx -t
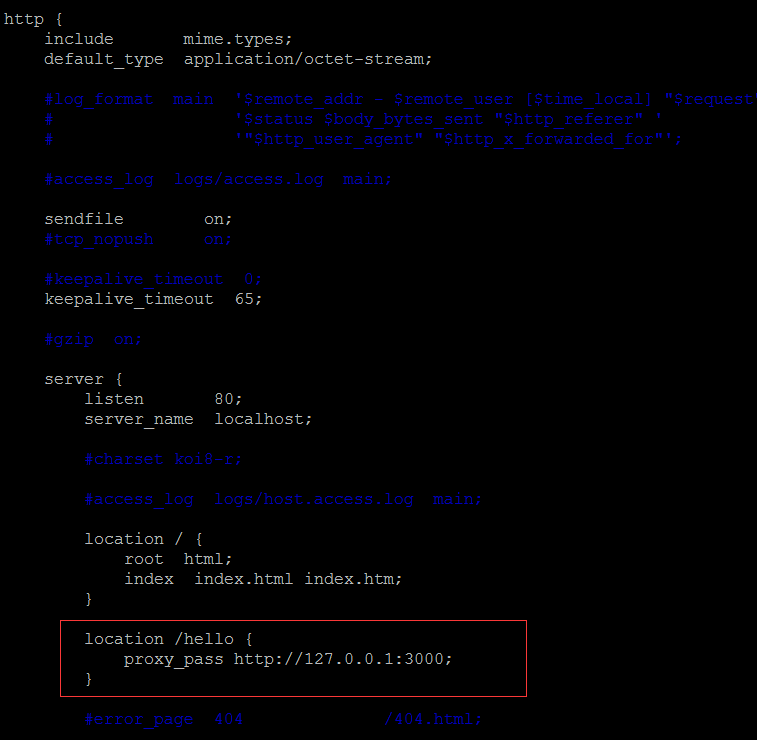
本文的nginx是安装在 /home/ubuntu 下的,所以其配置文件路径是“/home/ubuntu/nginx/conf/nginx.conf”,我们这样编辑它(加上红框部分的代码):
这意味着当有请求路径为“/hello”时,nginx 会将请求代理到服务器的3000端口去(即node监听的端口)。
五. 重启 nginx 和 node
到这一步的时候别忘了两点 —— 1. 咱们修改 nginx 配置后还没重启nginx服务;2. 咱们还没有在云主机上跑node服务(上文仅仅是在本地电脑上跑了一次)。
所以我们分别执行如下指令(重启nginx+跑node):
#/home/ubuntu/nginx/sbin/nginx -s reload #node /root/node-project/node-test/cp1/index
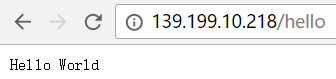
这时候直接访问 http://公网ip/hello,就能直接看到node跑起来的页面内容了:
以上是ubuntu下安裝nodejs並實作Nginx反向代理伺服器的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
nginx服務器掛了怎麼辦
Apr 14, 2025 am 11:42 AM
當 Nginx 服務器宕機時,可執行以下故障排除步驟:檢查 nginx 進程是否正在運行。查看錯誤日誌以獲取錯誤消息。檢查 nginx 配置語法正確性。確保 nginx 具有訪問文件所需的權限。檢查文件描述符打開限制。確認 nginx 正在偵聽正確的端口。添加防火牆規則以允許nginx流量。檢查反向代理設置,包括後端服務器可用性。如需進一步幫助,請聯繫技術支持。






