1.為什麼要實現動靜分離
1)nginx的處理靜態資源能力超強
##主要是nginx處理靜態頁面的效率遠高於tomcat的處理能力,如果tomcat的請求量為1000次,則nginx的請求量為6000次,tomcat每秒的吞吐量為0.6m,nginx的每秒吞吐量為3.6m,可以說,nginx處理靜態資源的能力是tomcat處理能力的6倍,優勢可見一斑。2)動態資源和靜態資源分開,使伺服器結構更清晰。
2.動靜分離原理
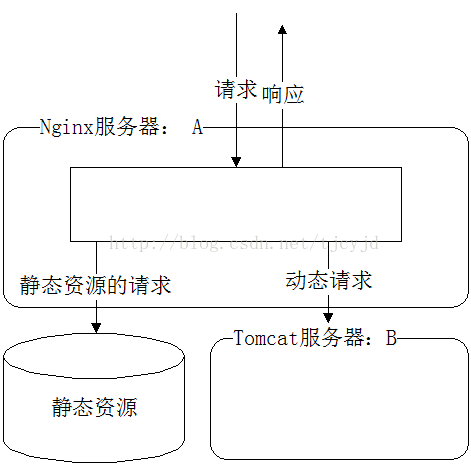
服務端接收來自客戶端的請求中,有一部分是靜態資源的請求,例如html,css,js和圖片資源等等,有一部分是動態資料的請求。因為tomcat處理靜態資源的速度比較慢,所以我們可以考慮把所有靜態資源獨立開來,交給處理靜態資源更快的伺服器例如nginx處理,而把動態請求交給tomcat處理。
3.動靜分離的詳細設定
#1)首先熟悉nginx的重要設定檔nginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2)配置動靜分離
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}[error] 7195#0: *1693 open() "/home/cms/include/dedeajax2.js" failed (2: no such file 或 directory), client: 101.226.35.225, server: localhost, request: "get /cms/include/dedeajax2.js http/1.1"
/home/cms/include/dedeajax2.js
以上是nginx怎麼實作tomcat動靜分離的詳細內容。更多資訊請關注PHP中文網其他相關文章!




