nginx配置add_header的坑怎麼解決
前言
add_header 是 headers 模組中定義的指令,顧名思義就是用來新增 http 回應頭的。但請注意他只是「添加」而已,並不是重寫。所以如果已經存在某個頭,再使用 add_header 就會出問題。而且在低版的 nginx 中 add_header 還不支援在錯誤頁面中使用。
這是一個坑比較多的指令。它的處理階段比 location 處理晚,雖然可以寫在 location 中,但如果 rewrite 別的 location,那麼上一個 location 中尚未處理的 add_header 就會丟失。例如:
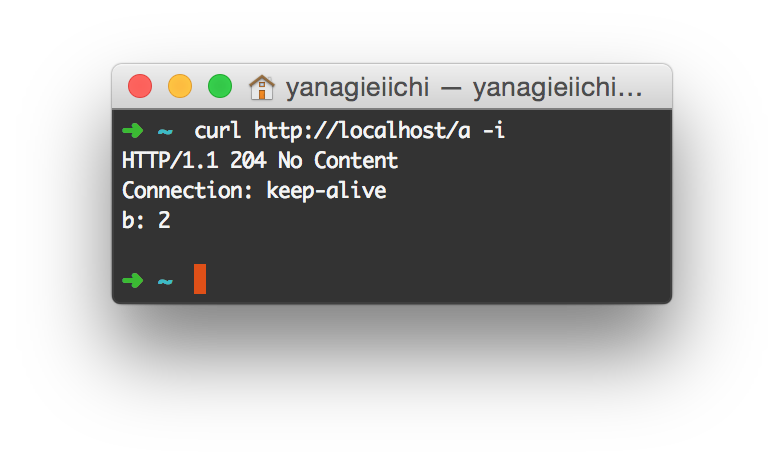
location = /a {
add_header a 1;
rewrite / /b;
}
location = /b {
add_header b 2;
return 204;
}
並沒有 a 1 這個頭吧?這就是一個坑!
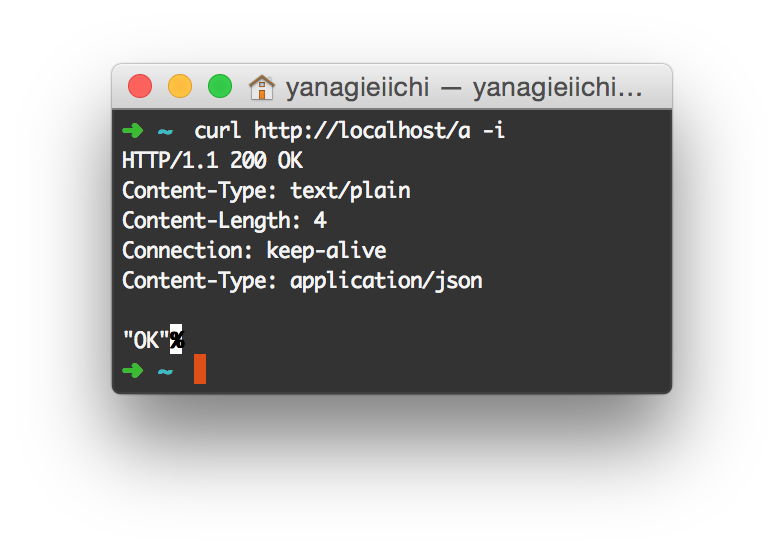
另一個坑就是一開始說的重複的問題,例如我希望給一個內容設定 content-type,但由於全域有設定一個 default_type,所以就重複了。
default_type 'text/plain';
location = /a {
add_header content-type application/json;
return 200 '"ok"';
}
解決的方法當然有很多例如對這個 location 將 default_type 置空,或者乾脆不用 add_header,直接針對這個 location 修改 default_type。
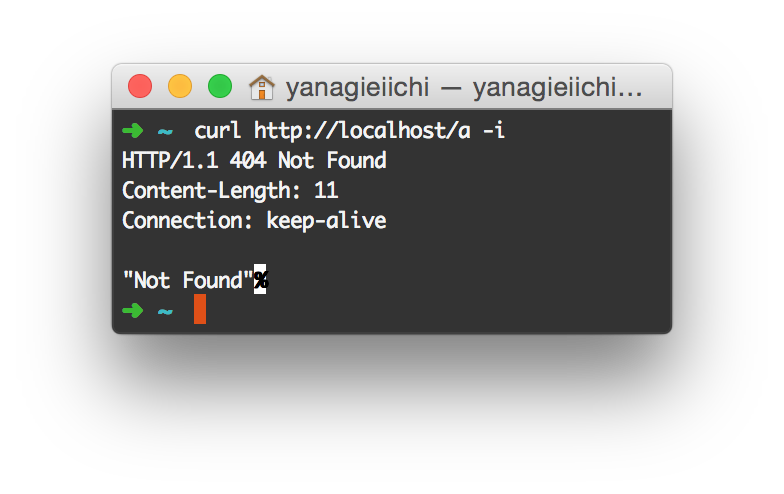
最後一個大坑就是對錯誤頁面無法生效,這也是在中有明確定義的。例如下面這個例子:
location = /a {
add_header content-type application/json;
return 404 '"not found"';
}我希望回應一個 json,然而由於狀態碼是 404,所以這裡的 add_header 並不會生效。

雖然這個範例可以用 default_type 來解決問題,但如果是其它頭呢?例如 access-control-allow-origin 該怎麼辦?那麼除了使用 lua 或其它第三方模組來解決之外就無解了。 nginx 當然也意識到了這個問題,所以文件中也說了在 1.7.5 版本之後支援一個叫 always 的參數。雖然 nginx 自己解決了這個問題,但基於 1.6.2 的 tengine 就要呵呵了。
以上是nginx配置add_header的坑怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














