近日在部署專案時,出現了一些問題,如圖

正常的登入介面是可以存取的,但是在登入之後存取之後的地址會報404錯誤,於是去查看是否配置有錯誤,但是查看之後發現,nginx.conf與config.js兩個設定檔的ip和連接埠都是沒有錯誤的
這個專案部署過好多次,沒有出現過這樣的錯誤。
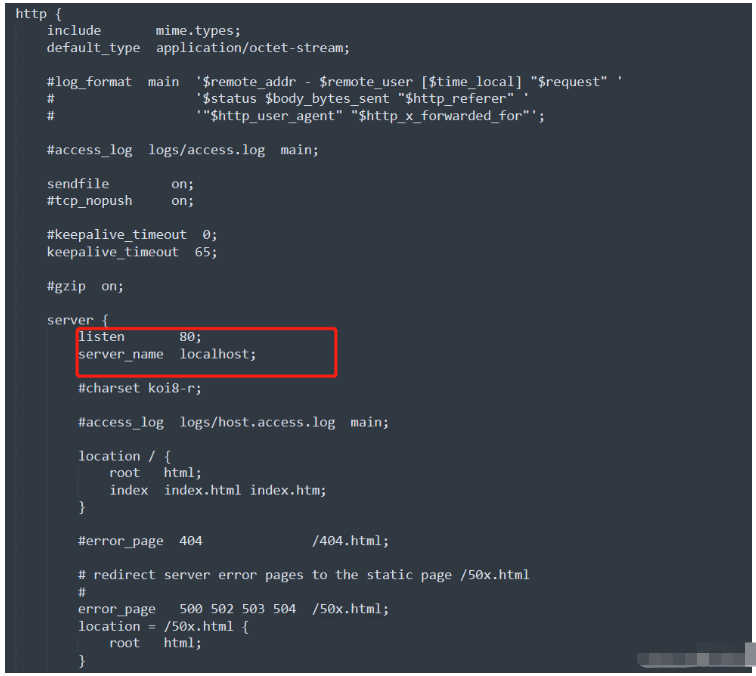
這是原版沒動過的解壓縮後的nginx.conf的原始檔

圈起來的地方是應該依照專案配置對應的ip和監聽的端口
listen對應的是端口,server_name對應的是訪問的ip
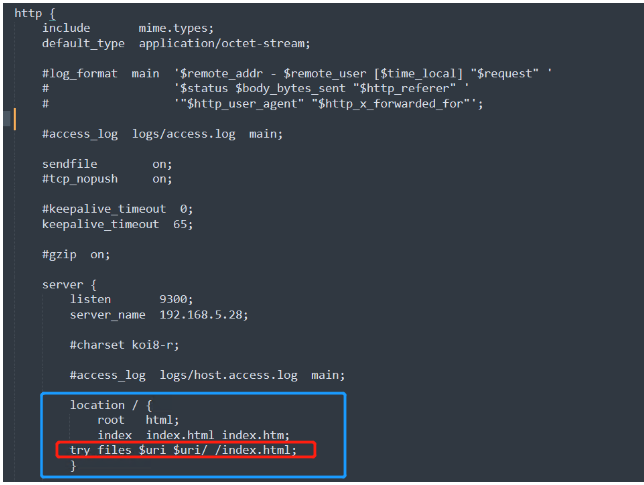
但是這樣是不能解決問題,我們需要添加如下的一句話
try_files $uri $uri/ /index.html;
添加的位置應當在這裡

在server下的location#段裡添加,此時再重新啟動nginx就可以了
在nginx.exe所在的目錄內,點選網址列,輸入cmd,可直接在該目錄下啟動命令列,無需開啟cmd後再跳轉目錄。
若之前沒有關閉nginx服務,先停止再打開,如果已關閉,可以直接輸入啟動服務的指令
停止nginx服務指令:
nginx -s stop
啟動nginx服務指令:
start nginx
熱部署nignx服務指令:
(但是不建議使用這個指令,這個指令有時候是不行的,不如直接停了再啟動)
nginx -s reload
重新啟動nginx後,瀏覽器最好是清除快取後再進行測試
可以直接在瀏覽器視窗按
Ctrl Shift Del
可直接開啟清除快取的對話方塊
重新測試,可以正常存取了

補充:Nginx部署之後正常點擊沒問題,刷新頁面會出現404問題的解決
專案部署到伺服器後,根路徑存取沒有問題(http:10.10.10.10),但是進入其他功能再刷新頁面就會出現404,例如
http:10.10.10.10/test /test/test 刷新頁面就會出現404,因為你沒在nginx配置上面加上重定向跳轉。
解決方法,只需加上這段配置:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}這句配置的意思是每次匹配url路徑時候找不到對應靜態資源時候調變跳到index.html檔
如圖加在這裡即可
下面內容需要稍微知道router路由工作原理、nginx原理
解析為什麼會這樣(針對路由在history模式下):
先問問題:
1、為什麼刷新頁面會(沒有配置情況下且不在首頁根目錄刷新)
2、為什麼點擊跳轉時候會(有時)
現在來解決問題:
1、假設現在在瀏覽器上的url為172.1.2.3:7000/test ,此時刷新頁面時候會去根據瀏覽器上的url去伺服器(nginx)上面請求對應的靜態資源,nginx根據location / 的匹配規則在dist資料夾裡沒有找到對應的靜態文件"test",所以回傳404,合理。
此時透過設定try_files來重定向返回index.html文件,也就是回去首頁「/ 」,注意,此時你的頁面已經刷新過了,此時react-router或vue-router路由發揮作用,會根據目前的url位址來對應匹配上元件,所以此時url即對應元件,頁面重新載入完成,完事。
2、第二個問題,為什麼點擊跳轉時候會而有時候不會,要知道跳轉有兩種情況:一種頁面刷新(屬於第一個問題),一種頁面不重新整理.這取決於你程式碼的書寫情況,請記住:
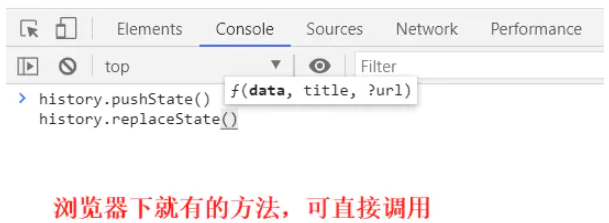
1、push不會刷新頁面,只會更改瀏覽器上的url路由變更,不管是react-router還是vue-router都是運用html的api實現,叫做pushState()
2、透過會刷新頁面,它相當於a標籤
可自行在瀏覽器上面試下

所以當你點擊跳轉時候,有時候你程式碼用的是push(不刷新)、有時候用的是a標籤、Link(刷新),才導致這個問題。
以上是Nginx報404錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




