Nginx的add_header指令實例分析
前言
大家都知道,nginx設定檔透過使用add_header指令來設定response header。
用curl查看一個站點的信息,發現返回的頭部與想像中的不一樣:
http/2 200 date: thu, 07 feb 2019 04:26:38 gmt content-type: text/html; charset=utf-8 vary: accept-encoding, cookie cache-control: max-age=3, must-revalidate last-modified: thu, 07 feb 2019 03:54:54 gmt x-cache: miss server: cloudflare ...
主站點在nginx.conf中配置了hsts等header:
add_header strict-transport-security "max-age=63072000; preload"; add_header x-frame-options sameorigin; add_header x-content-type-options nosniff; add_header x-xss-protection "1; mode=block";
但回應頭部沒有這些header。除了常規的header,僅出現了一個配置配置在location中的header x-cache。
第一印像是cdn過濾了這些header?於是找cloudflare的文檔,沒發現會對這些進行處理。轉念一想,cdn過濾這些幹啥啊?吃飽了撐的啊?他們又不搞zheng審那一套!
問題轉移到nginx的配置上。打開google搜尋”nginx location add_header”,果然發現不少槽點。點開官網add_header的文檔,有這樣的描述(其他資訊已省略):
there could be several add_header directives. these directives are inherited from the previous level if and only if therectives are inherited from the previous level if and only if there are no add_er directives defined on the current level.
注意重點在「these directives are inherited from the previous level if and only if there are no add_header directives defined on the current level. 」。即:僅噹噹前層級中沒有add_header指令才會繼承父級設定。所以我的疑問就清晰了:location中有add_header,nginx.conf中的設定被丟棄了。
這是nginx的故意行為,說不上是bug或坑。但深入體會這句話,會發現更有意思的現象:僅最近一處的add_header起作用。 http、server和location三處皆可配置add_header,但運作的是最接近的配置,往上的配置都會失效。
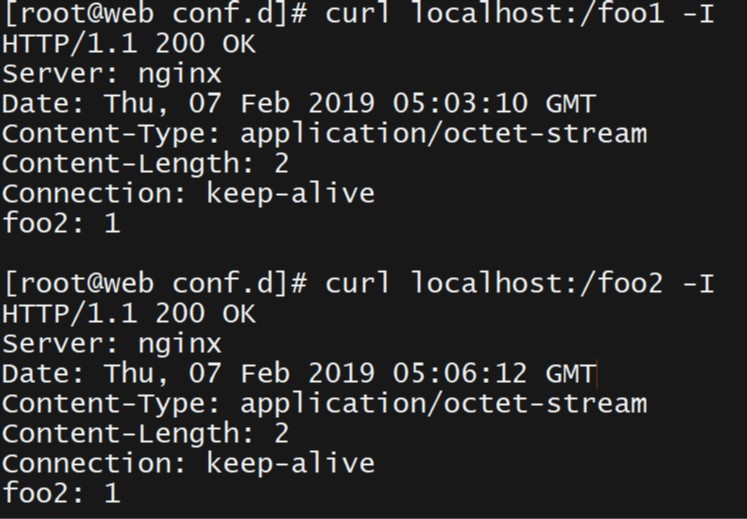
但問題還不只如此。如果location中rewrite到另一個location,最後結果只會出現第二個的header。例如:
location /foo1 {
add_header foo1 1;
rewrite / /foo2;
}
location /foo2 {
add_header foo2 1;
return 200 "ok";
}不管請求/foo1或/foo2,最終header只有foo2:

儘管說得通這是正常行為,但總是讓人感覺有點勉強和不舒坦:server丟掉http配置,location丟掉server配置也就算了,但兩個location在同一層級啊!
不能繼承父級配置,又不想在目前區塊重複指令,解決方法可以用include指令。
以上是Nginx的add_header指令實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nginx運行一段時間就掛掉怎麼回事
Apr 14, 2025 am 07:18 AM
nginx運行一段時間就掛掉怎麼回事
Apr 14, 2025 am 07:18 AM
nginx 運行一段時間後掛掉的原因:1. 內存洩漏;2. 配置錯誤;3. 資源不足;4. 外部因素。解決方法:1. 診斷內存洩漏;2. 修復配置錯誤;3. 提供更多資源;4. 排除外部因素。
 nginx負載均衡如何實現
Apr 14, 2025 am 07:21 AM
nginx負載均衡如何實現
Apr 14, 2025 am 07:21 AM
Nginx 負載均衡通過 upstream 模塊定義後端服務器,並使用 location 塊將請求代理到這些服務器。支持輪詢、最少連接數、響應時間加權和 ip_hash 等負載均衡策略。配置示例包括定義 upstream 組和使用 proxy_pass 指令指向它。
 nginx重新啟動的命令
Apr 14, 2025 am 07:27 AM
nginx重新啟動的命令
Apr 14, 2025 am 07:27 AM
nginx 重新啟動命令:sudo systemctl restart nginx。其他相關命令包括:1.啟動:sudo systemctl start nginx;2.停止:sudo systemctl stop nginx;3.檢查狀態:sudo systemctl status nginx。
 nginx autoindex是什麼意思
Apr 14, 2025 am 07:36 AM
nginx autoindex是什麼意思
Apr 14, 2025 am 07:36 AM
Nginx Autoindex 是一種生成目錄列表 HTML 頁面的功能,用於在請求目錄而非文件時瀏覽文件、查看文件信息。它可通過配置選項定制,如顯示確切文件大小、本地時間和自定義頁面格式。優點包括方便瀏覽、易於配置和提供文件信息。缺點包括安全風險、性能影響和無法自定義頁面外觀。
 nginx403什麼原因
Apr 14, 2025 am 07:39 AM
nginx403什麼原因
Apr 14, 2025 am 07:39 AM
nginx 403 錯誤表示客戶端無權訪問資源。造成此問題的因素可能包括:權限設置、nginx 配置、CGI 腳本錯誤、.htaccess 文件或其他原因。排查步驟包括:檢查權限設置、審查 nginx 配置、測試 CGI 腳本、檢查 .htaccess 文件、排除防火牆或安全軟件,以及檢查服務器和文件系統。
 nginx如何配置虛擬主機
Apr 14, 2025 am 08:15 AM
nginx如何配置虛擬主機
Apr 14, 2025 am 08:15 AM
配置 nginx 虛擬主機允許在一個服務器上託管多個網站,每個網站擁有獨立域名和根目錄。具體配置步驟包括:創建虛擬主機配置文件配置服務器塊,指定服務器監聽端口、虛擬主機域名和文檔根目錄啟用虛擬主機,將配置文件鏈接到啟用目錄重新加載 nginx
 nginx中如何重定向
Apr 14, 2025 am 08:42 AM
nginx中如何重定向
Apr 14, 2025 am 08:42 AM
通過 Nginx 進行重定向的方法有 301 永久重定向(更新鏈接或移動頁面)和 302 臨時重定向(處理錯誤或臨時更改)。配置重定向涉及在 server 塊中使用 location 指令,高級功能包括正則表達式匹配、代理重定向和基於條件的重定向。重定向的常見用途包括更新 URL、處理錯誤、將 HTTP 重定向到 HTTPS,以及引導用戶訪問特定國家或語言版本。
 nginx和web服務器的關係
Apr 14, 2025 am 07:09 AM
nginx和web服務器的關係
Apr 14, 2025 am 07:09 AM
nginx 是一個輕量級、非阻塞的 Web 服務器和反向代理,常用於前端代理、負載平衡和緩存。它與 Web 服務器的關係通常是:前端代理:nginx 處理請求並轉發到後端服務器。負載平衡器:nginx 將請求分發到多台後端服務器。緩存:nginx 緩存經常訪問的文件以提高性能。






