怎麼用elementUI+Springboot實作導出excel功能
步驟
依賴套件
首先,我們需要引入vue的依賴套件
我用的是這個
npm install xlsx@^0.16.0 npm install file-saver@^2.0.2
其中xlsx依賴的作用為:將資料處理為excel工作簿file-saver依賴的作用為:將檔案進行一個儲存導出來
element表格table
這裡,實際上是用的elemenetUI的表格table標籤,獲取到數據,因此,我們需要對表格添加一個選擇器
在我的專案中,我是添加了一個id :exportExcel
<el-table :data="tableData" id="exportExcel" border ></el-table>
tableData為自訂的接收後端傳過來的資料的變數
引入套件
然後,在你需要編寫匯出功能的頁面,進行引入
具體如下:
import XLSX from "xlsx"; import FileSaver from "file-saver";
編寫方法
以下程式碼中,有一個
var xlxsParam = { raw: true };這個的作用是不對資料進行處理
主要目的是為了防止把日期這種資料處理掉,導致顯示出錯
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"文件名称.xlsx"
);
} catch (e) {
// 捕捉报错
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
// 将结果返回出来,导出文件
return wbOut;
},完整實例
完整實例如下:
<!--页面-->
<template>
<div>
<!--导出按钮-->
<el-button type="primary" @click="exportExcelData()">导出</el-button>
<!--table数据-->
<el-table :data="tableData" id="exportExcel" border >
<el-table-column
label="字段1"
type="字段名称"
align="center"
></el-table-column>
<el-table-column
prop="字段2"
label="字段名称"
align="center"
></el-table-column>
</el-table>
</div>
<template>
<!--逻辑-->
<script>
// 引入依赖
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "newStaffRecord",
data() {
return {
tableData: [], // 接收的后端数据变量
};
},
methods: {
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"新人培训记录.xlsx"
);
} catch (e) {
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
return wbOut;
},
}
}
</script>最終匯出結果
在我的專案需要做一個新人培訓記錄查詢導入的功能,於是最終界面樣式為這樣

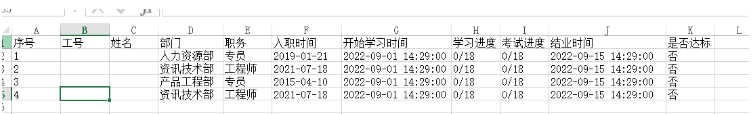
實際導出後的結果為:

為保持隱私,我把姓名資料去掉了

以上是怎麼用elementUI+Springboot實作導出excel功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
在日常辦公中經常使用Excel來處理數據,時常遇到需要使用「篩選」功能。當我們在Excel中選擇執行「篩選」時,對於同一列而言,最多只能篩選兩個條件,那麼,你知道excel同時篩選3個以上關鍵字該怎麼操作嗎?接下來,就請小編為大家示範一次。第一種方法是將條件逐步加入篩選器。如果要同時篩選出三個符合條件的明細,首先需要逐步篩選出其中一個。開始時,可以先依照條件篩選出姓「王」的員工。然後按一下【確定】,接著在篩選結果中勾選【將目前所選內容新增至篩選器】。操作步驟如下圖所示。 同樣,再次分別執行篩選
 excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我們日常的工作學習中,從他人處拷貝了Excel文件,打開進行內容添加或重新編輯後,再保存的有時候,有時會提示出現兼容性檢查的對話框,非常的麻煩,不知道Excel軟體,可不可改為正常模式呢?那麼下面就由小編為大家帶來解決這個問題的詳細步驟,讓我們一起來學習吧。最後一定記得收藏保存。 1.開啟一個工作表,在工作表的名稱中顯示多出來一個相容模式,如圖所示。 2.在這個工作表中,進行了內容的修改後保存,結果總是彈出兼容檢查器的對話框,很麻煩看見這個頁面,如圖所示。 3、點選Office按鈕,點另存為,然
 excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
e我們常常會用excel來製作一些資料表之類的,有時在輸入參數數值時需要對某個數字進行上標或下標,例如數學公式就會常用到,那麼excel下標怎麼打出來呢?我們一起來看看詳細操作步驟:一、上標方法:1、先Excel中輸入a3(3為上標)。 2、選取數字“3”,右鍵選擇“設定儲存格格式”。 3、點選“上標”,然後“確定”即可。 4、看,效果就是這樣的。二、下標方法:1、與上標設定方法類似,在儲存格中輸入“ln310”(3為下標),選取數字“3”,並右鍵選擇“設定儲存格格式”。 2、勾選“下標”,點選“確定
 excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
在處理資料時,有時我們會遇到資料包含了倍數、溫度等等各種符號的時候,你知道excel上標應該如何設定嗎?我們在使用excel處理資料時,如果不會設定上標,這可是會讓我們的許多資料在輸入時就會比較麻煩。今天小編就為大家帶來了excel上標的具體設定方法。 1.首先,讓我們打開桌面上的MicrosoftOfficeExcel文檔,選擇需要修改為上標的文字,具體如圖所示。 2.然後,點擊右鍵,點擊後出現的選單中,選擇「設定儲存格格式」選項,具體如圖所示。 3.接下來,在系統自動彈出的「儲存格格式」對話框
 excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
大部分使用者使用Excel都是用來處理表格資料的,其實Excel還有vba程式編寫,這個除了專人士應該沒有多少使用者用過此功能,在vba編寫時常常會用到iif函數,它其實跟if函數的功能差不多,下面小編跟大家介紹下iif函數的用法。 Excel中SQL語句和VBA程式碼中都有iif函數。 iif函數和excel工作表中的IF函數用法相似,執行真假值判斷,根據邏輯計算的真假值,傳回不同結果。 IF函數用法是(條件,是,否)。 VBA中的IF語句和IIF函數,前者IF語句是控制語句可以依照條件執行不同的語句,後者
 excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
在軟體的學習中,我們習慣用excel,不僅是因為需要方便,更因為它可以滿足多種實際工作中需要的格式,而且excel運用起來非常的靈活,有種模式是方便閱讀的,今天帶給大家的就是:excel閱讀模式在哪裡設定。 1.開啟電腦,然後再開啟Excel應用,找到目標資料。 2.要想在Excel中,設定閱讀模式,有兩種方式。第一種:Excel中,有大量的便利處理方式,分佈在Excel中佈局中。在Excel的右下角,有設定閱讀模式的快捷方式,找到十字標誌的圖案,點擊即可進入閱讀模式,在十字標誌的右邊有一個小的三
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。






