需求:取得元素的樣式並且修改元素樣式
操作主要分成以下幾個部分,文章最後附完整的程式碼框架
#①在要操作的元素上綁定ref
<div ref='div' style='width:'50px'>
②在script部分導入ref和nextTick
import { ref,nextTick} from 'vue'③在script部分使得要操作的元素響應式即綁定ref
const div = ref()
④利用async await和nextTick
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"困難是在於為什麼要使用async await和nextTick
如果不這樣使用的話,會報錯:parameter 1 is not of type ‘Element’
這個報錯的原因大意是操作者在操作還沒渲染的元素,或者說是想要操作的樣式還沒有對應的元素出現
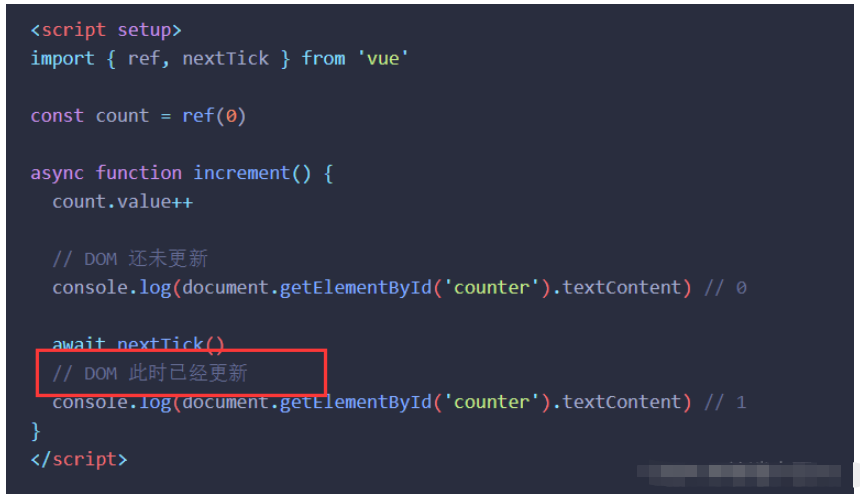
那我們學習了vue3之後,懂得在nextTick後Dom已經更新,所以透過結合async await和nextTick可以使得元素在渲染過後進行有效的修改
#下圖來自vue3官方文檔

完整操作範例程式碼:
<div ref='div' style='width:'50px'>
以上是vue3怎麼取得元素並且修改元素樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




