SpringBoot+thymeleaf+Echarts+Mysql怎麼實作資料視覺化讀取
透過從資料庫取得資料轉為JSON數據,返回前端介面實現資料視覺化。
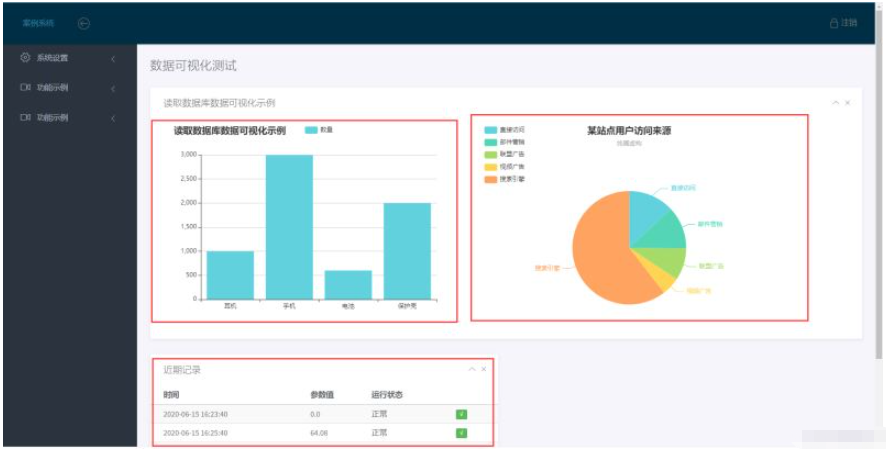
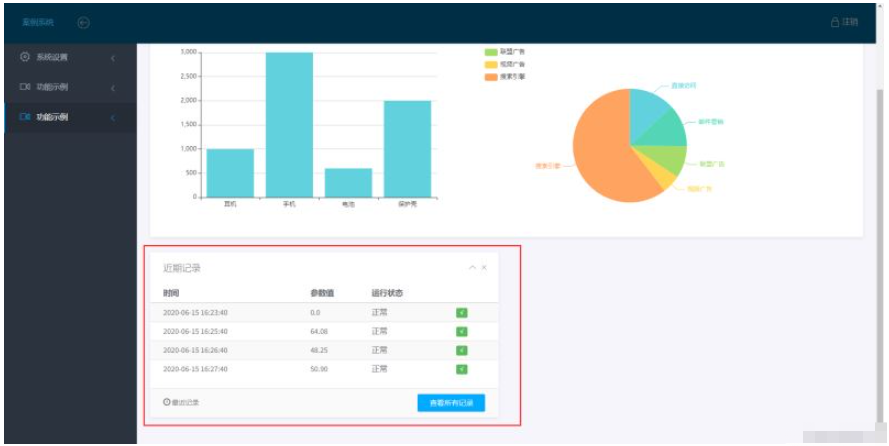
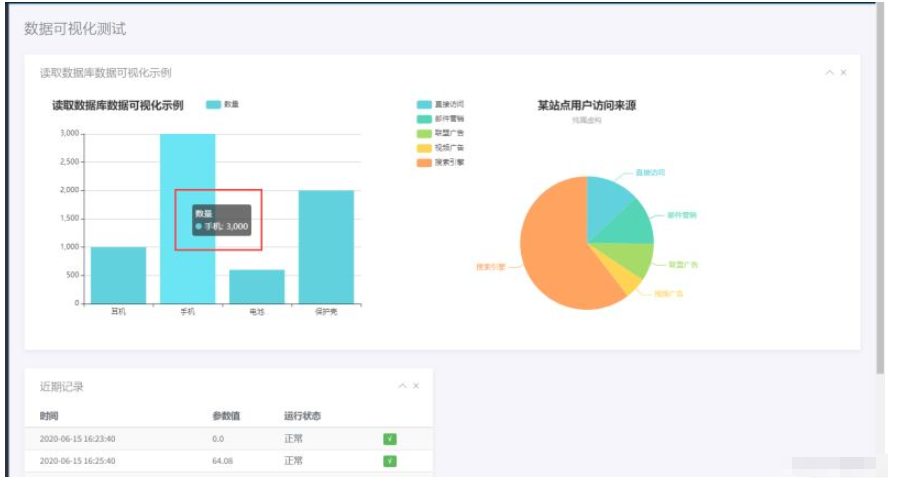
資料視覺化測試



實作過程
1. pom.xml
pom.xml引入(僅為本文範例需要,其他依賴自行導入)
<!--Thymeleaf整合security-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
<!--导入lombok小辣椒驱动依赖,用来生成get/set方法依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<!--<optional>true</optional>-->
<version>1.18.12</version>
<scope>provided</scope><!--自动生成有参无参构造-->
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>2. 後端程式範例
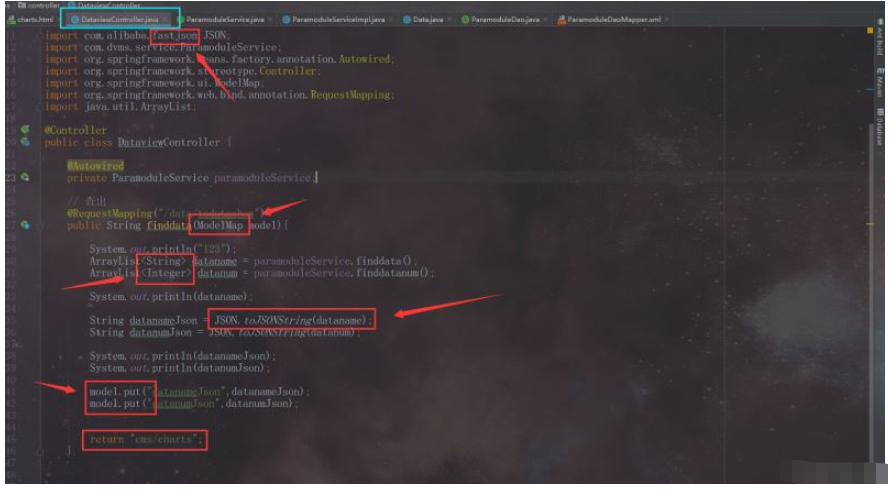
1. Controller層
package com.dvms.controller;
/*
*文件名: DataviewController
*创建者: CJW
*创建时间:2022/4/15 20:33
*描述: TODO
*/
import com.alibaba.fastjson.JSON;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
@Controller
public class DataviewController {
@Autowired
private ParamoduleService paramoduleService;
// 查出
@RequestMapping("/data/todatashow")
public String finddata(ModelMap model){
ArrayList<String> dataname = paramoduleService.finddata();
ArrayList<Integer> datanum = paramoduleService.finddatanum();
String datanameJson = JSON.toJSONString(dataname);
String datanumJson = JSON.toJSONString(datanum);
System.out.println(datanameJson);
System.out.println(datanumJson);
model.put("datanameJson",datanameJson);
model.put("datanumJson",datanumJson);
return "ems/charts";
}
}
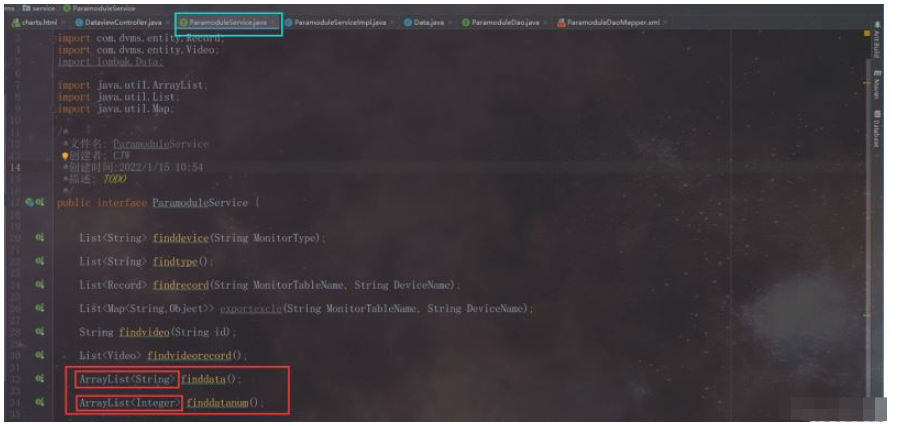
2. Service層
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
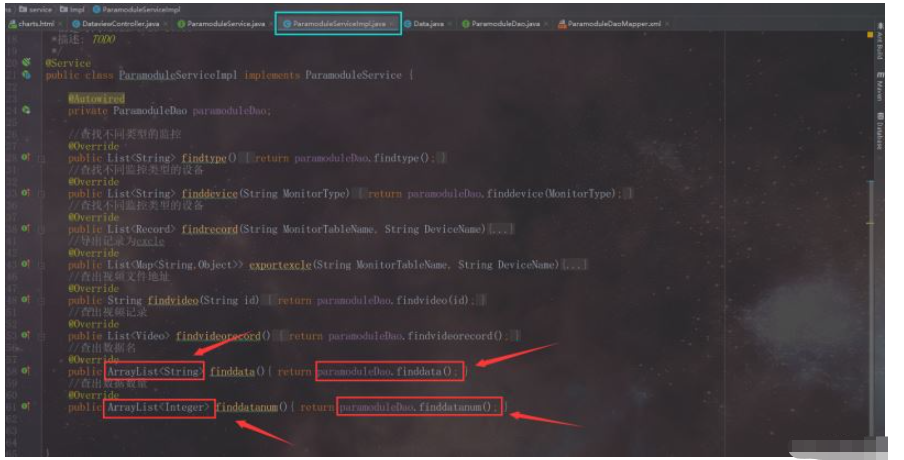
3. ServiceImpl層
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出数据名
@Override
public ArrayList<String> finddata(){ return paramoduleDao.finddata(); }
//查出数据数量
@Override
public ArrayList<Integer> finddatanum(){ return paramoduleDao.finddatanum(); }
}
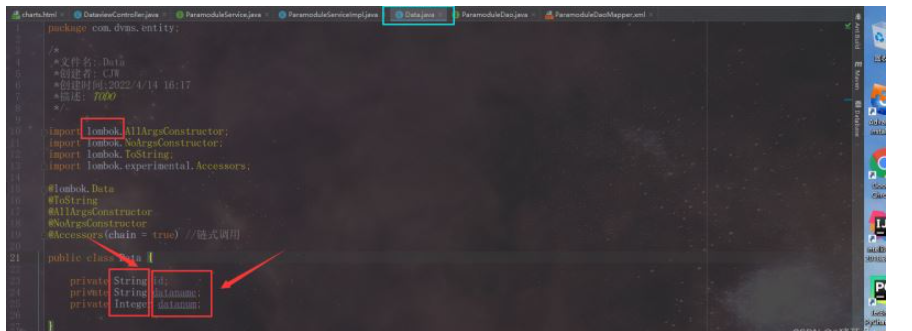
#4. entity層
package com.dvms.entity;
/*
*文件名: Data
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@lombok.Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
public class Data {
private String id;
private String dataname;
private Integer datanum;
}
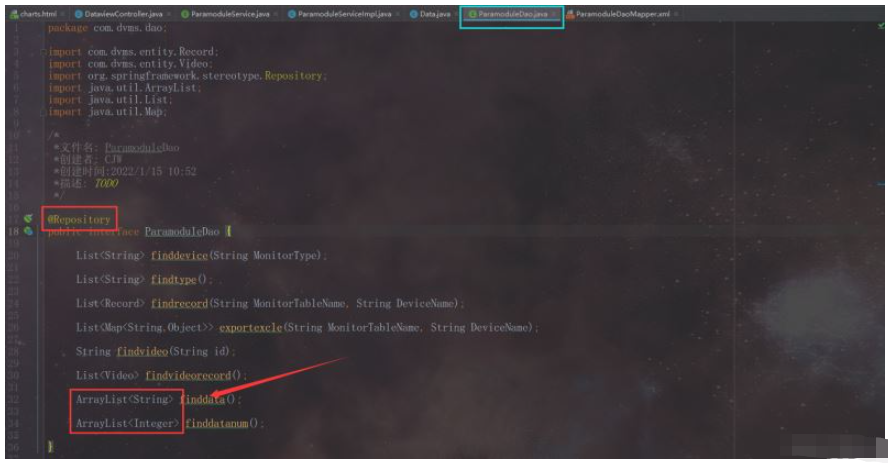
#5. dao(pojo)層
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
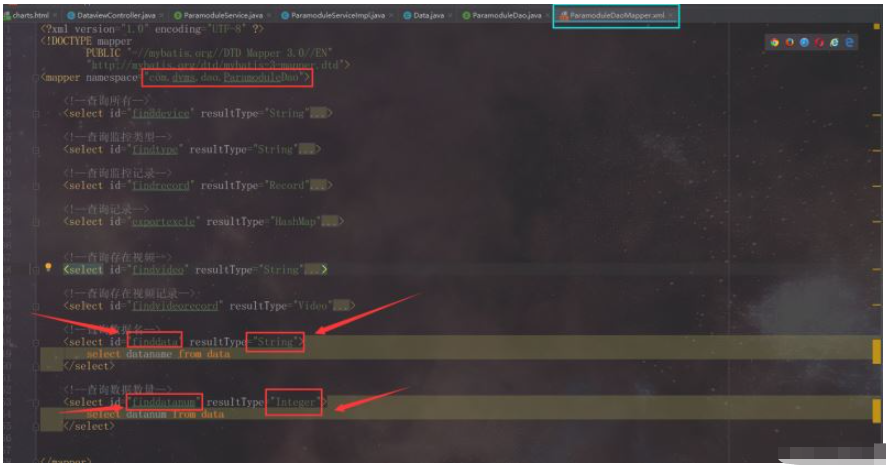
6 . daoMapper層
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询数据名-->
<select id="finddata" resultType="String">
select dataname from data
</select>
<!--查询数据数量-->
<select id="finddatanum" resultType="Integer">
select datanum from data
</select>
</mapper>
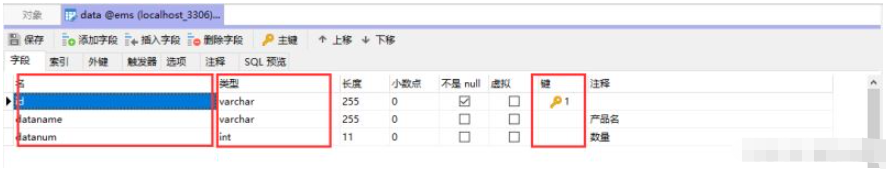
7.資料庫 資料表

<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"> <html lang="en" xmlns:th="http://www.thymeleaf.org"></script>
var datanum=[[${datanumJson}]]; // thymeleaf 获取后端参数方式
JSON.parse(dataname) // JSON接收数据 <div class="main">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 id="数据可视化测试示例">数据可视化测试示例</h4>
<div class="row">
<div class="col-md-12">
<div class="panel">
<div class="panel-heading">
<h4 id="读取数据库数据可视化示例">读取数据库数据可视化示例</h4>
<div class="right">
<button type="button" class="btn-toggle-collapse"><i class="lnr lnr-chevron-up"></i>
</button>
<button type="button" class="btn-remove"><i class="lnr lnr-cross"></i></button>
</div>
</div>
<div class="panel-body">
<!--<div id="demo-line-chart" class="ct-chart"></div>-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="col-md-6" id="main" >
<script type="text/javascript" th:inline="javascript">
//在js读取thymeleaf变量值
var dataname=[[${datanameJson}]];
var datanum=[[${datanumJson}]];
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '读取数据库数据可视化示例'
},
tooltip: {},
legend: {
data: ['数量']
},
xAxis: {
data: JSON.parse(dataname)
},
yAxis: {},
color:['#62d1de'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '数量',
type: 'bar',
data: JSON.parse(datanum)
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
<div class="col-md-6" id="main1" >
<script type="text/javascript" th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('main1'));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
color:['#62d1de','#54d6b6','#a6db69','#ffd454','#ffa361','#d1d1d1'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上是SpringBoot+thymeleaf+Echarts+Mysql怎麼實作資料視覺化讀取的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php介面產生統計圖
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP介面產生統計圖引言:在現代web應用開發中,資料視覺化是一個非常重要的環節,它能夠幫助我們直觀地展示和分析資料。 ECharts是一款強大的開源JavaScript圖表庫,它提供了多種圖表類型和豐富的互動功能,能夠輕鬆產生各種統計圖表。本文將介紹如何使用ECharts和PHP介面產生統計圖,並給出具體的程式碼範例。一、概述ECha






