nginx+iis如何實現簡單的負載平衡
一、nginx安裝
nginx是一款輕量級的web 伺服器/反向代理伺服器及電子郵件(imap/pop3)代理伺服器,並在一個bsd- like 協議下發行。由俄羅斯的程式設計師igor sysoev所開發,供俄國大型的入口網站及搜尋引擎rambler(俄文:рамблер)使用。其特點是佔有內存少,並發能力強,事實上nginx的並發能力確實在同類型的網頁伺服器中表現較好,中國大陸使用nginx網站用戶有:百度、新浪、網易、騰訊等。
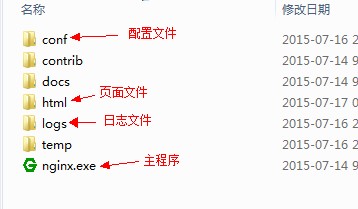
最新版本的nginx版本為1.9.3,我這下載的是window版本的,一般實際場景都是安裝在linux系統下的,由於linux系統目前正在摸索中這裡就不介紹。官方下載地址:。下載完成之後解壓縮執行nginx.exe就啟動了nginx了,啟動後會在進程裡面看到nginx。

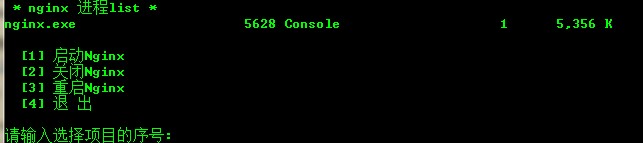
要實現負載平衡需要修改conf/nginx.conf的設定訊息,修改設定資訊之後重新啟動nginx服務,可以透過nginx -s reload指令實作。這裡我們使用 ants 提供的一個批次來操作。

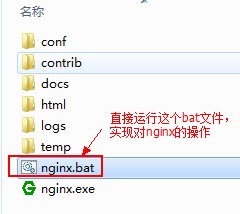
將nginx.bat檔案放到nginx.exe相同資料夾下,直接執行就行了。文章結尾會提供本文所用到的所有文件。

二、網站建置及設定
#1.搭建兩個iis網站
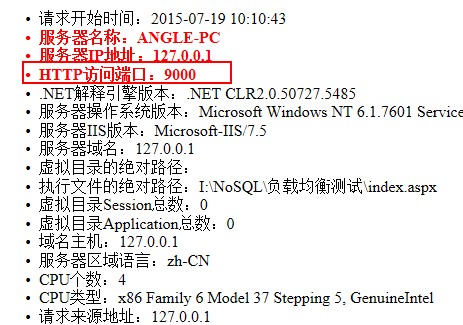
網站下只有一個簡單的index頁面,用來輸出目前伺服器資訊。由於我沒有兩台機器,所以將兩個站點都部署到本機了,分別綁定了8082和9000兩個連接埠。
protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
}2.修改nginx配置資訊
修改nginx監聽端口,修改http server下的listen節點值,由於本機80端口已經被佔用,我改為監聽8083端口。
listen 8083;
在http節點下新增upstream(伺服器叢集),server設定的是叢集伺服器的訊息,我在這裡搭建了兩個站點,設定了兩個資訊。
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
}在http節點下找到location節點修改
location / {
root html;
index index.aspx index.html index.htm; #修改主页为index.aspx
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}修改完成設定檔以後記得重新啟動nginx服務,最終完整設定檔資訊如下
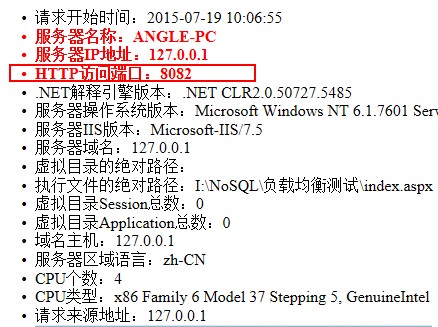
##3.執行結果 造訪http://127.0.0.1:8083/index.aspx ,多造訪幾次,專注於標紅部分。

四、問題分析
雖然我們搭建了負載平衡站點,但還存在以下問題。 1.如果站點使用了session,請求平均分配到兩個站點,那麼必然存在session共享問題,該如何解決? 使用資料庫保存session資訊使用nginx將相同ip的請求分配到固定伺服器,修改如下。 ip_hash會計算ip對應hash值,然後分配到固定伺服器
upstream jq_one{
server 127.0.0.1:8082 ;
server 127.0.0.1:9000 ;
ip_hash;
} 2.管理員更新網站文件,該怎麼操作,現在還只有兩台伺服器,可以手動將文件更新到兩台伺服器,如果是10台呢,那麼手動操作必然是不可行的
3.網站中的檔案上傳功能會將檔案指派到不同的伺服器,檔案共用問題如何解決。
4.負載的伺服器設定不一樣,有的高有的低可不可以讓配置高的伺服器處理請求多一些
upstream jq_one{
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}通过weight设置每台服务器分配请求站的权重,值越高分配的越多。
5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
代码里面通过request.headers["x-real-ip"],就能获取到真实ip
6.nginx实现静态文件(image,js,css)缓存
在server节点下添加新的localtion
#静态资源缓存设置
location ~ \.(jpg|png|jpeg|bmp|gif|swf|css)$
{
expires 30d;
root /nginx-1.9.3/html;#root: #静态文件存在地址,这里设置在/nginx-1.9.3/html下
break;
}这是index页面的代码

以上是nginx+iis如何實現簡單的負載平衡的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
如何解決 Nginx 403 Forbidden 錯誤?檢查文件或目錄權限;2. 檢查 .htaccess 文件;3. 檢查 Nginx 配置文件;4. 重啟 Nginx。其他可能原因還包括防火牆規則、SELinux 設置或應用程序問題。
 nginx403錯誤怎麼解決
Apr 14, 2025 pm 12:54 PM
nginx403錯誤怎麼解決
Apr 14, 2025 pm 12:54 PM
服務器無權訪問所請求的資源,導致 nginx 403 錯誤。解決方法包括:檢查文件權限。檢查 .htaccess 配置。檢查 nginx 配置。配置 SELinux 權限。檢查防火牆規則。排除其他原因,如瀏覽器問題、服務器故障或其他可能的錯誤。
 怎麼解決nginx跨域問題
Apr 14, 2025 am 10:15 AM
怎麼解決nginx跨域問題
Apr 14, 2025 am 10:15 AM
解決 Nginx 跨域問題有兩種方法:修改跨域響應頭:添加指令以允許跨域請求,指定允許的方法和頭,以及設置緩存時間。使用 CORS 模塊:啟用模塊並配置 CORS 規則,允許跨域請求、方法、頭和設置緩存時間。
 linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中啟動 Nginx 的步驟:檢查 Nginx 是否已安裝。使用 systemctl start nginx 啟動 Nginx 服務。使用 systemctl enable nginx 啟用在系統啟動時自動啟動 Nginx。使用 systemctl status nginx 驗證啟動是否成功。在 Web 瀏覽器中訪問 http://localhost 查看默認歡迎頁面。
 nginx304錯誤怎麼解決
Apr 14, 2025 pm 12:45 PM
nginx304錯誤怎麼解決
Apr 14, 2025 pm 12:45 PM
問題的答案:304 Not Modified 錯誤表示瀏覽器已緩存客戶端請求的最新資源版本。解決方案:1. 清除瀏覽器緩存;2. 禁用瀏覽器緩存;3. 配置 Nginx 允許客戶端緩存;4. 檢查文件權限;5. 檢查文件哈希;6. 禁用 CDN 或反向代理緩存;7. 重啟 Nginx。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx怎麼查看運行狀態
Apr 14, 2025 am 11:48 AM
nginx怎麼查看運行狀態
Apr 14, 2025 am 11:48 AM
查看 Nginx 運行狀態的方法有:使用 ps 命令查看進程狀態;查看 Nginx 配置文件 /etc/nginx/nginx.conf;使用 Nginx 狀態模塊啟用狀態端點;使用 Prometheus、Zabbix 或 Nagios 等監控工具。






