如果您希望一遍又一遍地運行相同的程式碼,並且每次的值都不同,那麼使用循環是很方便的。
很多時候我們都用到for循環,而用到for循環部門往往會對一個陣列進行循環,其中我們很多時候都是這樣寫的:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}這樣的程式碼雖然沒有什麼大問題,但是每次循環都會獲取一下數組的長度,這回降低你的程式碼,尤其當myarray不是數組,而是一個HTMLCollection對象的時候。
再看看下面的這個程式碼:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}這樣地程式碼只會取得一次陣列的長度,提高了程式碼的品質;
伴隨著單var形式,你可以把變數從循環中提出來,就像下面這樣:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}javascript使用for迴圈時問題總結
這個問題的討論原本來自公司內部郵件,我只是把這個問題的討論內容記錄下來。
有一些項目組在定位問題的時候發現,在使用“for(x in array)”這樣的寫法的時候,在IE瀏覽器下,x出現了非預期的值。
具體地說,如果自訂了Array.prototype.indexOf方法(譬如源於某prototype污染),也許是因為舊版IE瀏覽器並不支援array.indexOf方法,而開發者又很想用,那麼這樣的瀏覽器可能會出現這樣的問題:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//會輸出
1
2
function(){…}換句話說,把indexOf這個方法給輸出出來了。
解決方法很簡單,要嘛不要加這個方法,要嘛用「for (i=0; i < array.length; i )」這樣的循環等等。
但是問題的本質呢?有人猜測,可能是因為for(x in obj)這種用法其實是去遍歷一個對象,而array的實現其實也和普通的object一致,只不過key是既定的數值而已:
{0:"something", 1:"something else"}在一則stackoverflow的問答裡面也提到了,遍歷數組的時候用for…in和for(;;)的區別,前者的含義是枚舉對象的屬性,存在這樣兩個問題:
枚舉的順序無法被保證;
繼承屬性也被列舉出來;
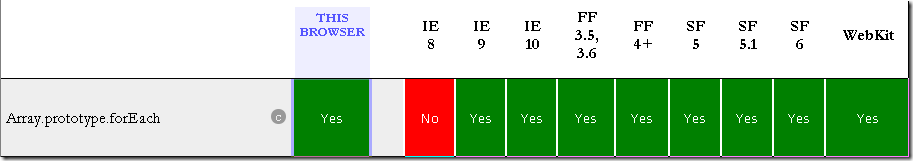
在對Array.prototype.forEach的支援上,從這張表中也可以明確看到,IE8及以下版本是無法準確支援的:

這裡還有對forEach方法相容性的詳細闡述。事實上,主要的JavaScript框架(例如jQuery、Underscore和Prototype等等)都有安全性和通用的for-each功能實作。
在JSLint的for in章節裡面也提到,for in語句允許循環遍歷物件的屬性名,但是也會遍歷到那些透過原型鏈繼承下來的屬性,這在很多情況下都會造成預期以外的錯誤。有粗暴的解決辦法:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }有人提到了使用for(var i=0;i
使用JavaScript 1.7中引入的「let」可以解決這個問題,使i成為真正的程式碼區塊層級的變數:
for(let i =0; i < a.length; i++)
最後,在Google的JavaScript風格導引裡面,也牽涉到了這個約束:
for-in loop: Only for iterating over keys in an object/map/hash
以上就是本文關於javascript 使用for循環時該注意的問題-附問題總結的全部內容,希望對今後的工作學習有所幫助,同時歡迎各位業內人士提出批評建議。




