Vue3怎麼解析markdown並實現程式碼高亮顯示
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。
Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。
具體實作步驟如下:
一、安裝依賴函式庫
在vue專案下開啟指令窗口,並輸入下列指令
npm install marked -save // marked 用于将markdown转换成html npm install highlight.js -save //用于代码高亮显示
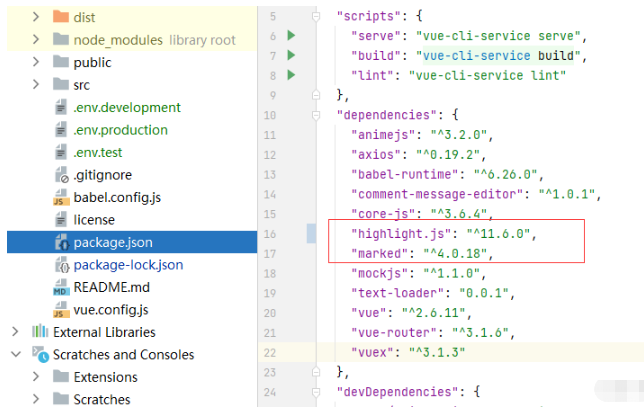
指令執行完後來可以在控制台或package.json檔案中看到有安裝的版本號碼

#二、在main.js檔案中引入highlight.js及樣式並建立一個自訂的全域指令
import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //样式
//创建v-highlight全局指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})這樣就可以在vue元件中使用v-highlight引用程式碼高亮的方法了。
三、在Vue元件中應用marked解析及實作程式碼高亮
程式碼範例如下:
<!-- 正文输出 --> <div class="entry-content"> <div v-highlight v-html="article" id="content"></div> </div>
<script>
// 将marked 引入
import { marked }from 'marked';
export default {
name: 'articles',
data(){
return{
article:''
}
},
methods: {
getPostDetail() {
console.log('getPostDetail()'+this.id)
fetchPostDetail(this.id).then(res => {
this.postdetail=res.data
// 调用marked()方法,将markdown转换成html
this.article= marked(this.postdetail.content);
console.log(res.data)
}).catch(err => {
console.log(err)
})
},
created() {
//调用获取文章内容的接口方法
this.getPostDetail()
},
}
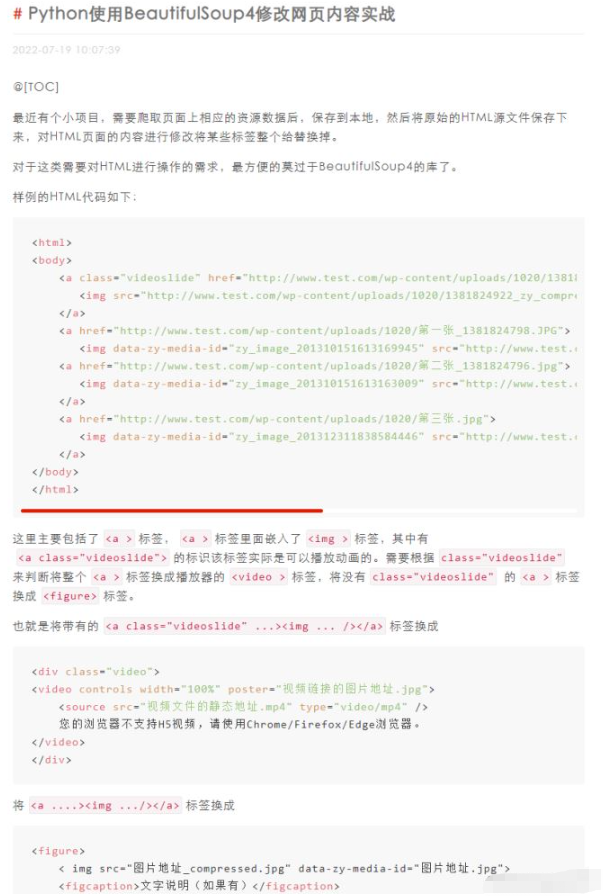
</script>四、顯示效果
markdown解析及程式碼高亮顯示效果

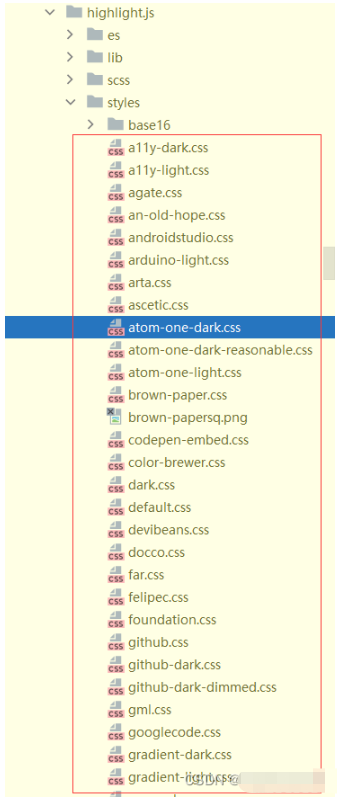
範例中引用的樣式是import 'highlight.js/styles/atom-one-dark.css'
#實際highlight.js/styles中提供了許多樣式,可以依照自己的喜好選用。

以上是Vue3怎麼解析markdown並實現程式碼高亮顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
一、效果展示二、npmnpminstall@vueup/vue-quill@alpha--save三、main.js引入import{QuillEditor}from'@vueup/vue-quill'import'@vueup/vue-quill/dist/vue- quill.snow.css';app.component('QuillEditor',QuillEditor)四、頁面使用{{TiLe






