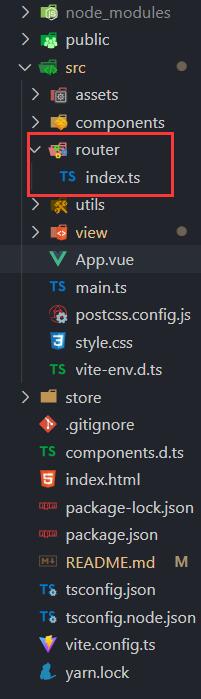
Vue3+TS+Vant3+Pinia怎麼配置
建議的IDE設定
VS Code Volar
鍵入支援。 TS中的vue導入
因為TypeScript無法處理的類型資訊。 vue導入,預設情況下,它們填入通用vue元件類型。如果您只專注於模板組件的道具類型,那麼大多數情況下這是沒問題的。然而,如果你想得到實際的道具類型。 vue匯入,您可以透過下列步驟啟用Volar的接管模式:
1.執行擴充功能:從VS程式碼的命令調色盤中顯示內建擴充功能,尋找TypeScript和JavaScript語言功能,然後右鍵點選並選擇禁用(工作區)。當預設的 TypeScript 擴充被停用時,接管模式會被自動啟用。
2.透過從指令調色盤執行Developer:Reload window重新載入VS程式碼視窗。
安裝pnpm
#輕量級pnpm
稍微解釋一下
pnpm的原理在於不會傻瓜式的無腦儲存對應的副本,而是進行差異檔案的比對,只會增加變更了的文件,相當於這些多個項目相同的部分都共享了一個版本的依賴。
這樣的話,硬碟空間可以得到大量的縮減,同時加快了安裝速度
#說白了就是會比npm載入速度快很多
比如說安裝一個依賴,就可以使用
npm install pnpm -g
你會發現比npm快的多的多。
pnpm install
一、安裝vite
建置vite
yarn create vite
#安裝依賴
npm i
啟動專案
yarn dev
選擇Vue3 TS的版本即可
二、安裝pinia
npm add pinia@next
掛載Pinia
main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import {createPinia} from 'pinia'
const pinia = createPinia()
const app = createApp(App)
// 挂载到 Vue 根实例
app.use(pinia)
createApp(App).mount('#app')局部引入Pinia
import { defineStore } from 'pinia'下面可以看一個使用範例:
可以在對應的src下建立store/module/useCountStore.ts檔案
具體如下:
useCountStore.ts
import { defineStore } from 'pinia'
//定义容器
//参数1:容器的id,必须唯一,将来pinia会把所有的容器挂载到根容器
//参数2:选项对象
//返回值是一个函数,调用得到容器实列
export const useMainStore=defineStore('main',{
//state类似于组件的data,用来存储全局状态的
//state必须是函数:这样是为了在服务端渲染的时候避免交叉请求导致的数据状态污染
//必须是箭头函数,这是为了TS更好的类型推导
state:()=>{
return{
count:100,
foo:'ber',
arr:[1,2,3]
}
},
//getters 类似于组件的computed,用来封装计算属性,有缓存功能
//和vuex中的getters没有区别
getters:{
// 方式一:这里的state就是上面的state状态对象,使用参数可自动推到出返回值的类型
count10(state){
return state.count+20
},
//方式二:getters也可使用this
//直接使用this,ts不会推导出返回值是什么类型,所以要手动标明返回值的类型
/* count10():number{
return this.count+20
}, */
// 方式三:传递参数,但不使用参数,直接用this,获取值也可,自动推出返回值类型(不推荐使用)
/* count10(state){
return this.count+20
} */
},
//类似于组件的methods, 封装业务逻辑,修改state
actions:{
//注意不能使用箭头函数定义actions:因为箭头函数绑定外部this,会改变this指向
//actions就是 通过this返回当前容器实例
// 这里的actions里的事件接受参数
// 这里的num:number为自定义参数,需要声明参数类型
changeState(num:number){
// this.count++;
this.count+=num
this.foo='hello!'
this.arr.push(4)
// 同理,actions里也可使用$patch
this.$patch({})
this.$patch(state=>{})
//在此注意:patch和普通多次修改的区别在原理上的区别是
// 1.涉及到数据响应式和视图更新,多次修改,修改几次视图就更新就更新几次
// 2.patch 批量修改 视图只更新一次,更有利于性能优化
}
}
})
//使用容器中的state
//修改 state
//容器中的actions的使用資料寫好之後在元件中使用即可
<template>
<h4 id="Pinia基本使用">Pinia基本使用</h4>
<p>{{mainStore.count}}</p>
<p>{{mainStore.arr}}</p>
{{mainStore.count10}}
<hr />
<p>解构mainStore后的渲染</p>
<p>{{count}}</p>
<p>{{foo}}</p>
<hr />
<p>
<van-button type="success" @click="handleChangeState">修改数据</van-button>
</p>
</template>
<script lang="ts" setup>
import { useMainStore } from "../../store/module/useCountStore";
import { storeToRefs } from "pinia";
const mainStore = useMainStore();
console.log(mainStore.count);
//可以直接解构mainStore,但是这样是有问题的,这样拿到的数据不是响应式的,是一次性的,之后count和foo的改变这里是不会变的
//Pinia其实就是把state数据都做了reactive处理了
// const { count,foo}=mainStore
//解决不是响应式的办法 官方的一个api storeToRefs
// storeToRefs的原理是把结构出来的数据做ref响应式代理
const { count, foo } = storeToRefs(mainStore);
const handleChangeState = () => {
// 数据的修改
// 方式一:最简单的方式,直接调用修改
mainStore.count++;
//方式二:如果要修改多个数据,建议使用$patch 批量更新
// 方式三:更好的批量更新的函数:$patch是一个函数,这个也是批量更新
// 这里的state index.ts里的state
mainStore.$patch((state) => {
state.count++;
state.foo = "hello!";
state.arr.push(4);
});
//方式四:逻辑比较多的时候封装到actions中做处理
mainStore.changeState(10);
};
</script>三、安裝vant3
// 两种都可以 npm i vant npm i vant@next -s
安裝外掛程式
# 通过 npm 安装 npm i unplugin-vue-components -D # 通过 yarn 安装 yarn add unplugin-vue-components -D # 通过 pnpm 安装 pnpm add unplugin-vue-components -D
這個外掛程式可以自動按需引入元件
基於vite專案設定外掛
在vite.config.ts中設定
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};引入元件
在mian.ts中引入vant元件
import { createApp } from 'vue';
import { Button } from 'vant';
const app = createApp();
app.use(Button);四、安裝router4
npm install vue-router

router/index.ts設定內容如下:
import { createRouter, createWebHistory,createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Home from '../view/Home.vue';
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'index',
component: Home,
},
]
const router = createRouter({
history: createWebHashHistory(),
// history: createWebHistory(),
routes
})
export default router;main.ts配置項目
import App from './App.vue' import router from './router/index' app.use(router).mount('#app')
App.vue
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-TOITHQne-165887594763) (./src/assets/image/MDImg/router.png)]
五、安裝axios
npm install axios pnpm install axios
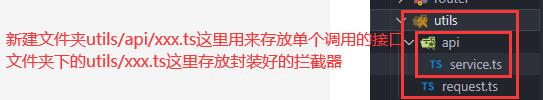
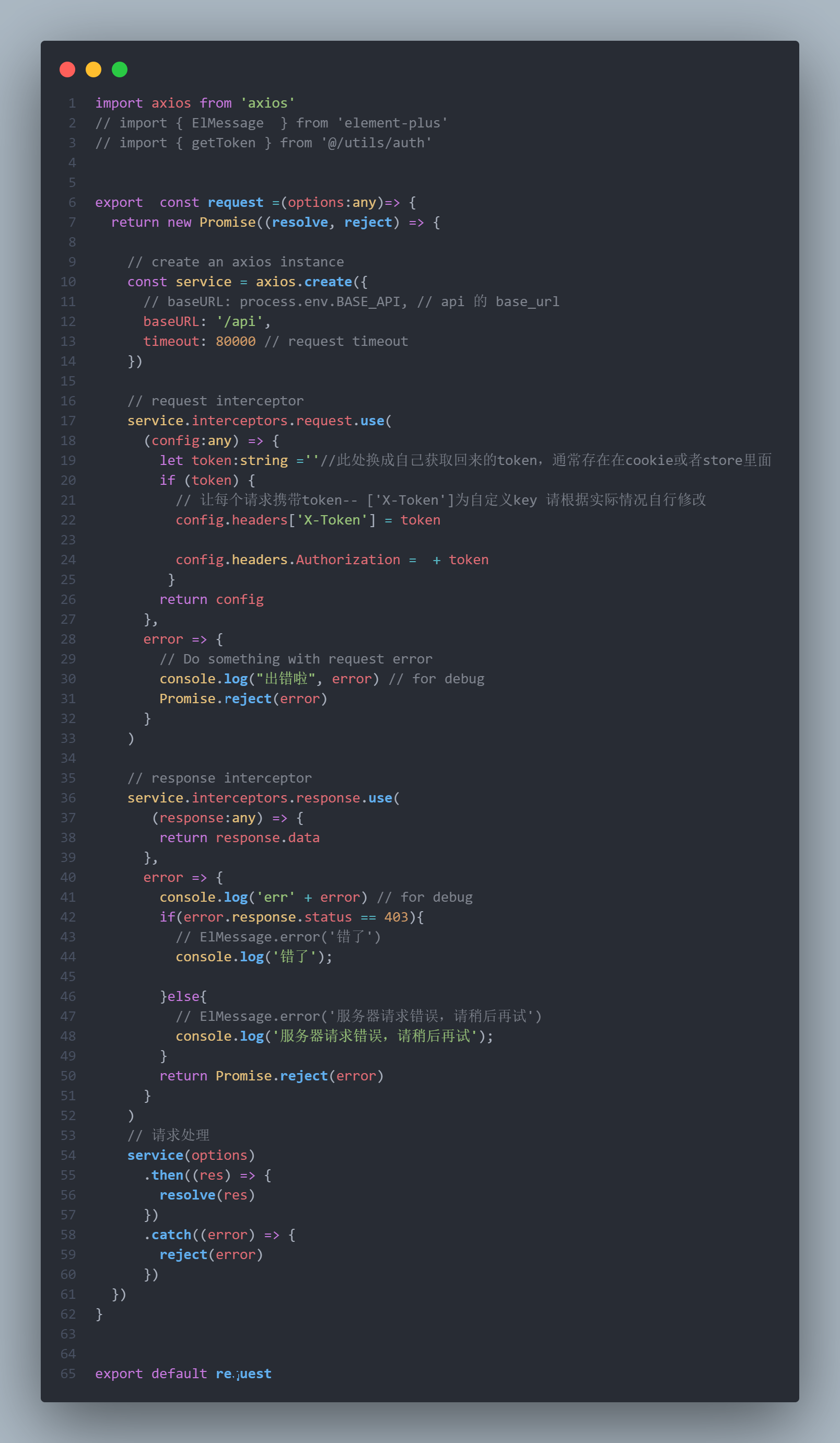
這個封裝可供參考

此處經過修改,以下方程式碼為準
import axios from 'axios'
// 创建axios
const service = axios.create({
// baseURL: '/api',
baseURL: 'http://xxx.xxx.xx.xxx/',
timeout:80000
});
// 添加请求拦截器
service.interceptors.request.use(
(config:any) => {
let token:string =''//此处换成自己获取回来的token,通常存在在cookie或者store里面
if (token) {
// 让每个请求携带token-- ['X-Token']为自定义key 请根据实际情况自行修改
config.headers['X-Token'] = token
config.headers.Authorization = + token
}
return config
},
error => {
// Do something with request error
console.log("出错啦", error) // for debug
Promise.reject(error)
}
)
service.interceptors.response.use(
(response:any) => {
return response.data
}, /* */
error => {
console.log('err' + error) // for debug
if(error.response.status == 403){
// ElMessage.error('错了')
console.log('错了');
}else{
// ElMessage.error('服务器请求错误,请稍后再试')
console.log('服务器请求错误,请稍后再试');
}
return Promise.reject(error)
}
)
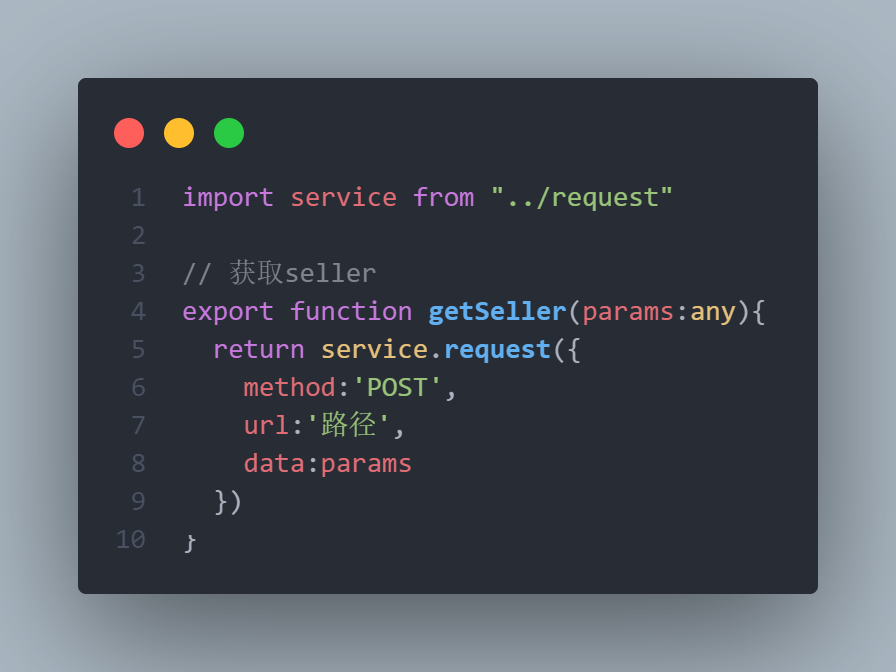
export default service;service.ts
import {request} from '../request';
// 调用测试
export function getTest(params:any) {
return request({
url: '/xxxx',//此处为自己请求地址
method: 'get',
data:params
})
}之後在頁面中呼叫
// 接口引入地址
import { getTest} from "../utils/api/service";
/* 调用接口 */
getTest('放入params参数').then(response => {
console.log("结果", response);
})
.catch(error => {
console.log('获取失败!')
});六、適配方案
postcss-pxtorem外掛程式
用來將px轉換成rem適配(意思是你只需要填入對應的px值,就可以在頁面上自動適配,不需要自己手動轉rem。
npm install postcss-pxtorem
許多網友聲稱要新建postcss.config.ts檔。由於vite中已經內建了這種寫法,因此只需要在vite.config.ts檔中填寫對應的配置即可。
amfe-flexible外掛程式
設定基準值
npm i -S amfe-flexible
這兩個外掛程式是必備的,下面給出配置項
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
import postcssImport from "postcss-pxtorem"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
server:{
host: '0.0.0.0'
},
// 适配
css: {
postcss: {
plugins: [
postcssImport({
// 这里的rootValue就是你的设计稿大小
rootValue: 37.5,
propList: ['*'],
})
]
}
}
})效果圖:
以上是Vue3+TS+Vant3+Pinia怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






