有時候我們範本引用,但是在使用的時候,ts提示卻不行,沒有提示元件透過defineExpose暴露的方法名稱,雖然這不是很影響,但是可以解決還是可以解決下~
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
sayHello
})
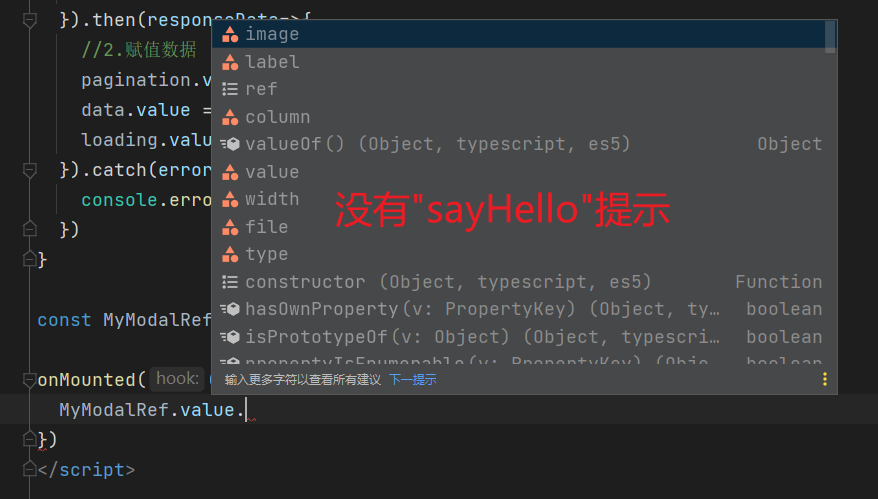
</script>然後我們在父級使用,輸入完成MyModalRef.value會發現沒有sayHello這個函數提示,所以這個時候我們就需要使用InstanceType 工具類型來取得其實例類型
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref()
const handleOperation = () => {
MyModalRef.value.sayHello
}
</script>
#使用InstanceType 工具類型來取得其實例類型:
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
open
})
</script>父級使用
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref<InstanceType<typeof MyModal> | null>(null)
const handleOperation = () => {
MyModalRef.value?.sayHello()
}
</script>貌似依舊沒有提示使用InstanceType在提示的時候,然後輸入錯誤內容也沒有在編譯前進行報錯…,不過vue官方這樣子說了,那就聽他的吧(其實我一般不用,不過也學到了)
@vue官方API為組件模板引用標註類型
Vue3和TS絕對是在今年最受歡迎的前端技術之列。許多公司正在使用 Vue3 TS Vite 組合來開發新專案。以下是重寫的句子:分享在Vue3元件中如何使用Composition-Api結合TS類型。
使用




