# 相信很多人都聽過nginx,這個小巧的東西慢慢地在吞食apache和IIS的份額。那究竟它有什麼作用呢?可能很多人未必了解。
說到反向代理,可能很多人都聽說,但具體什麼是反向代理,很多人估計就不清楚了。摘一段百度百科上的描述:
# 反向代理(Reverse Proxy)方式是指以代理伺服器來接受internet上的連接請求,然後將請求轉發給內部網路上的伺服器,並將從伺服器上得到的結果傳回給internet上請求連接的客戶端,此時代理伺服器對外就表現為一個伺服器。
# 這裡講得很直白。反向代理方式其實就是一台負責轉送的代理伺服器,似乎充當了真正伺服器的功能,但實際上並不是,代理伺服器只是充當了轉送的作用,並且從真正的伺服器取得傳回的資料。這樣說,其實nginx完成的就是這樣的工作。我們讓nginx監聽一個端口,譬如80端口,但實際上我們轉發給在8080端口的tomcat,由它來處理真正的請求,當請求完成後,tomcat返回,但數據此時沒直接返回,而是直接給nginx,由nginx進行返回,這裡,我們會以為是nginx進行了處理,但實際上進行處理的是tomcat。
說到上面的方式,也許很多人又會想起來,這樣可以把靜態檔案交由nginx來處理。對,很多用到nginx的地方都是作為靜態伺服器,這樣可以方便快取那些靜態文件,例如CSS,JS,html,htm等文件。
閒話就不多說了,我們直接來看看nginx怎麼用。
1)要用到的軟體當然要下載囉。到nginx官網下一個。我現在用的版本是1.1.7,但基本上以後的版本都相容,而且我們用到的並不涉及到太底層的,應該不會有什麼變化。
這裡,由於我的是windows,當然下windows版啦。下完後首先要啟動吧。進入到nginx資料夾,直接start nginx就OK了。
例如我下載後放在D:\software\developerTools\server\nginx-1.1.7,直接cmd後cd D:\software\developerTools\server\nginx-1.1.7,有些不習慣命令列的可能會很奇怪,它沒有進行到那個資料夾。 windows並不會在分區間跳轉,除非你自己指定了。所以我們要直接d:如下:

# 此時我們打開工作管理員,可以看到兩個nginx.exe在那裡好好的。這說明我們已經啟動了,至於為什麼兩個,我們這裡不深究。

# 此時我們打開工作管理員,可以看到兩個nginx.exe進程在那裡好好的。這說明我們已經啟動了,至於為什麼兩個,我們這裡不深究。

# 現在,我們已經啟動了nginx,這時就可以啟動tomcat,想著直接訪問http://localhost就可以直接訪問tomcat了。
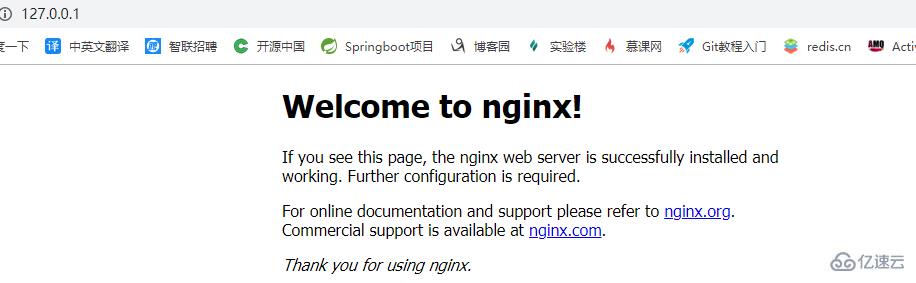
先不急,我們來看看啟動後的nginx是怎麼樣的。直接造訪http://localhost可以看到:

我們可以看到nginx啟動成功,現在訪問是直接進到nginx的目錄裡面了。
那麼這些實際上是在哪裡配置的。這就牽涉到nginx的一個重要設定檔nginx.conf了。
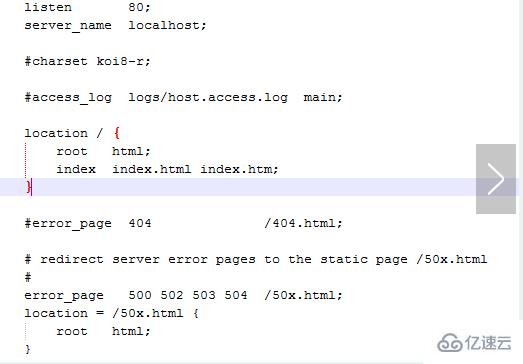
2)我們可以看到nginx資料夾內有一個conf資料夾,其中有好幾個文件,其他先不管,我們打開nginx.conf,可以看到一段

index:當沒有指定主頁時,預設會選擇這個指定的文件,它可以有多個,並按順序來加載,如果第一個不存在,則找第二個,依此類推。
下面的error_page是代表錯誤的頁面,這裡我們暫時不用,先不管它。
那我們知道了具體的配置了,怎麼讓它訪問localhost時轉到tomcat時。其實就修改兩個地方:
1 server_name localhost:8080;
2
3 location / {
4 proxy_pass http://localhost:8080
5 }# 我們就修改了上面兩個地方,我的tomcat在8080端口,可以根據自己的需求修改。這裡有一個新元素proxy_pass,它表示代理路徑,相當於轉發,而不像之前說的root必須指定一個資料夾。
此時我們修改了文件,是不是就意思著必須先關了nginx再重新啟動了,其實不必,nginx可以重新載入文件的。
我們直接運行:

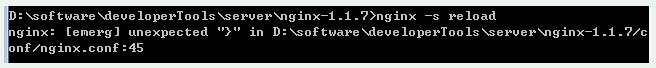
高興得太早了,我們發現有個錯誤:

什麼來的,45行發現錯誤,不希望在那一行找到},所以我們仔細找,發現我們加入的proxy_pass很奇怪,沒有;號結尾,這就是問題了,直接修改,然後再運行一下,發現沒錯誤,OK了。
如果不想直接加載,而只是想看看自己的設定檔有沒有問題,可以直接輸入:

這可以檢查設定檔中是否有錯。 下面我們所有的修改都假設我們修改完成後運行了nginx -s reload進行重新載入設定文件,請注意。
一切沒問題了,然後我們再重新開啟http://localhost,我們看到下面的頁面:

這時,我們發現它並不是剛才的welcome頁面了,而是tomcat的管理頁面了,不管我們點擊什麼連結都是沒問題的,相當於直接訪問http://localhost:8080一樣。
3)上面我們直接試了一個小例子,讓nginx進行轉發,也就是所謂的反向代理。但實際上我們的需求不會是這樣的,我們需要分文件類型來進行過濾,例如jsp直接給tomcat處理,因為nginx並不是servlet容器,沒辦法處理JSP,而html,js,css這些不需要處理的,直接給nginx快取。
下面我們來進行一下配置,讓JSP頁面直接給tomcat,而html,png等一些圖片和JS等直接給nginx進行快取。
這時最主要用的還是location這個元素,並且牽涉到一部分正規則,但不難:
1 location ~ \.jsp$ {
2 proxy_pass http://localhost:8080;
3 }
4
5 location ~ \.(html|js|css|png|gif)$ {
6 root D:/software/developerTools/server/apache-tomcat-7.0.8/webapps/ROOT;
7 }我們先去掉之前配的location /,避免全部請求被攔截了。
然後我們再來看看http://localhost

# 當我們不指定jsp頁面的時候,它會出現找不到,因為,此時並沒有相應的location匹配,所以就會有404錯誤,這時就跳到了nginx自訂的error頁面去了。
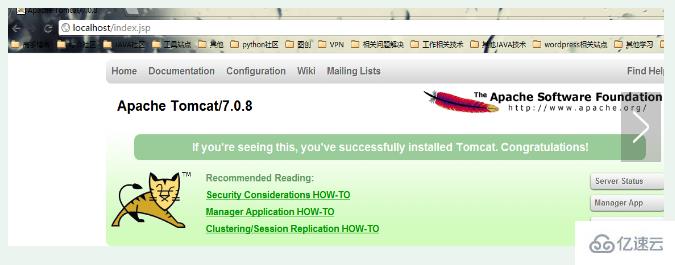
而當我們用http://localhost/index.jsp去訪問時,我們看到了一個熟悉的頁面:
而且圖片那些都顯示正常,因為圖片是png的,所以直接在tomcat/webapps/ROOT目錄下直接查找,當然,如果我們點擊Manager Application HOW-TO這個鏈接,我們發現:

# 它還是找不到,為什麼?因為這是html頁面,但它並不在ROOT目錄下,而是在docs目錄下,但當我們匹配html時,我們卻到ROOT目錄下去找,所以還是找不到這個頁面。
一般情況下,如果我們需要用nginx來進行靜態文件伺服,通常都會把所有靜態文件,html,htm,js,css等都放在同一個文件夾下,這樣就不會有tomcat這樣的情況了,因為tomcat下的是屬於不同的項目,這個我們就沒辦法了。
3)有些人會說,這些都只會找一台伺服器,但如果我們想在一台伺服器掛了的時候,自動去找另外一台,這怎麼辦?這實際上nginx都考慮到了。
這時,我們之前用的proxy_pass就有大用途了。
我們把之前的第一個例子,就是全部都代理的修改一下:
最後修改如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 }
4
5 server{
6 location / {
7 proxy_pass http://local_tomcat;
8 }
9 #......其他省略
10 }我們在server外面增加了一個upstream,而直接在proxy_pass裡面直接用http:// upstream的名稱來使用。
我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 server localhost:9999;
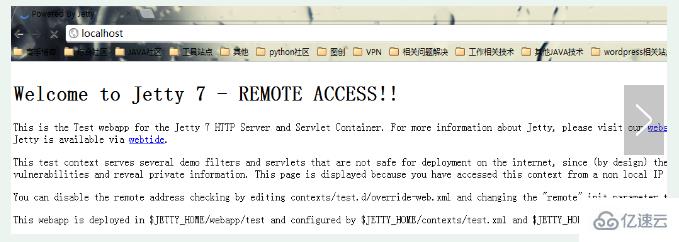
4 }此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果:

我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
1 upstream local_tomcat {
2 server localhost:8080 weight=1;
3 server localhost:9999 weight=5;
4 }这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。
当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。这些可以参考nginx的wiki。也许写了一大堆,有人会有问题,那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
以上是tomcat怎麼結合nginx使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




