Vue3 Reactive響應式原理是什麼
一、怎麼實現變數變化
怎麼實現變數變化,相關依賴的結果也跟著變化

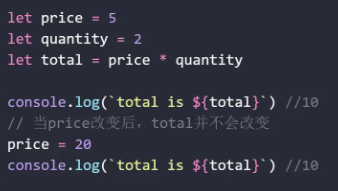
當原本price=5變成price=20後total應該變成40,但實際total並不會改變。解決方法可以這樣,當變數改變了,重新計算一次,那麼結果就會改變為最新的結果。
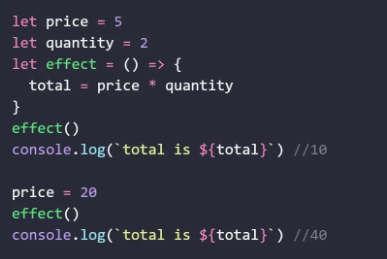
如果需要重新計算,我們需要將total語句儲存為一個函數,才能實現依賴的變數改變就進行一次依賴項計算。這裡就用effect表示函數名稱。
來,試試看:

#實作了變數price改變,依賴變數price quantity的變數total也改變。
下一步,我們要解決的問題是:應該怎麼把effect儲存起來,讓程式碼更有通用性,而不是一直複寫effect,分開其他的功能的函數各司其職,也就是大家常說的解耦。
二、怎麼實現變數變化
怎麼實現變數變化,變數改變後就取出effect執行
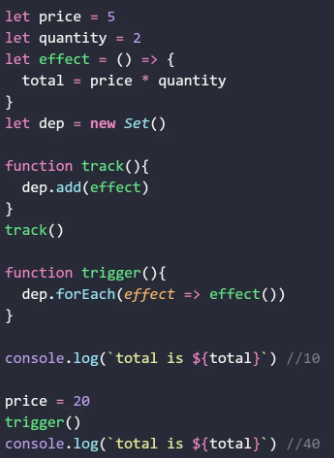
用什麼儲存effect呢?當然是用Set,因為Set會過濾出重複的元素,所以能夠保證儲存在Set中的函數不是重複的。這裡定義一個儲存effect依賴的變數為dep = new Set(),定義track函數表示儲存的過程。定義trigger函數用以取出dep中相關的effect函數執行(這裡定義的函數與Vue3原始碼同名同意義)。
#effect: 會影響結果的函數(要實作響應式的依賴語句)track:儲存所有的effecttrigger: 當變數改變重新執行程式碼

product = { price: 5, quantity: 2 },在保存依賴時只創建了一個dep的集合,應該給price和quantity都創建dep,因為total的最終結果依賴這兩個屬性,其中任何一個改變都要觸發trigger函數。創建了兩個dep就需要一個容器將dep儲存起來。
dep,所以我們用Map結構(鍵值對形式)來保存不同dep。

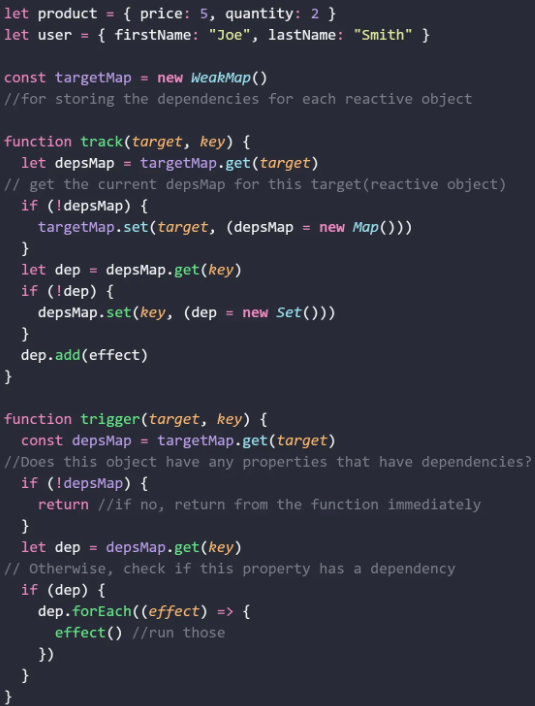
let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },例如兩個物件的時候就需要進一步修改上面的程式碼了。
WeakMap資料結構去儲存多個需要響應式的object的depsMap。 WeakMap的基本使用和Map差不多,只不過WeakMap只接受物件為鍵值,而depsMap是一個Map 結構剛好(必須是)是物件類型。 targetMap作為儲存多個depsMap的容器名稱。

trigger運行),不能自動運行。怎麼讓它能夠自動偵測變數改變,然後自動修改結果呢?
透過Reflect和Proxy解決自執行問題
在JavaScript中,自動偵測變數不就是get、自動修改變數不就是set嗎?在Vue2.x版本中用ES5的Obeject.defineProperty()自帶的getter/setter去解決這個問題。 ES6中Proxy也能解決這個問題,但是Proxy不兼任IE瀏覽器,當時大家還討論過說不知道尤大怎麼去考慮這個問題,現在問題的答案就是——不考慮。也就是根本不考慮IE兼不相容????????。
Proxy就是代理的意思,任何對真實資料的操作它都能攔截並且代理操作,也就是說Object上一些能實現的方法,Proxy也能實現。 Proxy使用語法是new Proxy(target, hanler),handler是你想要實作什麼樣的代理程式配置。而Reflect就更神奇了,它的作用是取代Object類上的一些方法讓Obeject類別更純粹的代表一個類,不要附加太多方法在上面,例如a in obj表示判斷obj中是否有a,在Reflect中用Reflect.has( a)比較語意化的方式就可以取代先前的方法。
正是因為這樣,Proxy和Reflect就對應上了,都有Object上的方法。具體關於Reflect和Proxy的語法可以參考阮一峰大大的 ES6入門教程。
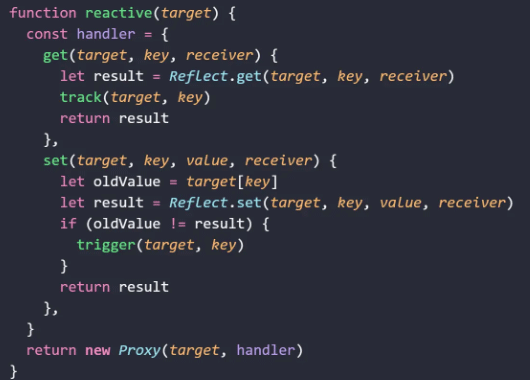
稍微封裝一下我們的函數,名叫Reactive

# ????,至此,Vue3基本的回應式原理就解析完了。
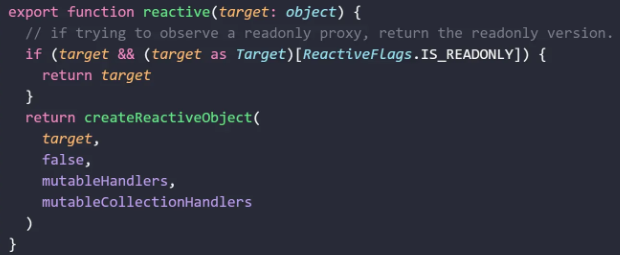
六、原始碼解析(TypeScript)

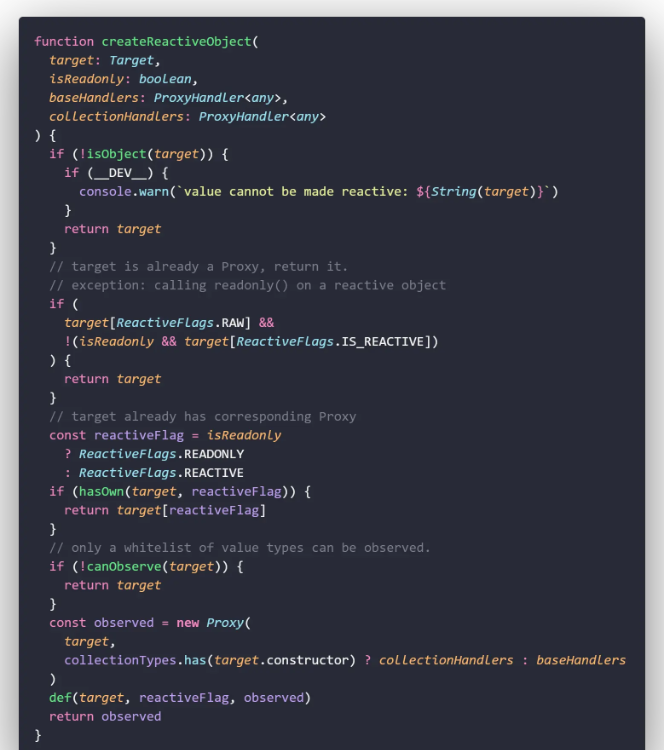
return了createReactiveObject函數,所以去看createReactiveObject。

前面的程式碼都是判斷各種情況,我們就看最後幾行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler為collectionHandlers或 baseHandlers,繼續選擇一個看一看。
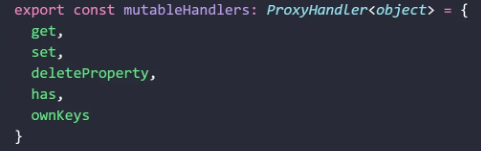
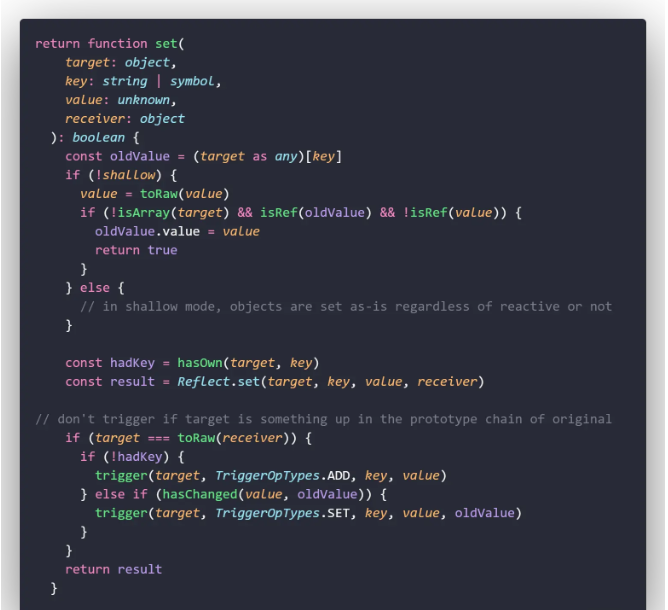
在 baseHandlers中可以看到匯出了get/set/deleteProperty等屬性配置:

我們來看看set:

以上是Vue3 Reactive響應式原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






