在父元件中:
##1.引入ref


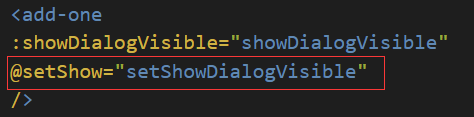
傳遞屬性:傳給子元件的名字(自訂) = 「對應定義在父元件的屬性名稱」在子元件中:4.接收父元件傳來的屬性
props: {
showDialogVisible: Boolean
},
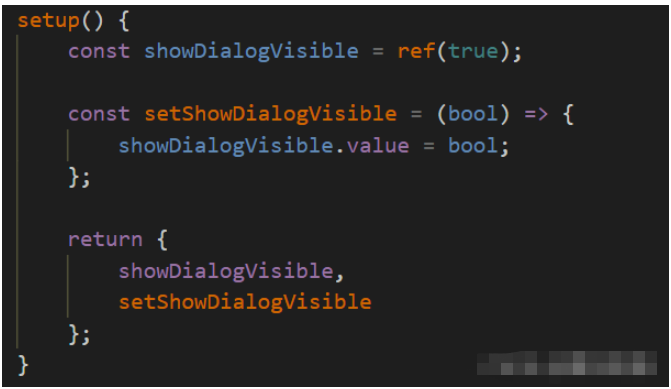
setup() {
return {
}
}setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}


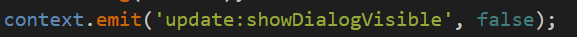
單向資料流,子元件沒有權利修改父元件傳過來的數據,只能請求父元件對原始資料進行修改,用emit 通知父元件去修改。 1.在子元件中定義要修改父元件那個屬性(或方法)的值
setup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}context.emit(‘傳入父元件自訂的屬性名’, 屬性值);
在父元件中:

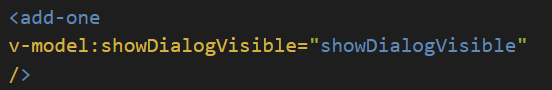
如果
子元件傳送給父元件的值剛好是 父元件向子元件
父元件向子元件
在子元件上:
1.直接修改從props拿到的屬性
##在父元件上:2.在父頁面中的子元件上進行綁定
 傳值完成!
傳值完成!
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3中組件間怎麼傳值" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style><template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script><template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3中組件間怎麼傳值" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
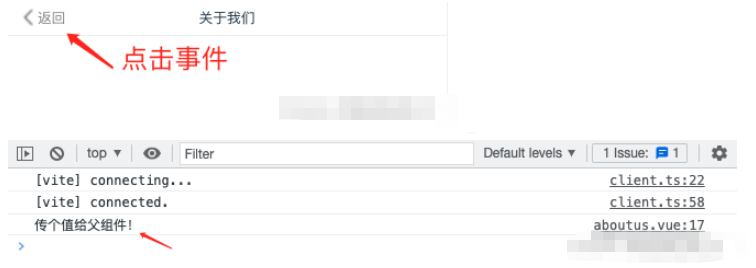
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style><template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghw/default1.png" data-src="../../assets/logo.jpg" / alt="vue3中組件間怎麼傳值" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>以上是vue3中組件間怎麼傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




