今天的目標是畫一個介面管理清單的前端頁面。我曾打算製作一個簡單的原型圖,但試了一個網頁工具,卻無法熟練使用,最後放棄了。
最後決定直接用 elementUI 的元件拼一個出來。直到最後完成花了大半天時間,很顯然這個頁面對我來說還是有點複雜的。
比起專案管理的一個table頁,這裡的內容多了許多。自然也就遇到了不少之前不太會的前端知識,透過查看 elementUI 官方文件、搜尋引擎等方式,逐一去解決,也算有些收穫。
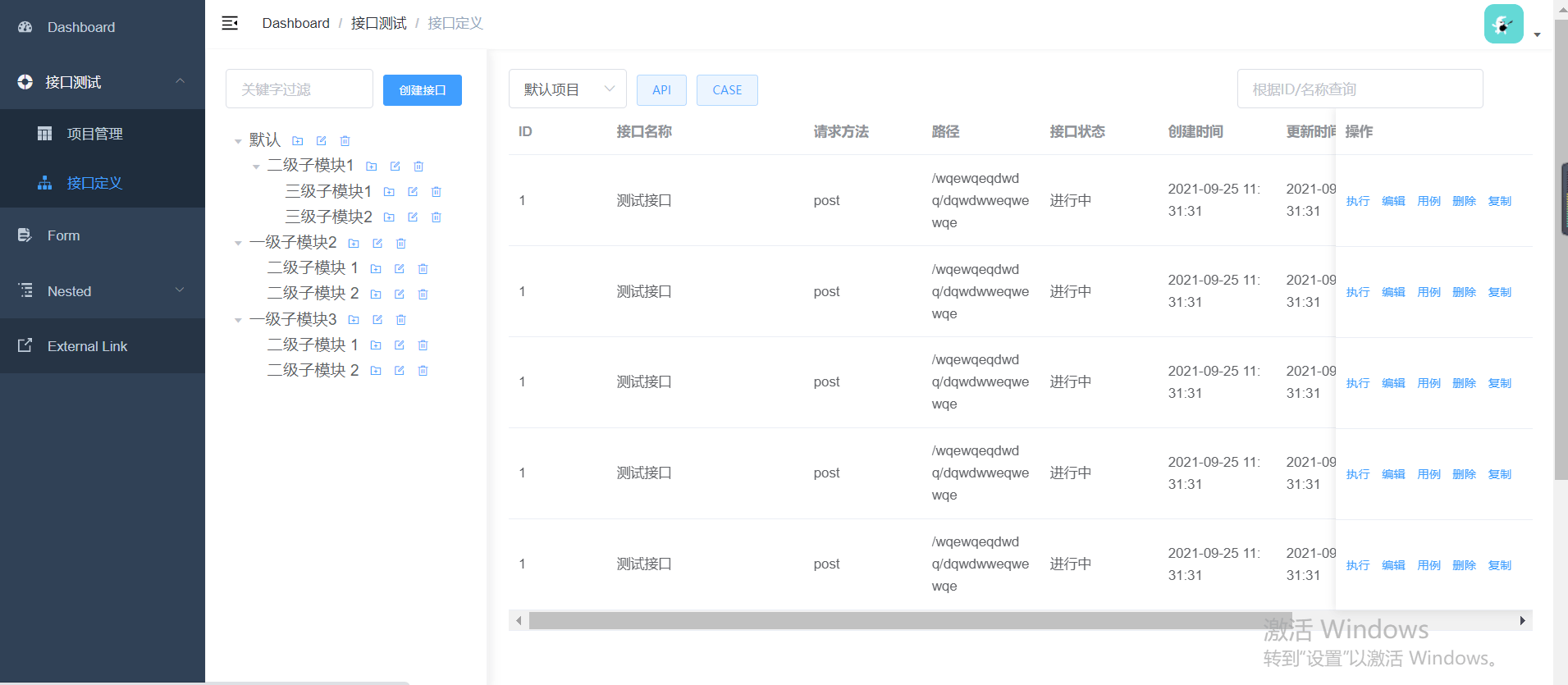
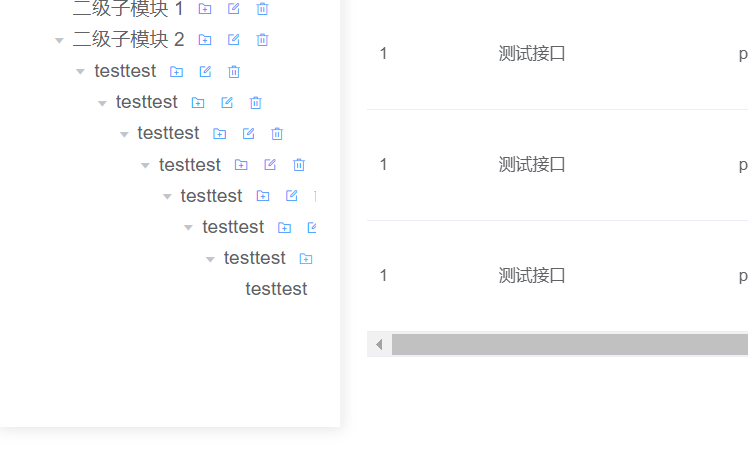
先放出初版完成的頁面,簡單說明一下頁面功能。

整個頁面分成 2 個區域:
是一個模組樹。
一個專案對多個模組
一個模組下可以有多個子模組
#一個模組對多個API、CASE
一個API 下有多個CASE
另外還可以快速搜尋模組結點,搜尋框右側還有一個按鈕,用來建立接口,新增頁面我還沒畫,這個後續再說。
這裡主要就是清單的展現了。
可以在【專案管理】清單裡直接點選一個項目跳轉過來。如果直接進入到介面清單頁,會自動選擇一個預設的項目。右上角也有個查詢框,支援多種條件的查詢。
至於那 2 個按鈕:API 和 CASE,我是想點擊之後可以切換展示對應的列表,因為對應的模組樹是一樣的,所以我覺得沒必要再整一個新頁面。
最後在清單記錄的最右固定住了操作欄,裡面共有5 個按鈕,其中每樣都對應不同的功能:
【執行】:可以用來調試接口,類似於使用postman 。
【編輯】:可以修改介面內容。
【用例】:點選跳到此介面的 CASE 清單頁。
【刪除】:用來刪除接口,連帶刪除此接口下的 CASE,屆時估計後端是做邏輯刪除。
【複製】:複製目前記錄的介面內容,方便快速建立。
這裡的每個功能都不簡單,後續充滿了挑戰,對應的收穫也一定會滿滿。
主要想法還是到 elementUI 找元件,然後,修改程式碼。但這個期間遇到的注意點值得記錄一下,僅供參考。
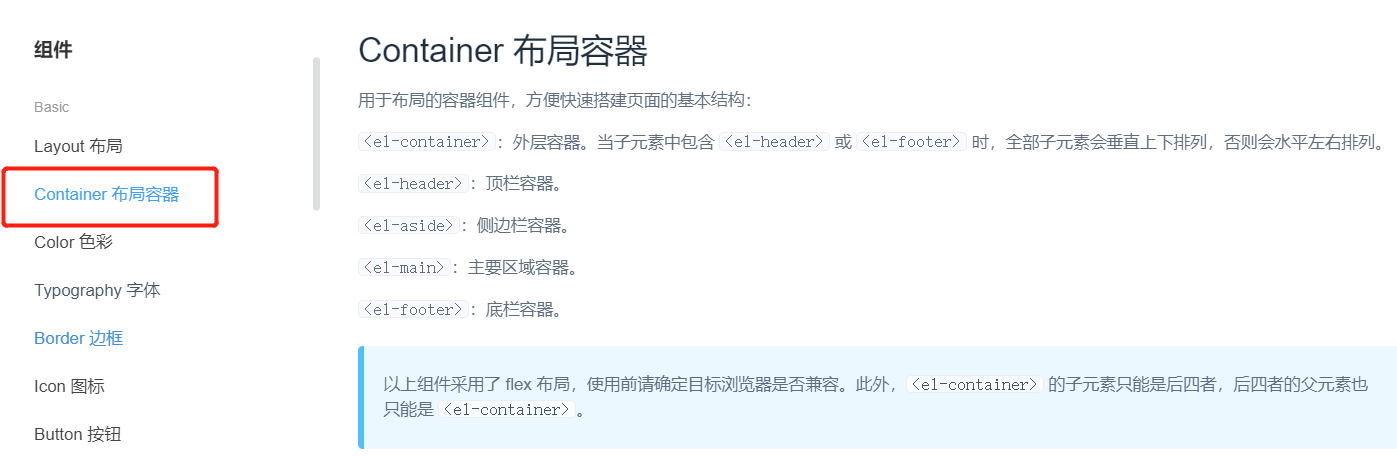
最開始就是要如何實現左右的這種佈局了,開啟元件網址最上面第二個就是 Container 佈局容器。

用於佈局的容器元件,方便快速建立頁面的基本結構。往下翻可以看到好幾種佈局範例圖,說實話最開始沒怎麼看懂。
不過繼續往下翻,有唯一的一個頁面程式碼範例,剛好符合我左右佈局的需求,先拷問。

大概要修改的內容就有眉目了,接下來就是找對應的元件,複製貼上改程式碼了。
流水帳就不記了,有問題需要交流的可以私訊我。以下是使用各元件時所關注的知識點。
使用的是右邊的控件,的時候注意要複製對應的。

show-checkbox 屬性,就是結點前的勾選框,不需要就去掉。 default-expand-all ,預設展開全部:expand-on-click-node="false",預設是 true,當新增一個節點後不自動展開。我這需要自動展開,改成 false。
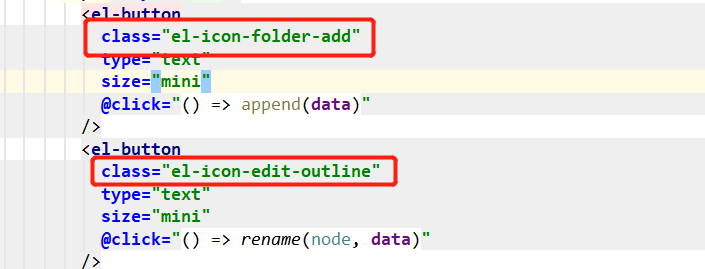
另外我把按鈕換成了圖標,用法超簡單:

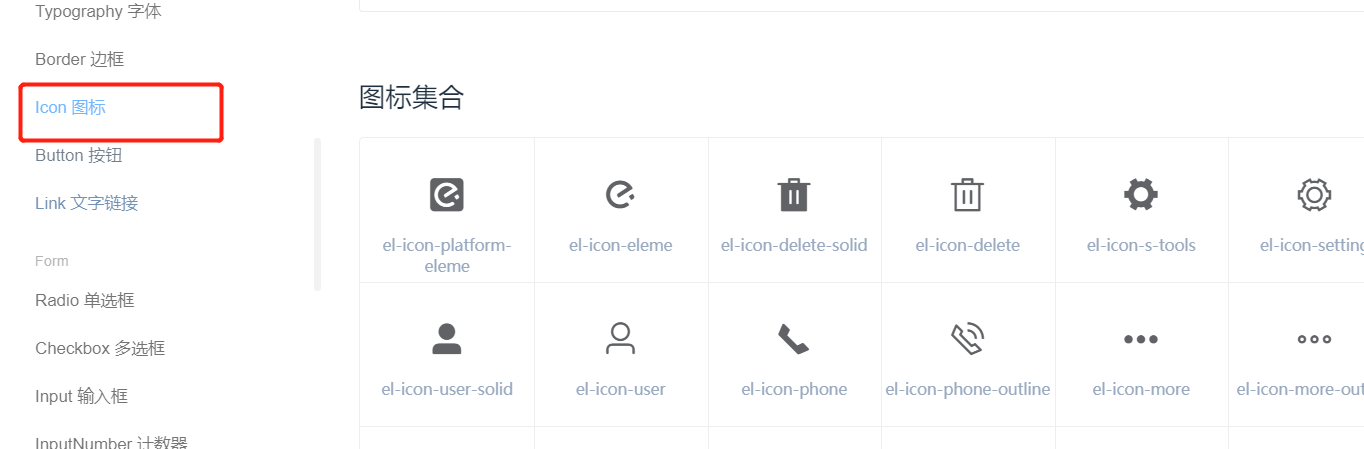
class 裡具體用哪個圖標到組件裡找即可:

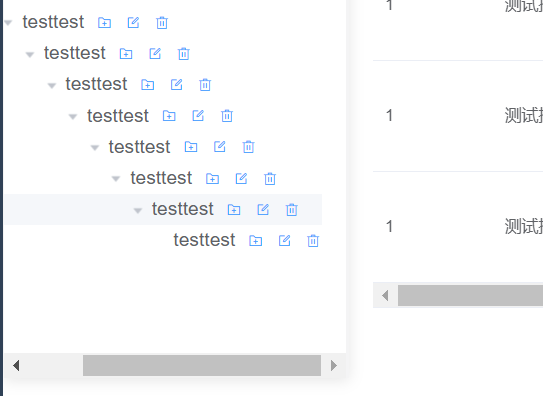
橫向捲軸
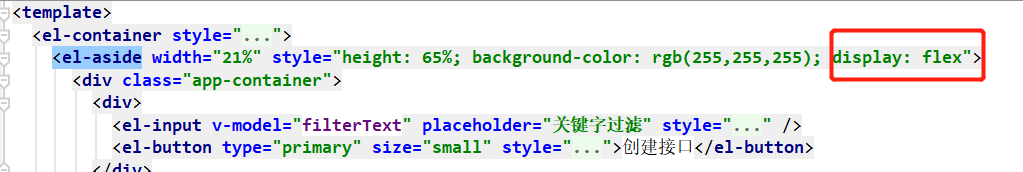
當節點名稱過長,超過側邊區域的寬度,需要可以橫向捲動。之前網路搜了不少辦法,都不行。

最後發現在 style 裡加上display: flex就可以了。

Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。

後面也為左側加了點樣式,例如分割線、陰影:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>其實這種也不太美觀,但目前不考慮這些,先完成功能,後期再迭代優化。
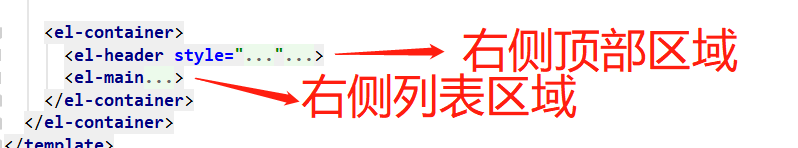
拼右側也很簡單了,分別對應著2 個標籤:<el-header></el-header>與,把對應的元件放到對應的標籤裡即可。

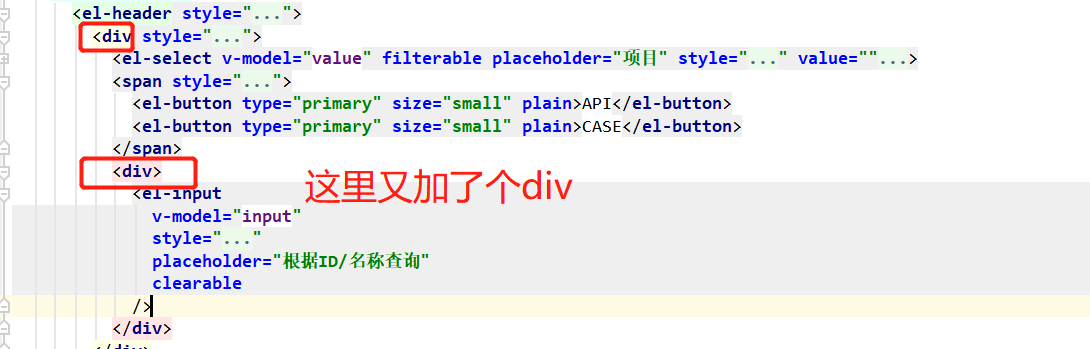
但是在為<el-header></el-header>新增一個查詢輸入框的時候,發現頁面確實看不出來。

不顯示輸入框。

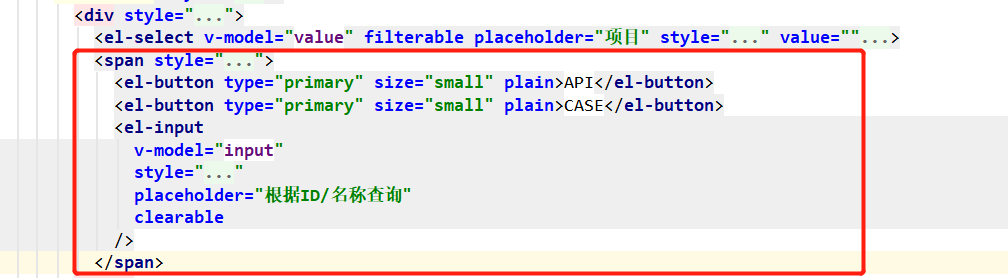
後來發現不應該再包一個div,改成span就好,或是放到2個按鈕的span標籤裡也可以。

<div>元素是區塊層級元素,它是可用來組合其他 HTML 元素的容器。用標籤把多個元素包起來,就等於他們是一夥兒的了,改樣式啥的直接對標籤修改,全部受用。 <p><code><span></span>元素是內嵌元素,可用作文字的容器。
這2個標籤通常可以理解為沒有什麼區別,但注意的是div佔用一行,span不會佔用一行,內容佔多大寬度,span就有多寬。
以上是怎麼用springboot vue介面測試前端模組樹和介面列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




