Vue3中關於ref和reactive的問題怎麼解決
關於ref和reactive的問題
如果你使用過Vue3,你知道的,在Vue3 中有兩個非常常用的響應式API: reactive 和ref。它們會把我們想要追蹤的數據變成響應式。
我們一直被告知,ref 可以被用來建立基本型別和引用型別的回應式。而對於引用類型,底層也是轉換為 reactive 來進行響應式處理。既然如此,為什麼還需要使用 reactive?全部使用 ref 不就可以了嗎?
雖然 ref 建立的響應式資料在腳本中需要使用 .value 才能訪問,但在這種情況下,這不會對程式產生太大的影響。範本會自動新增 .value,因此不需要在範本中使用 .value 存取。
既然這二者基本上沒撒差別,但是還是暴露了 reactive 這個 API,難道有什麼場景是 reactive 能做而 ref 做不了的?
簡單了解 ref & reactive
我們先簡單了解這兩個 API。
reactive
傳回物件的響應式副本,響應式轉換是「深層」的——它影響所有巢狀 property。我們一般這樣寫。
const obj = reactive({ count: 0 })並且可以直接使用。
const count = obj.count
ref
受一個內部值並傳回一個響應式且可變的 ref 物件。 The ref object has only one .value property, which points to the inner value.。我們一般是這樣寫。
const data = ref(xxx)
引用的時候,一般會透過data.value的方式引用。
const dataValue = data.value
透過追蹤 Vue3 的原始碼可以證明,當我們呼叫 ref 方法來定義響應式資料時,當參數為物件型別時,其實裡面用的是 reactive 方法。也就是說,data.value 上面的屬性是透過 reactive 方法來建立的。
注意:
reactive 能做的ref 也能做,而且還是用reactive 做的
當ref 的參數為物件時,用的就是reactive 方法
在Vue3 中,如果是把物件類型的資料弄成響應式,reactive 和ref 都可以,且ref 內部是透過r eactive 來支援的。也就是說,你 reactive 能做的,我 ref 也能做。
簡單來說 ref 是在 reactive 上在進行了封裝進行了增強,所以在 Vue3 中 reactive 能做的,ref 也能做,reactive 不能做的,ref 也能做。
個人理解ref是reactive的語法糖,如:ref(1) 就等價於reactive({value: 1});
平時項目ref一把梭,是可以的,問題也不大
vue3 ref 和reactive的區別
Ref
ref資料響應式監聽。 ref 函數傳入一個值作為參數,一般傳入基本資料類型,返回一個基於該值的響應式Ref對象,該對像中的值一旦被改變和訪問,都會被跟踪到,就像我們改寫後的示例程式碼一樣,透過修改count.value 的值,可以觸發模板的重新渲染,顯示最新的值
<template>
<h2 id="name">{{name}}</h2>
<h2 id="age">{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive是用來定義更複雜的資料類型,但是定義後裡面的變數取出來就不在是響應式Ref物件資料了
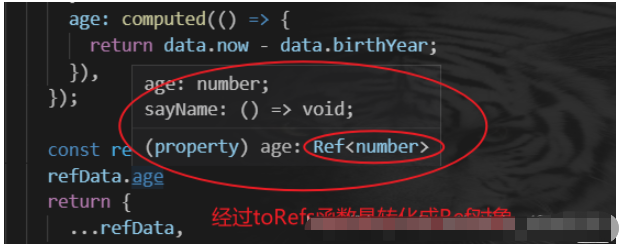
所以需要用toRefs函數轉換成響應式資料物件

將上面用ref寫的程式碼轉換成reactive型的程式碼
<template>
<!-- <img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div>
<h2 id="nbsp-name-nbsp">{{ name }}</h2>
<h2 id="nbsp-age-nbsp">{{ age }}</h2>
<button @click="sayName">按钮</button>
</div>
</template>
<script lang="ts">
import { computed, reactive,toRefs } from "vue";
interface DataProps {
name: string;
now: number;
birthYear: number;
age: number;
sayName: () => void;
}
export default {
name: "App",
setup() {
const data: DataProps = reactive({
name: "zhangsan",
birthYear: 2000,
now: 2020,
sayName: () => {
console.log(1111);
console.log(data.name);
data.name = "I am " + data.name;
console.log(data.name);
},
age: computed(() => {
return data.now - data.birthYear;
}),
});
const refData = toRefs(data)
refData.age
return {
...refData,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>以上是Vue3中關於ref和reactive的問題怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
vue3怎麼使用vueup/vue-quill富文本並限制輸入字數
May 20, 2023 pm 04:16 PM
一、效果展示二、npmnpminstall@vueup/vue-quill@alpha--save三、main.js引入import{QuillEditor}from'@vueup/vue-quill'import'@vueup/vue-quill/dist/vue- quill.snow.css';app.component('QuillEditor',QuillEditor)四、頁面使用{{TiLe






