Python folium的功能怎麼使用
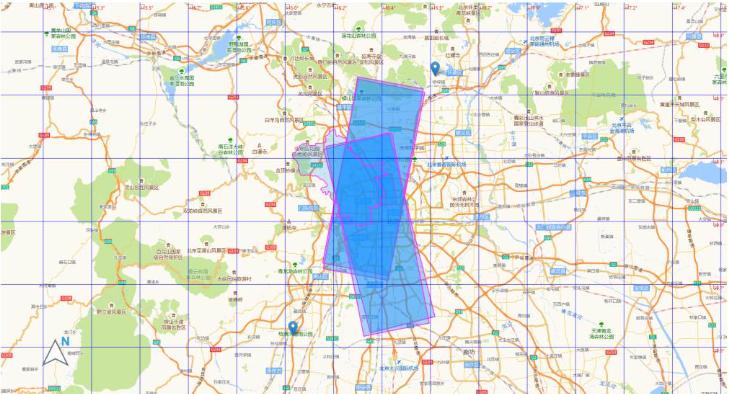
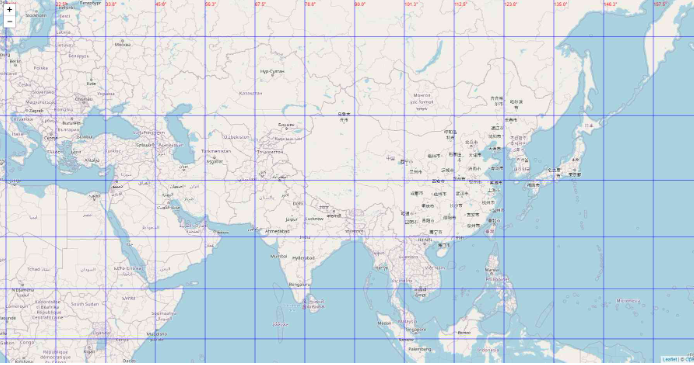
一、效果圖

二、圖層控制
在folium官方也提供了一些更明確的方法供我們使用。就比如圖層的控制。官方給予方法名稱是FeatureGroup,導入方式時from folium import FeatureGroup,或folium.FeatureGroup()。具體原理我這裡就不細說了,主要還是看示例:
import folium
def map2png(map_data,out_file='pdf.png'):
# 1.直接构造,默认底图
mo = folium.Map(location=[0, 0])
# 2.图层1-高德底图+数据
fg = folium.FeatureGroup()
# 2.1 高德地图
fg.add_child(folium.TileLayer(
tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
attr="© <a href=http://ditu.amap.com/>高德地图</a>",
min_zoom=0,
max_zoom=19,
control=True,
zoom_control=False,
show=True))
# 2.2添加一个点
fg.add_child(folium.Marker(
location=[45.3311, -121.7113],
popup="Timberline Lodge",
icon=folium.Icon(color="green")))
# 2.3添加一个线形
fg.add_child(folium.PolyLine(
locations=[[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]],
color='green', weight=2, opacity=1))
# 2.4添加一个面
fg.add_child(folium.Polygon(
locations=[[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]],
color='green', weight=2,
fill=True,fill_color = 'red'))
# 2.5将我们的图层加入map
mo.add_child(fg)
# 3.图层2-重点数据+最上层
fg2 = folium.FeatureGroup()
fg2.add_child(folium.Polygon(
locations=[[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]],
color='green', weight=2,
fill=True,fill_color = 'red'))
mo.add_child(fg2)
# 4.将图层fg2显示在最上层,keep_in_front的参数必须是FeatureGroup或TileLayer对象
mo.keep_in_front(fg2)
# 5.根据范围缩放地图
mo.fit_bounds([[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]])
root = mo.get_root()
html = root.render() # 这个拿到的就是一个html的内容
# mo.save('text.html')三、指北針
指北針這個功能對於地圖來說不一定是必須的,但是加上總是好的。 FloatImage的使用可以實現該功能,儘管官方文件和原始碼分析中並未提及相關內容。官方文件中提供了許多插件,其中使用最廣泛的是稱為熱力學圖的HeatMap方法。
FloatImage方法實現的是將圖片放到螢幕上,並指定圖片的大小,和螢幕上的位置,參數為整數(FloatImage方法實現了百分比轉換)。我們在二碼的基礎上,將圖片加在了左下角。
fg.add_child(FloatImage(os.path.join(base, 'map_png', 'image', 'compass.png'), left=5, bottom=10, width=5))
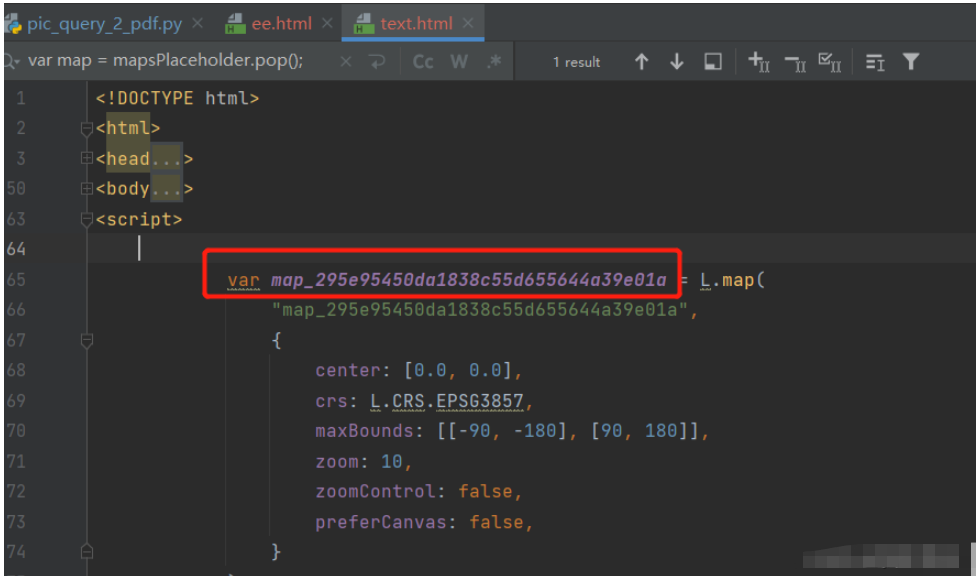
四、folium添加js和css
folium官方未提供添加js和css的相關方法,網上很多方法應該都是在解讀源碼的基礎上進行的抽取,相對來說比較的單一,沒有針對如何添加js和css進行相關說明。
從原始碼可以知道,folium實現的地圖功能是透過jinjia2實現資料和地圖載入html。
原始碼中主要使用了三種新增資料和地圖的方法。這些方法有缺陷(只能加在最前面),這些方法可以使用大多數場景,如果不涉及對map物件的操作,此三種方法可以滿足要求。
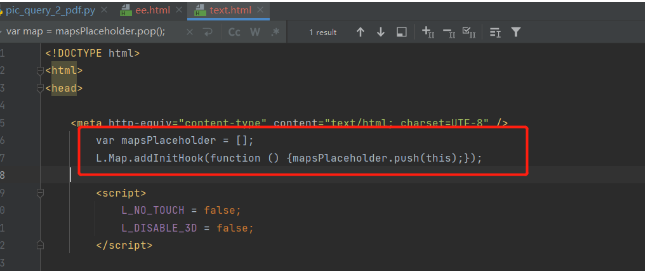
1.header加入js和css
init_script = """
var mapsPlaceholder = [];
L.Map.addInitHook(function () {mapsPlaceholder.push(this);});
"""
# 加在header最上边
mo.get_root().header.add_child(folium.Element(init_script))
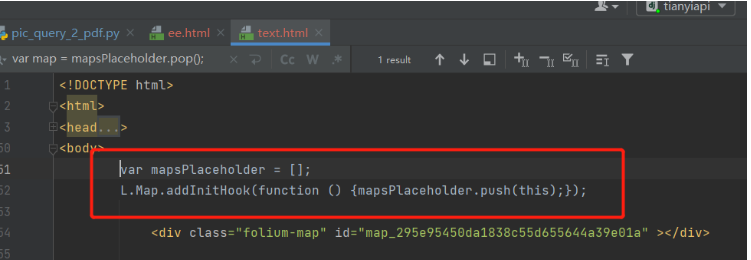
#2.body加入js和css
init_script = """
var mapsPlaceholder = [];
L.Map.addInitHook(function () {mapsPlaceholder.push(this);});
"""
# 加在body中
mo.get_root().html.add_child(folium.Element(init_script))
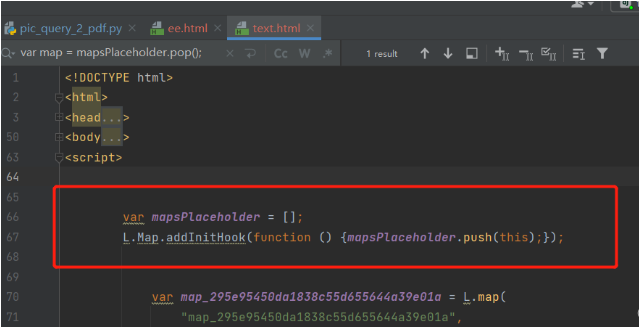
#3.script添加js和css
init_script = """
var mapsPlaceholder = [];
L.Map.addInitHook(function () {mapsPlaceholder.push(this);});
"""
# 加在script中
mo.get_root().script.add_child(folium.Element(init_script))
五、經緯網格線
上一步實現了在html檔案不同位置添加js和css的方法,如果涉及到對map物件的操作,可能存在不滿足的情況,例如添加經緯網格線。實現經緯網格線這個功能比較麻煩,主要存在以下困難:
1.官方沒有相關的方法和插件(目前沒有);
2.folium是依賴leadlet.js實現的第三方函式庫,想實現經緯線需要熟悉leaflet(在網上只找到一篇相關文章);
#3.上邊的文章是前端完成,沒有直接後端實現的方法。
4.前端實作的方法是直接建構的地圖,我們這裡是地圖創建物件不可取得(地圖物件隨機產生)。
如何才能事項經緯網格線呢?
我們需要將物件儲存在建立map物件時,然後取得map物件並根據縮放層級實作網格線。一個重要的任務是確保在創建map物件之前和之後將javascript程式碼正確地嵌入到html頁面中。
其中map物件建立時將物件儲存在四中已經實現,透過學習folium源碼,重寫了添加js的方法實現map物件建立後添加js。

1.html頁面實作經緯度網格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" rel="external nofollow"
/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<title>leaflet-经纬网格</title>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.leaflet-div-icon {
background: none;
border: none;
}
</style>
</head>
<body>
<div id="map" ></div>
<script>
let map = L.map("map", { renderer: L.canvas({ padding: 0.5 }) }).setView(
[25.127879288597576, 118.37905883789064],
4
);
// 添加背景图层
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution:
'© <a href="https://www.openstreetmap.org/copyright" rel="external nofollow" >OpenStreetMap</a> contributors',
}).addTo(map);
// 创建图层
let lonLatGridLineLayer = L.featureGroup().addTo(map);
// 经纬网格生成方法
let addLonLatLine = () => {
let zoom = map.getZoom();
let bounds = map.getBounds();
let north = bounds.getNorth();
let east = bounds.getEast();
// 经纬度间隔
let d = 90 / Math.pow(2, zoom - 1);
// 经线网格
for (let index = -180; index <= 360; index += d) {
// 判断当前视野内
if (bounds.contains([north, index])) {
// 绘制经线
let lonLine = L.polyline(
[
[-90, index],
[90, index],
],
{ weight: 1, color: "blue" }
);
lonLatGridLineLayer.addLayer(lonLine);
// 标注
let text = index.toFixed(1) + "°";
// 动态计算小数位数
if (zoom > 10) {
text = index.toFixed((zoom - 8) / 2) + "°";
}
let divIcon = L.divIcon({
html: `<div >${text}</div>`,
iconAnchor: [0, -5],
});
let textMarker = L.marker([north, index], { icon: divIcon });
lonLatGridLineLayer.addLayer(textMarker);
}
}
if(d>90)d=90;
// 纬线网格
for (let index = -90; index <= 90; index += d) {
if (bounds.contains([index, east])) {
let lonLine = L.polyline(
[
[index, -180],
[index, 360],
],
{ weight: 1, color: "blue" }
);
lonLatGridLineLayer.addLayer(lonLine);
// 标注
let text = index.toFixed(1) + "°";
if (zoom > 10) {
text = index.toFixed((zoom - 8) / 2) + "°";
}
let divIcon = L.divIcon({
html: `<div >${text}</div>`,
iconAnchor: [(text.length + 1) * 6, 0],
});
let textMarker = L.marker([index, east], { icon: divIcon });
lonLatGridLineLayer.addLayer(textMarker);
}
}
};
addLonLatLine();
map.on("zoomend move", () => {
lonLatGridLineLayer.clearLayers();
addLonLatLine();
});
</script>
</body>
</html>2.自訂網格線的類別
透過原始碼的類別繼承關係,我採取繼承MacroElement類別。
from branca.element import MacroElement,
from jinja2 import Template
from folium.vector_layers import path_options
class Jwwg(MacroElement):
"""自定义经纬线网格"""
_template = Template("""
{% macro script(this, kwargs) %}
var map = mapsPlaceholder.pop();
// 创建图层
let lonLatGridLineLayer = L.featureGroup().addTo(map);
// 经纬网格生成方法
let addLonLatLine = () => {
let zoom = map.getZoom();
let bounds = map.getBounds();
let north = bounds.getNorth();
let east = bounds.getEast();
// 经纬度间隔
let d = 90 / Math.pow(2, zoom - 1);
// 经线网格
for (let index = -180; index <= 360; index += d) {
// 判断当前视野内
if (bounds.contains([north, index])) {
// 绘制经线
let lonLine = L.polyline(
[
[-90, index],
[90, index],
],
{weight: 1, color: "blue"}
);
lonLatGridLineLayer.addLayer(lonLine);
// 标注
let text = index.toFixed(1) + "°";
// 动态计算小数位数
if (zoom > 10) {
text = index.toFixed((zoom - 8) / 2) + "°";
}
let divIcon = L.divIcon({
html: `<div >${text}</div>`,
iconAnchor: [0, -5],
});
let textMarker = L.marker([north, index], {icon: divIcon});
lonLatGridLineLayer.addLayer(textMarker);
}
}
if (d > 90) d = 90;
// 纬线网格
for (let index = -90; index <= 90; index += d) {
if (bounds.contains([index, east])) {
let lonLine = L.polyline(
[
[index, -180],
[index, 360],
],
{weight: 1, color: "blue"}
);
lonLatGridLineLayer.addLayer(lonLine);
// 标注
let text = index.toFixed(1) + "°";
if (zoom > 10) {
text = index.toFixed((zoom - 8) / 2) + "°";
}
let divIcon = L.divIcon({
html: `<div >${text}</div>`,
iconAnchor: [(text.length + 1) * 6, 0],
});
let textMarker = L.marker([index, east], {icon: divIcon});
lonLatGridLineLayer.addLayer(textMarker);
}
}
};
addLonLatLine();
map.on("zoomend move", () => {
lonLatGridLineLayer.clearLayers();
addLonLatLine();
});
{% endmacro %}
""")
def __init__(self, **kwargs):
super(Jwwg, self).__init__()
self._name = 'Jwwg'
self.options = path_options(line=True, **kwargs)3.實作網格線
import folium
def map2png(map_data,out_file='pdf.png'):
# 1.直接构造,默认底图
mo = folium.Map(location=[0, 0])
# 2.图层1-高德底图+数据
fg = folium.FeatureGroup()
# 2.1 高德地图
fg.add_child(folium.TileLayer(
tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
attr="© <a href=http://ditu.amap.com/>高德地图</a>",
min_zoom=0,
max_zoom=19,
control=True,
zoom_control=False,
show=True))
# 2.2添加一个点
fg.add_child(folium.Marker(
location=[45.3311, -121.7113],
popup="Timberline Lodge",
icon=folium.Icon(color="green")))
# 2.3添加一个线形
fg.add_child(folium.PolyLine(
locations=[[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]],
color='green', weight=2, opacity=1))
# 2.4添加一个面
fg.add_child(folium.Polygon(
locations=[[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]],
color='green', weight=2,
fill=True,fill_color = 'red'))
# 2.5将我们的图层加入map
mo.add_child(fg)
# 5.根据范围缩放地图
mo.fit_bounds([[38.68,115.67],
[38.85,115.48],
[38.65,115.37],
[38.68,115.67]])
# 网格线
init_script = """
var mapsPlaceholder = [];
L.Map.addInitHook(function () {mapsPlaceholder.push(this);});
"""
mo.get_root().script.add_child(folium.Element(init_script))
Jwwg().add_to(mo)
root = mo.get_root()
html = root.render() # 这个拿到的就是一个html的内容
# mo.save('text.html')以上是Python folium的功能怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 mysql 是否要付費
Apr 08, 2025 pm 05:36 PM
mysql 是否要付費
Apr 08, 2025 pm 05:36 PM
MySQL 有免費的社區版和收費的企業版。社區版可免費使用和修改,但支持有限,適合穩定性要求不高、技術能力強的應用。企業版提供全面商業支持,適合需要穩定可靠、高性能數據庫且願意為支持買單的應用。選擇版本時考慮的因素包括應用關鍵性、預算和技術技能。沒有完美的選項,只有最合適的方案,需根據具體情況謹慎選擇。
 mysql安裝後怎麼使用
Apr 08, 2025 am 11:48 AM
mysql安裝後怎麼使用
Apr 08, 2025 am 11:48 AM
文章介紹了MySQL數據庫的上手操作。首先,需安裝MySQL客戶端,如MySQLWorkbench或命令行客戶端。 1.使用mysql-uroot-p命令連接服務器,並使用root賬戶密碼登錄;2.使用CREATEDATABASE創建數據庫,USE選擇數據庫;3.使用CREATETABLE創建表,定義字段及數據類型;4.使用INSERTINTO插入數據,SELECT查詢數據,UPDATE更新數據,DELETE刪除數據。熟練掌握這些步驟,並學習處理常見問題和優化數據庫性能,才能高效使用MySQL。
 如何針對高負載應用程序優化 MySQL 性能?
Apr 08, 2025 pm 06:03 PM
如何針對高負載應用程序優化 MySQL 性能?
Apr 08, 2025 pm 06:03 PM
MySQL數據庫性能優化指南在資源密集型應用中,MySQL數據庫扮演著至關重要的角色,負責管理海量事務。然而,隨著應用規模的擴大,數據庫性能瓶頸往往成為製約因素。本文將探討一系列行之有效的MySQL性能優化策略,確保您的應用在高負載下依然保持高效響應。我們將結合實際案例,深入講解索引、查詢優化、數據庫設計以及緩存等關鍵技術。 1.數據庫架構設計優化合理的數據庫架構是MySQL性能優化的基石。以下是一些核心原則:選擇合適的數據類型選擇最小的、符合需求的數據類型,既能節省存儲空間,又能提升數據處理速度
 HadiDB:Python 中的輕量級、可水平擴展的數據庫
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的輕量級、可水平擴展的數據庫
Apr 08, 2025 pm 06:12 PM
HadiDB:輕量級、高水平可擴展的Python數據庫HadiDB(hadidb)是一個用Python編寫的輕量級數據庫,具備高度水平的可擴展性。安裝HadiDB使用pip安裝:pipinstallhadidb用戶管理創建用戶:createuser()方法創建一個新用戶。 authentication()方法驗證用戶身份。 fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 Navicat查看MongoDB數據庫密碼的方法
Apr 08, 2025 pm 09:39 PM
Navicat查看MongoDB數據庫密碼的方法
Apr 08, 2025 pm 09:39 PM
直接通過 Navicat 查看 MongoDB 密碼是不可能的,因為它以哈希值形式存儲。取回丟失密碼的方法:1. 重置密碼;2. 檢查配置文件(可能包含哈希值);3. 檢查代碼(可能硬編碼密碼)。
 mysql 需要互聯網嗎
Apr 08, 2025 pm 02:18 PM
mysql 需要互聯網嗎
Apr 08, 2025 pm 02:18 PM
MySQL 可在無需網絡連接的情況下運行,進行基本的數據存儲和管理。但是,對於與其他系統交互、遠程訪問或使用高級功能(如復制和集群)的情況,則需要網絡連接。此外,安全措施(如防火牆)、性能優化(選擇合適的網絡連接)和數據備份對於連接到互聯網的 MySQL 數據庫至關重要。
 mysql workbench 可以連接到 mariadb 嗎
Apr 08, 2025 pm 02:33 PM
mysql workbench 可以連接到 mariadb 嗎
Apr 08, 2025 pm 02:33 PM
MySQL Workbench 可以連接 MariaDB,前提是配置正確。首先選擇 "MariaDB" 作為連接器類型。在連接配置中,正確設置 HOST、PORT、USER、PASSWORD 和 DATABASE。測試連接時,檢查 MariaDB 服務是否啟動,用戶名和密碼是否正確,端口號是否正確,防火牆是否允許連接,以及數據庫是否存在。高級用法中,使用連接池技術優化性能。常見錯誤包括權限不足、網絡連接問題等,調試錯誤時仔細分析錯誤信息和使用調試工具。優化網絡配置可以提升性能
 mysql 需要服務器嗎
Apr 08, 2025 pm 02:12 PM
mysql 需要服務器嗎
Apr 08, 2025 pm 02:12 PM
對於生產環境,通常需要一台服務器來運行 MySQL,原因包括性能、可靠性、安全性和可擴展性。服務器通常擁有更強大的硬件、冗餘配置和更嚴格的安全措施。對於小型、低負載應用,可在本地機器運行 MySQL,但需謹慎考慮資源消耗、安全風險和維護成本。如需更高的可靠性和安全性,應將 MySQL 部署到雲服務器或其他服務器上。選擇合適的服務器配置需要根據應用負載和數據量進行評估。






