Vue 實現了一套內容分發的API,這套API 的設計靈感源自 Web Components 規範草案,將 <slot></slot>元素作為承載分發內容的出口。
那Slot到底是什麼呢? Slot其實是接受父元件傳過來的插槽內容,然後產生VNode並回傳的函數。
我們通常是使用<slot></slot> 這對標籤進行接受父組件傳過來的內容,那麼這對標籤最終編譯之後是一個創建VNode的函數,我們可以叫做建立插槽VNode的函數。
// <slot></slot>标签被vue3编译之后的内容
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default")
}我們可以清楚看到<slot></slot>標籤被Vue3編譯之後的就變成了一個叫_renderSlot的函式。
要使用插槽那就必須存在父子元件。
假設父元件為一下內容:
<todo-button> Add todo </todo-button>
我們在父元件使用了一個todo-button的子元件,並且傳遞了Add todo的插槽內容。
todo-button子元件模版內容
<button class="btn-primary"> <slot></slot> </button>
當元件渲染的時候,<slot></slot> 將會被替換為“Add todo” 。
那麼這其中底層的原理是什麼呢?在理解插槽的底層原理之前,我們還需要回顧一下Vue3的元件運作原理。
元件的核心是它能夠產出一坨VNode。對Vue 來說一個元件的核心就是它的渲染函數,元件的掛載本質就是執行渲染函數並且得到要渲染的VNode,至於什麼data/props/computed 這都是為渲染函數產出VNode 過程中提供數據來源服務的,最關鍵的就是元件最終產出的VNode,因為這個才是需要渲染的內容。
當Vue3遇到VNode類型為元件時,就會進入元件渲染流程。元件渲染的流程就是先建立元件實例,然後初始化元件實例,在初始化元件實例的時候就會去處理Slot相關的內容。
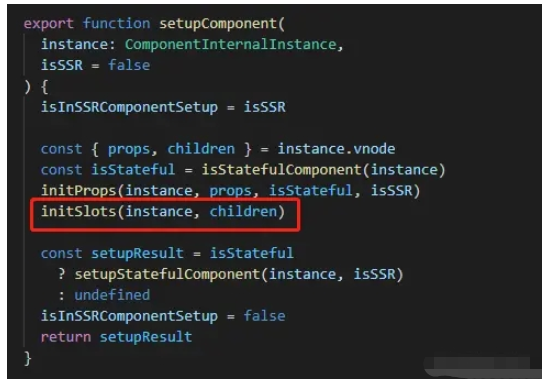
在原始碼的runtime-core\src\component.ts裡面

#在函數initSlots裡面初始化元件Slot的相關內容
#那麼initSlots函數長啥樣,都做了些什麼呢?
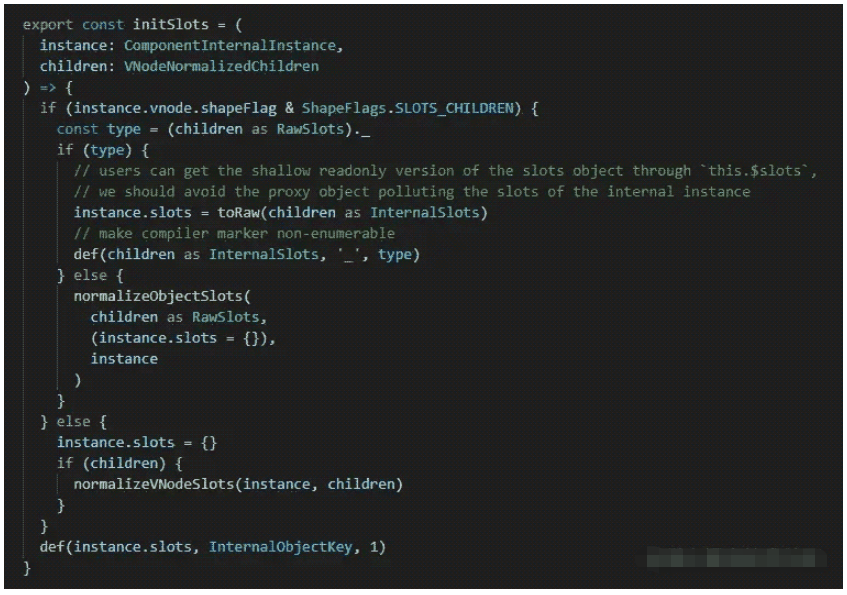
runtime-core\src\componentSlots.ts

#首先要判斷該元件是不是Slot元件,那麼怎麼判斷該元件是不是Slot元件呢?我們先要回去看上面父元件編譯之後的程式碼:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}))
}我們可以看到Slot元件的children內容是一個Object類型,也就是下面這段程式碼:
{
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}那麼在創建這個元件的VNode的時候,就會去判斷它的children是不是Object類型,如果是Object類型那麼就往該元件的VNode的shapeFlag上掛上一個Slot元件的標記。
如果是透過模板編譯過來的那麼就是標準的插槽children,是帶有_屬性的,是可以直接放在元件實例上的slots#屬性。
如果是使用者自己寫的插槽對象,那就沒有_屬性,那就需要進行規範化處理,走normalizeObjectSlots 。
如果使用者搞騷操作不照規範走,那就走normalizeVNodeSlots流程。
我們先看看子元件編譯之後的程式碼:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { class: "btn-primary" }, [
_renderSlot(_ctx.$slots, "default")
]))
}上面我們也講過了<slot>< ;/slot>標籤被vue3編譯之後的就變成了一個叫_renderSlot的函式。

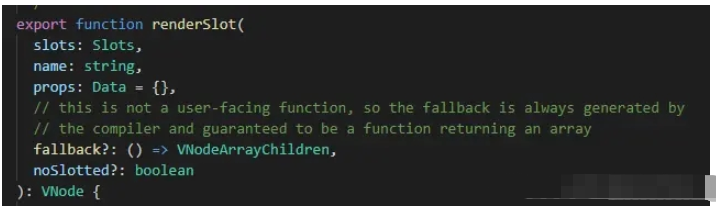
renderSlot函數接受五個參數,第一個是實例上的插槽函數物件slots,第二個是插槽的名字,也就是將插槽內容渲染到指定位置,第三個是插槽作用域接收的props,第四個是插槽的預設內容渲染函數,第五個暫不太清楚什麼意思。
作用域插槽是一種子元件傳父元件的傳參的方式,讓插槽內容能夠存取子元件中才有的資料 。
子元件模板
<slot username="coboy"></slot>
編譯後的程式碼
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default", { username: "coboy" })
}父元件模板
<todo-button>
<template v-slot:default="slotProps">
{{ slotProps.username }}
</template>
</todo-button>編譯後的程式碼
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}))
}上面講過renderSlot函數,可以簡單概括成下面的程式碼
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}slots是元件實例上傳過來的插槽內容,其實就是這段內容
{
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}name是default ,那麼slots[name]得到的就是下面這個函數
_withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
])slot(props)就很明顯是slot({ username: "coboy" }),這樣就把子元件內的資料傳到父元件的插槽內容中了。
有时我们需要多个插槽。例如对于一个带有如下模板的 <base-layout> 组件:
<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
</footer>
</div>对于这样的情况,<slot> 元素有一个特殊的 attribute:name。通过它可以为不同的插槽分配独立的 ID,也就能够以此来决定内容应该渲染到什么地方:
<!--子组件-->
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>一个不带 name 的 <slot> 出口会带有隐含的名字“default”。
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<!--父组件-->
<base-layout>
<template v-slot:header>
<h2>header</h2>
</template>
<template v-slot:default>
<p>default</p>
</template>
<template v-slot:footer>
<p>footer</p>
</template>
</base-layout>父组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_base_layout = _resolveComponent("base-layout")
return (_openBlock(), _createBlock(_component_base_layout, null, {
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}))
}子组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", { class: "container" }, [
_createElementVNode("header", null, [
_renderSlot(_ctx.$slots, "header")
]),
_createElementVNode("main", null, [
_renderSlot(_ctx.$slots, "default")
]),
_createElementVNode("footer", null, [
_renderSlot(_ctx.$slots, "footer")
])
]))
}通过子组件编译之后的内容我们可以看到这三个Slot渲染函数
_renderSlot(_ctx.$slots, "header")
_renderSlot(_ctx.$slots, "default")
_renderSlot(_ctx.$slots, "footer")
然后我们再回顾一下renderSlot渲染函数
// renderSlots的简化
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}这个时候我们就可以很清楚的知道所谓具名函数是通过renderSlots渲染函数的第二参数去定位要渲染的父组件提供的插槽内容。父组件的插槽内容编译之后变成了一个Object的数据类型。
{
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}我们可能希望这个 <button> 内绝大多数情况下都渲染“Submit”文本。为了将“Submit”作为备用内容,我们可以将它放在 <slot> 标签内
<button type="submit"> <slot>Submit</slot> </button>
现在当我们在一个父级组件中使用 <submit-button> 并且不提供任何插槽内容时:
<submit-button></submit-button>
备用内容“Submit”将会被渲染:
<button type="submit"> Submit </button>
但是如果我们提供内容:
<submit-button> Save </submit-button>
则这个提供的内容将会被渲染从而取代备用内容:
<button type="submit"> Save </button>
这其中的原理是什么呢?我们先来看看上面默认内容插槽编译之后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { type: "submit" }, [
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])
]))
}我们可以看到插槽函数的内容是这样的
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])我们再回顾看一下renderSlot函数
renderSlot函数接受五个参数,第四个是插槽的默认内容渲染函数。

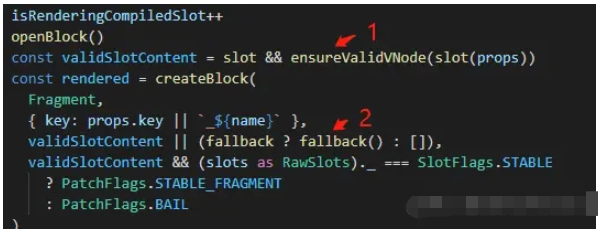
再通过renderSlot函数的源码我们可以看到,
第一步,先获取父组件提供的内容插槽的内容,
在第二个步骤中,若父组件已提供插槽内容,则使用该插槽内容,否则执行默认的内容渲染函数以获取默认内容。
以上是Vue3插槽Slot的實作原則是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




