用 VSCode 寫 Python,這14個插件不容錯過!

可以說,Visual Studio Code 這個編輯器,讓微軟在開源社群贏回了王者段位,要知道全球2400 萬開發者中有1400 萬稱VSCode 為自己的家,再加上GitHub 和VSCode 的結合,幾乎所有的程式設計師的都離不開VSCode,不過,VSCode 如此優秀,值得每個程式設計師使用,甚至我覺得非程式設計師都可以用它來碼字。
如果你還沒用過 VSCode,那到這裡安裝[1]一個吧,很可能就開啟了一個新世界。
今天分享 14 個非常實用 VSCode 插件,可以讓你寫程式碼如同神一般,尤其是 Python 程式碼。
鑑於 VSCode 的輕量級,老用戶也不用不擔心安裝的擴充「太多」導致效能問題,工欲善其事必先利其器,所以放心安裝吧!
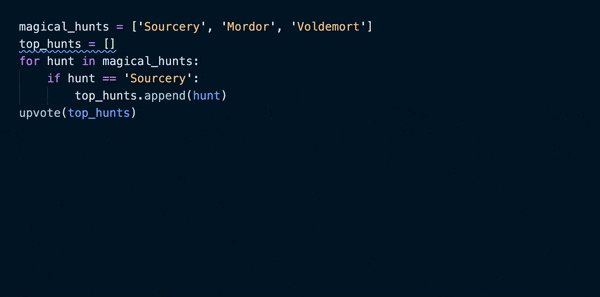
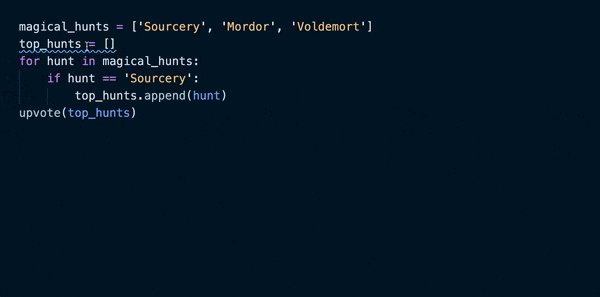
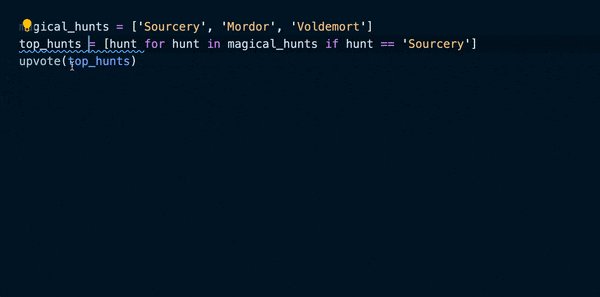
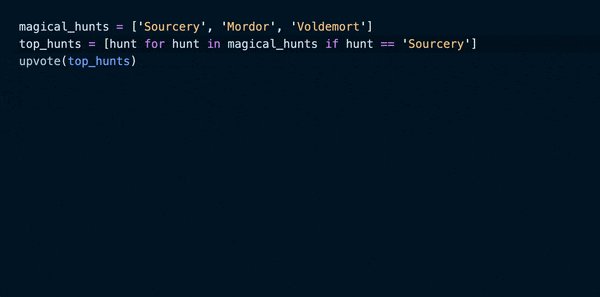
1. 即時重構你的Python 程式碼:Sourcery
效果展示:

當你寫Python 程式碼時,它會即時幫你改進程式碼。它會自動審查和重構你的程式碼,以便你可以花更多時間專注於編寫新程式碼,減少清理時間。可以讓你的 Python 程式碼更乾淨、更容易讀。
透過它快速找到可以重構程式碼的領域,查看即時改進建議,並了解新變更如何影響程式碼品質。
主要功能:
- 即時重構建議
- 持續的程式碼品質回饋
- 多檔案分析
- 重複程式碼偵測
- GitHub Pull Request 評論
- Sourcery CLI、CI和Pre-Commit Hook選項
點這裡安裝Sourcery[2]
2 . 標記某一行,用於跳轉,相當於書籤功能:Bookmarks
效果展示:

- 新的黏性引擎
- 新增虛擬工作區支援
- 新增工作區信任支援
- 全面的遠端開發支援
- 新增跨平台支援
- 改進了側邊欄的可用性
點這裡安裝Bookmarks[3]
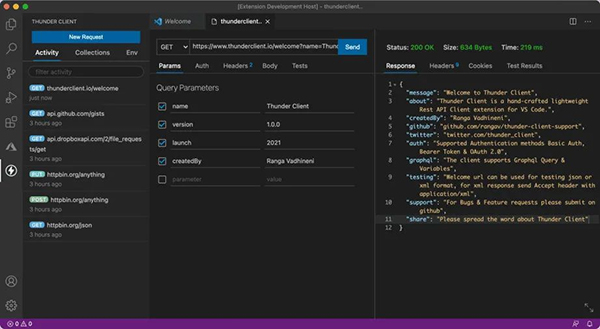
3. Rest API 用戶端:Thunder Client
效果顯示:

雖然叫Thunder,但和迅雷沒有關係,它的名字是雷霆客戶端,是Visual Studio Code 的輕量級Rest API 用戶端,由Ranga Vadhineni 手工製作,設計簡單乾淨。
所以,你可以卸載臃腫的 PostMan 了。
點這裡安裝Thunder Client[4]
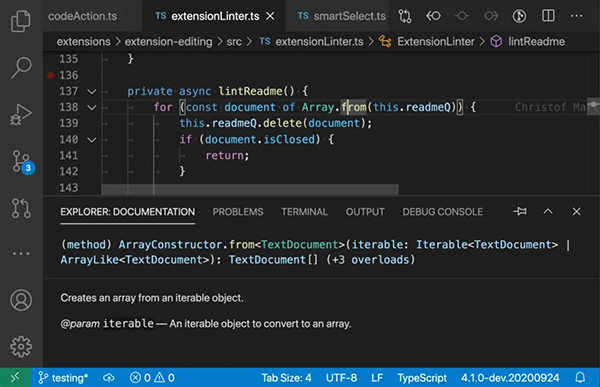
4. 懸停檢視文件:Docs View
效果展示:


遊標放在某個函數或類別上面,就可以在側邊欄或面板中顯示相關文件
點這裡安裝Docs View[5]
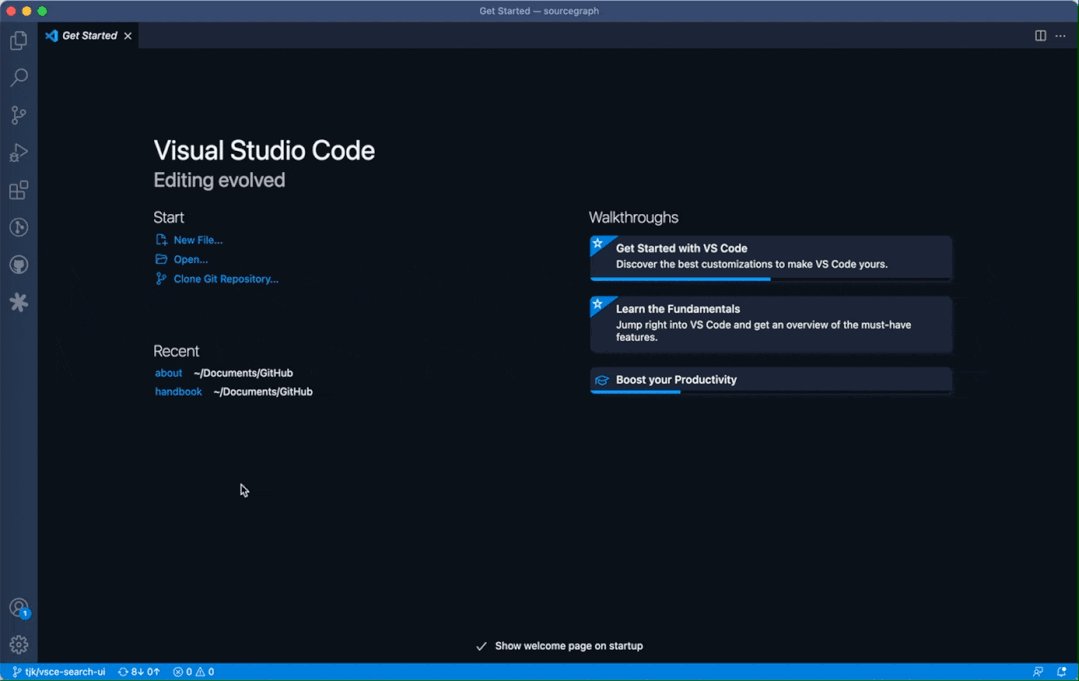
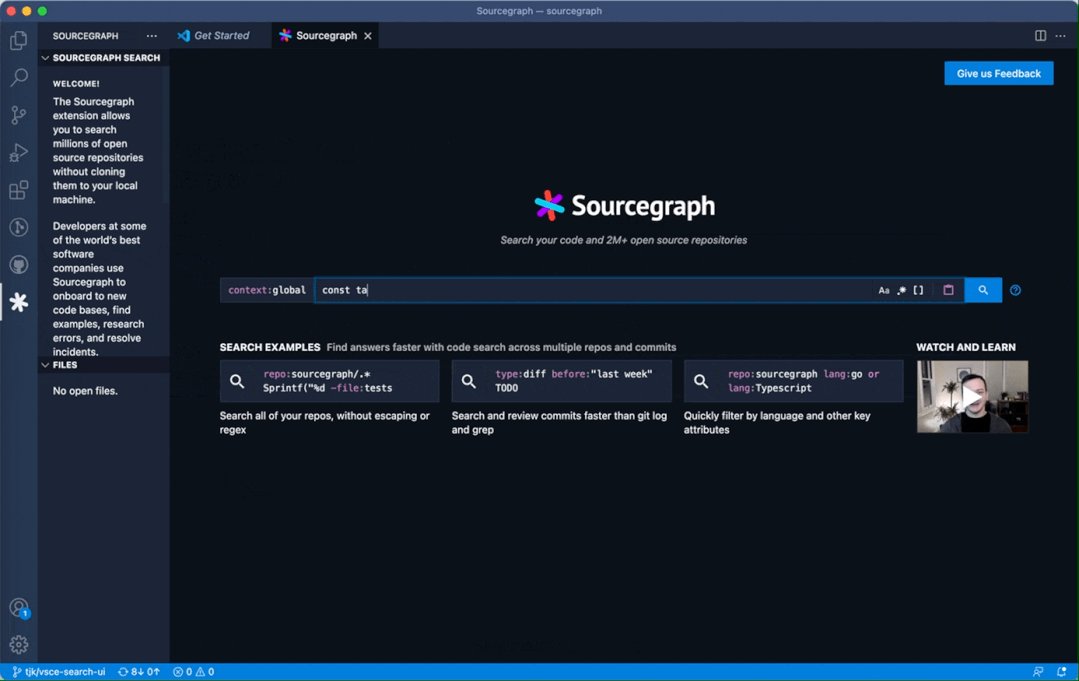
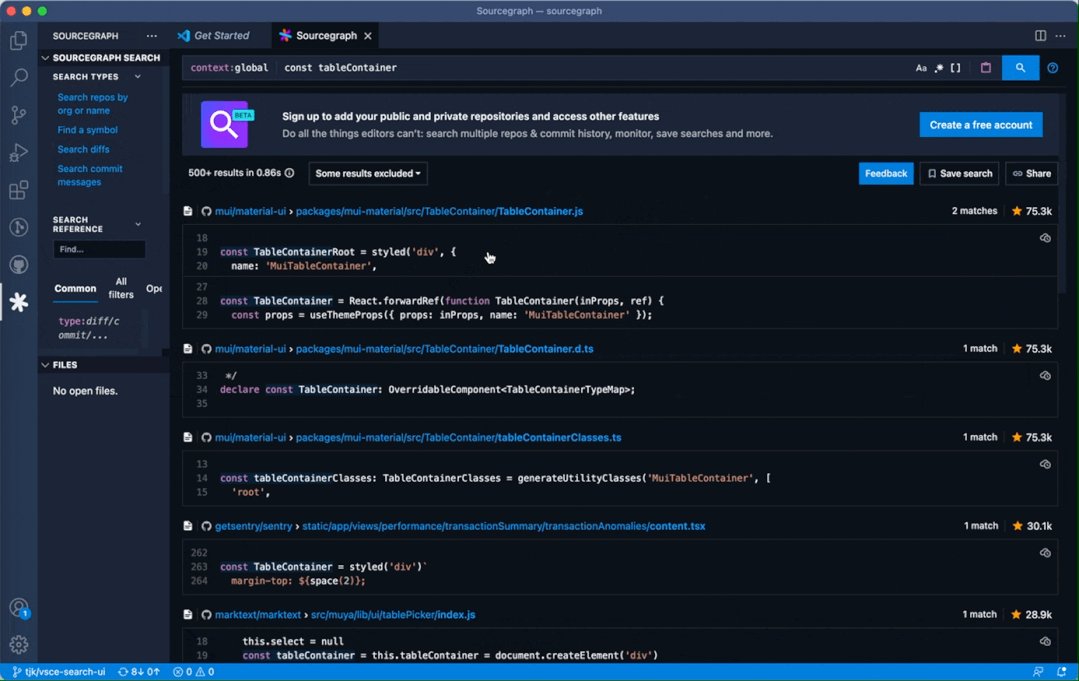
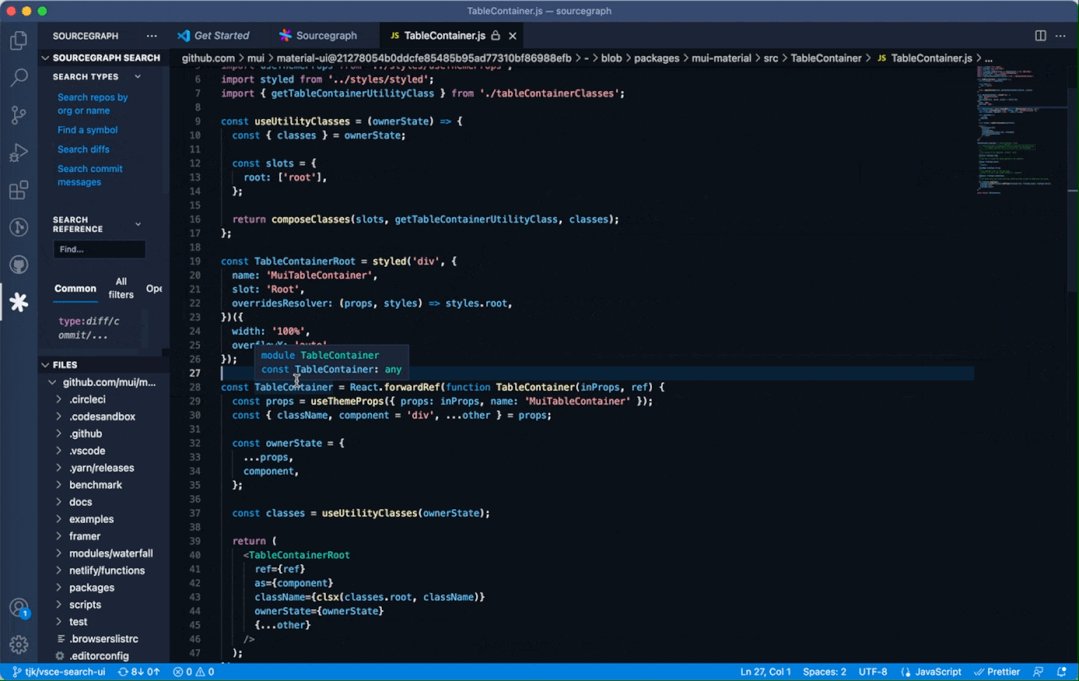
5. 程式碼搜尋:Sourcegraph
效果展示:

#Sourcegraph 的程式碼搜尋允許你在所有程式碼中快速找到和修復內容。
有了它,你可以直接從 VS Code IDE 免費搜尋數百萬個開源儲存庫。從有用的程式碼範例中學習,搜尋最佳實踐,並從開源宇宙中數百萬個儲存庫中重複使用程式碼。
此外,使用免費的 Sourcegraph Cloud 帳戶,你可以同步自己的私人和公共儲存庫,並在 VS Code 的單一視圖中搜尋所有程式碼。
Sourcegraph 的程式碼智慧功能透過「前往定義」和「尋找引用」功能提供快速的跨儲存庫導航,可以快速理解新程式碼,並在任何大小的程式碼庫中找到答案。
點這裡安裝Sourcegraph[6]
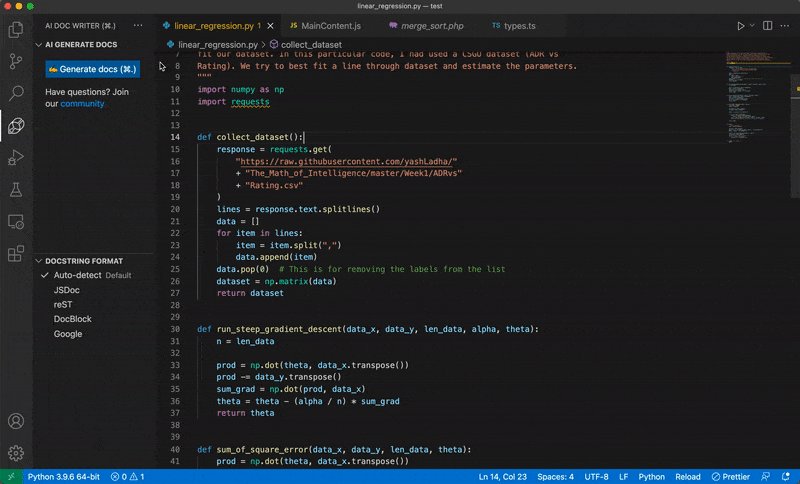
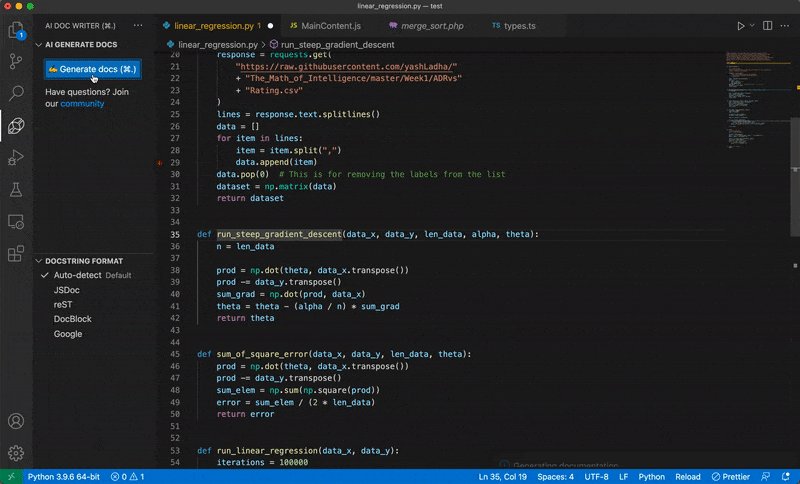
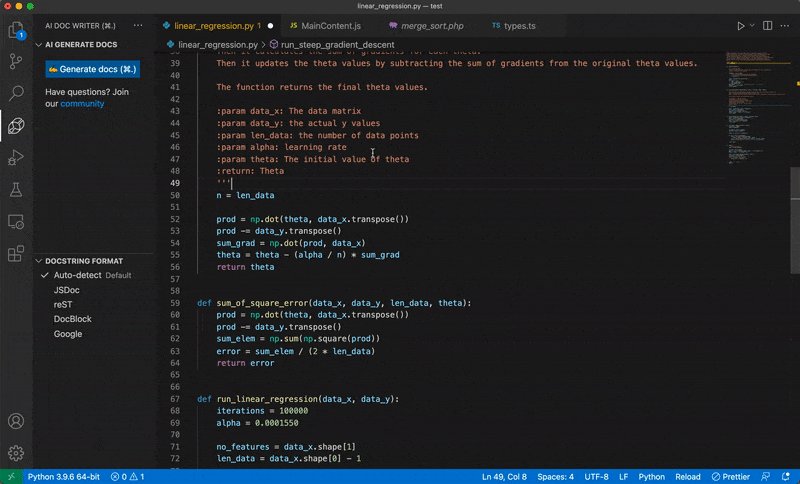
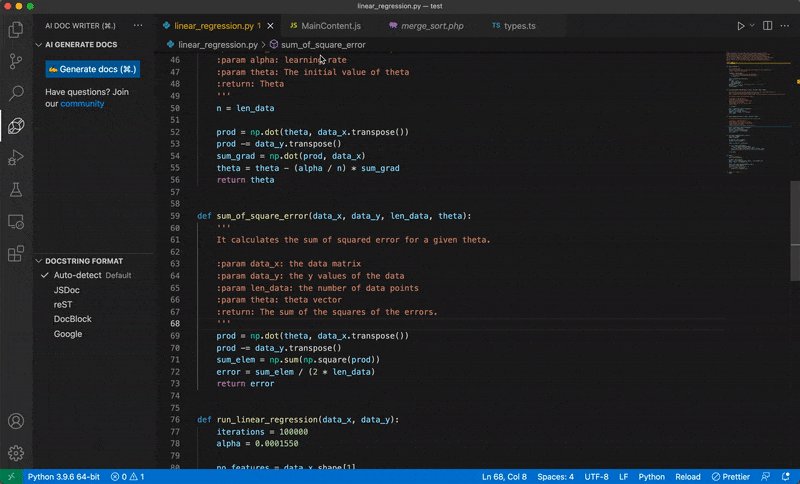
6. AI 幫你寫註解:AI Doc Writer
#效果顯示:

只要選取函數程式碼,然後按一個快捷鍵就會自動產生該方法的註釋,可用來產生函數文檔,前文來讓人工智慧幫你寫註釋吧,支援Python已介紹過。
點這裡安裝AI Doc Writer[7]
7. 查看檔案大小:filesize
效果顯示:

它在編輯器的狀態列中顯示聚焦檔案的大小,如果你點擊狀態列元件,它將顯示更多關於檔案的資訊。
點這裡安裝filesize[8]
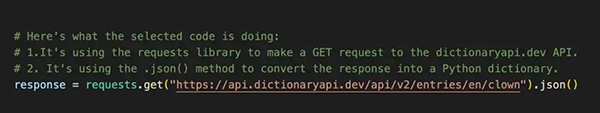
8. 解釋程式碼:Krinql
如果你看不懂程式碼,可以讓Krinql 來回答,或讓它寫文件字符字串:
效果展示:

Krinql 讓你寫更好的程式碼,速度超快。它解決了編寫程式碼的無聊部分,例如編寫文件字串。它還可以找到如何使用庫,並在 VS Code 編輯器本身中對其進行自動化。
點這裡安裝Krinql[9]
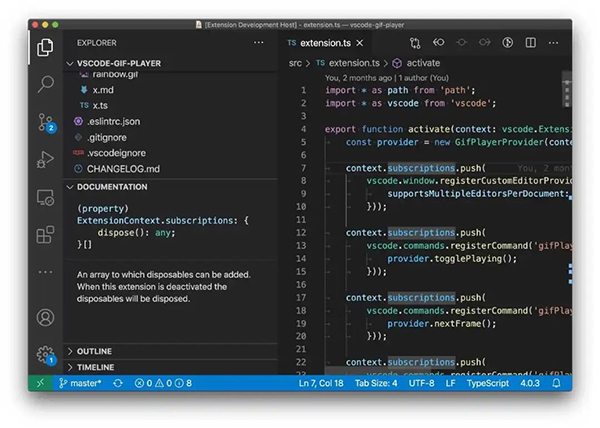
9. GistPad
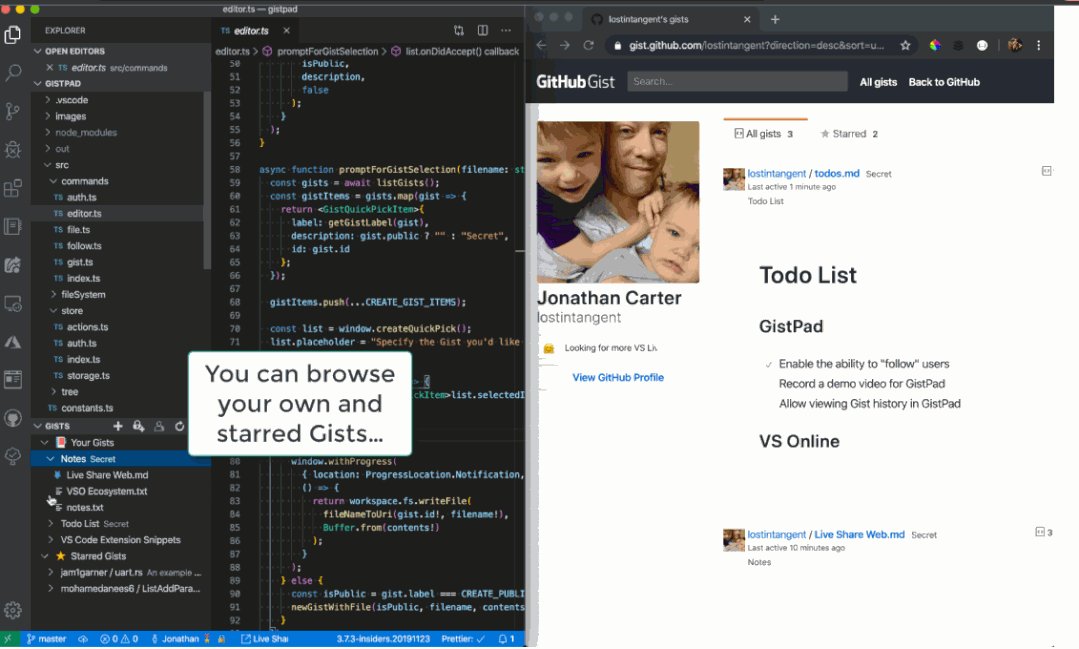
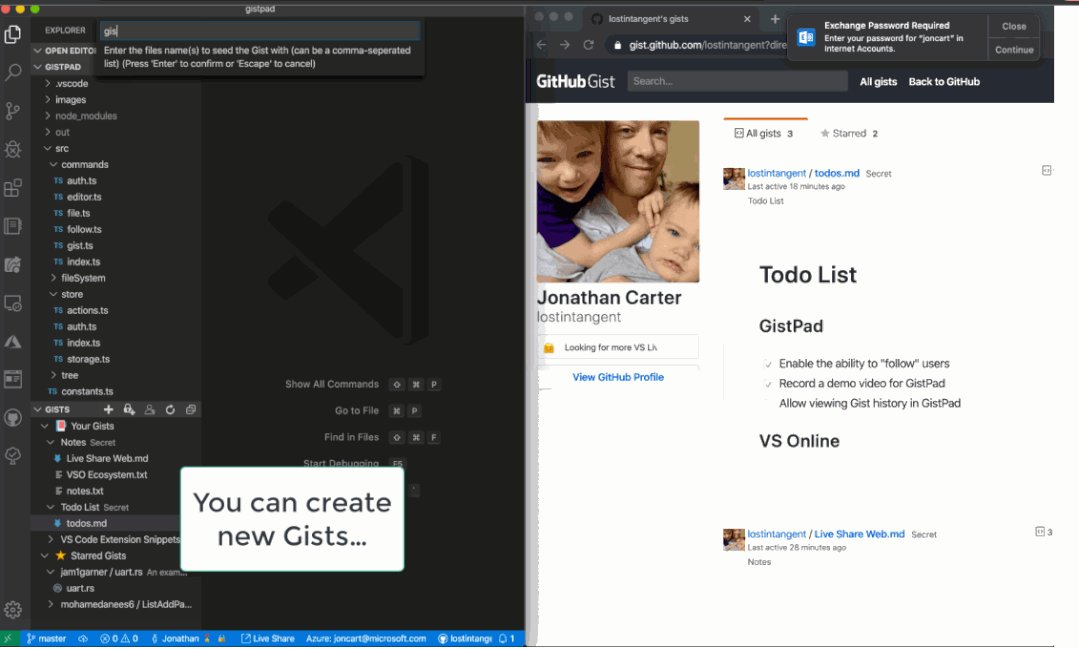
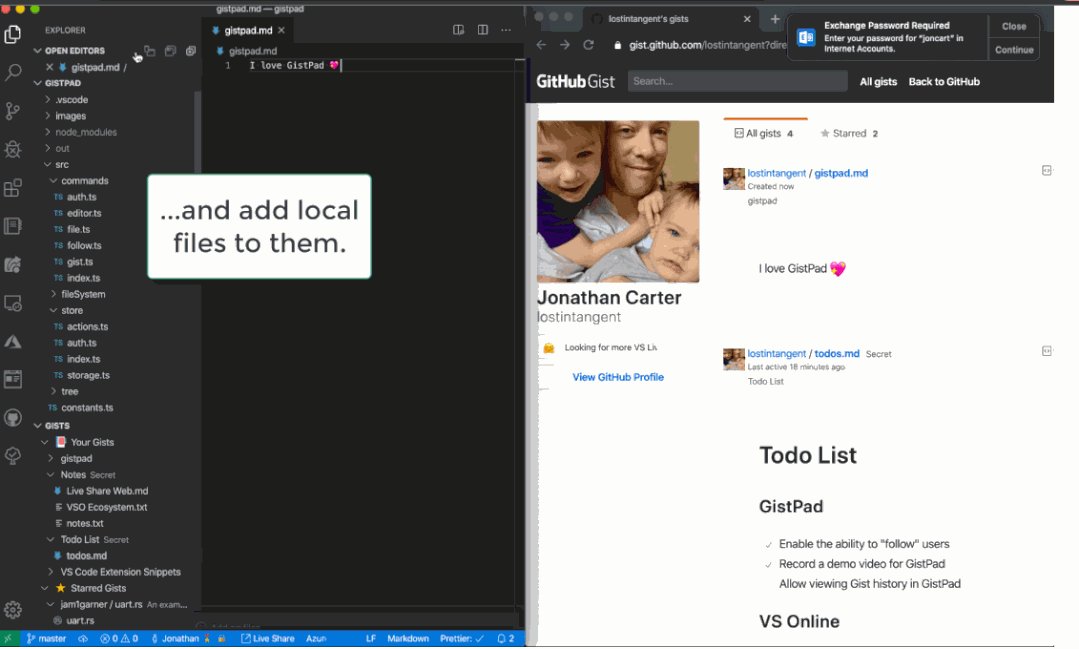
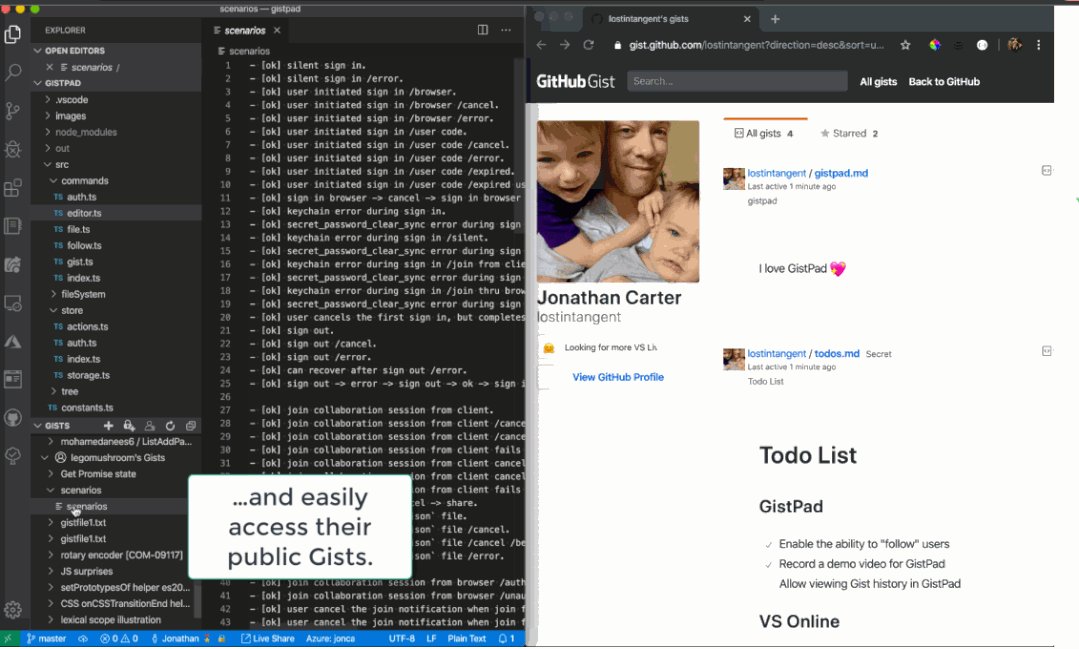
GistPad 可以讓你在 VSCode 中直接編輯 GitHub Gists 和儲存庫。可以打開、建立、刪除、分叉和星標和儲存庫,然後無縫開始像本地文件一樣編輯文件,而無需克隆、推送或拉取任何東西。它就像你自己的開發人員庫,用於建立和引用程式碼片段、常用的配置/腳本、程式設計相關筆記、知識庫和互動式範例。
效果展示:

點這裡安裝GistPad[10]
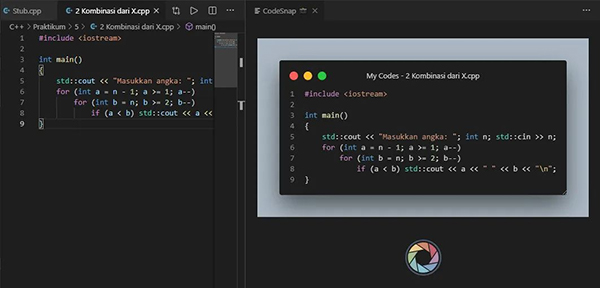
10. 產生漂亮的程式碼截圖:CodeSnap
#效果展示:

點這裡安裝CodeSnap[11]
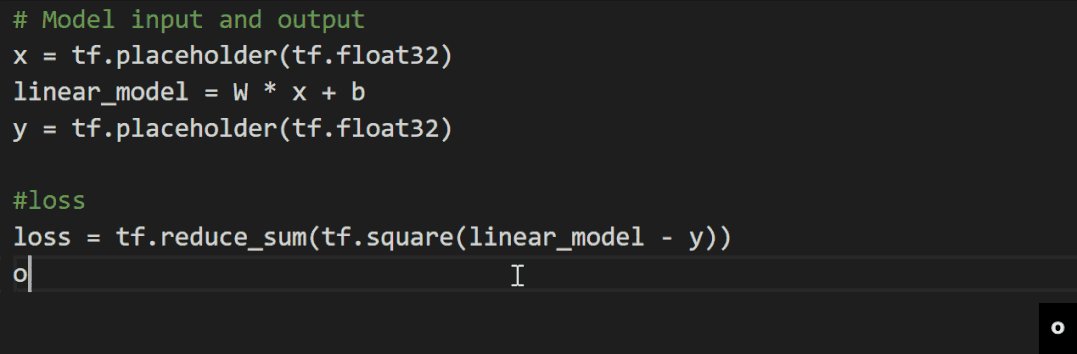
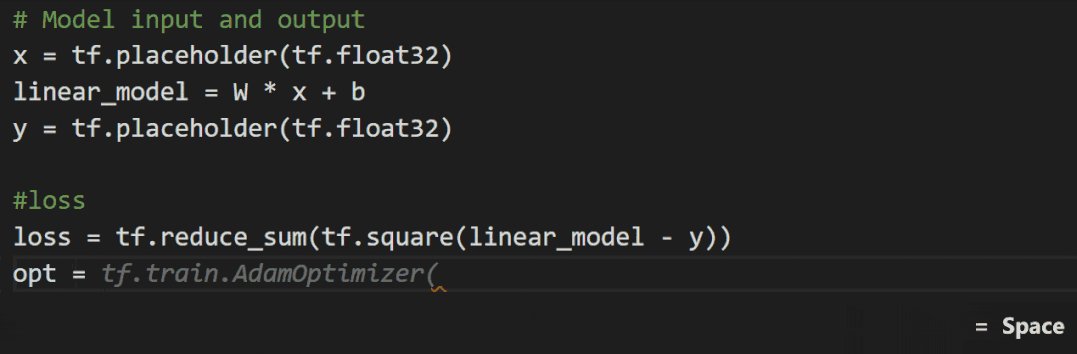
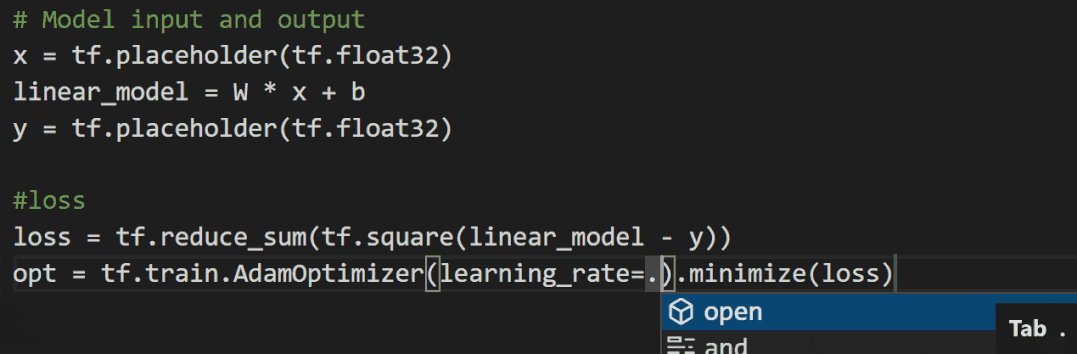
11. 自動補全:Visual Studio IntelliCode
效果展示:

點這裡安裝Visual Studio IntelliCode[12]
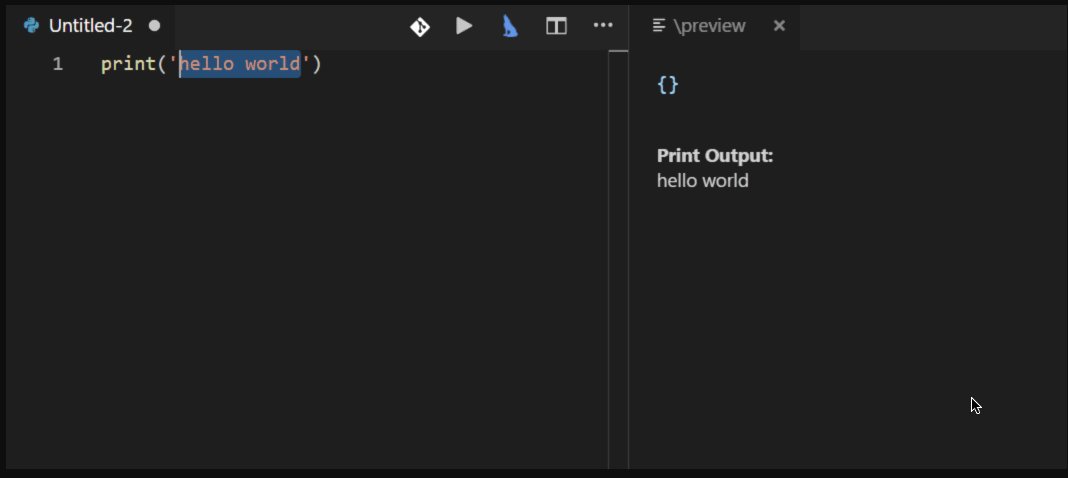
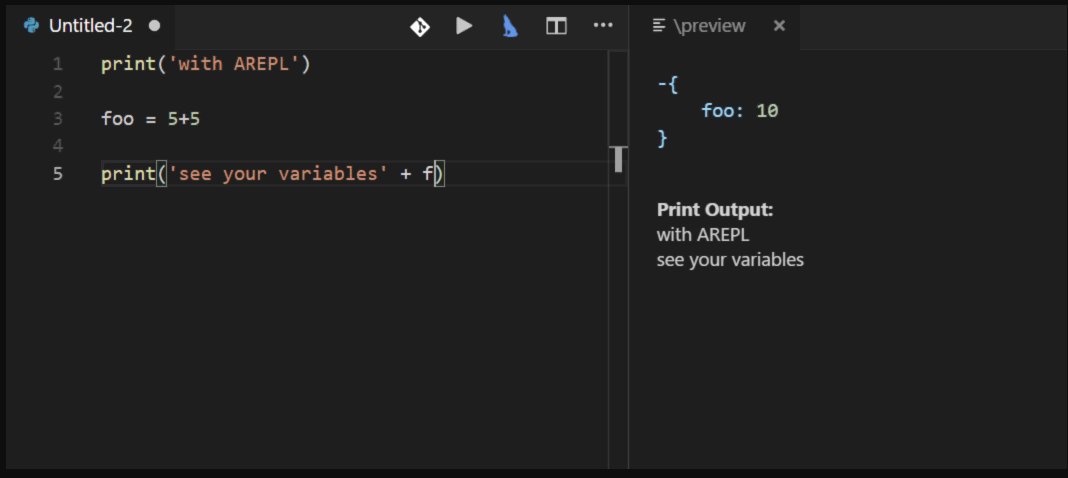
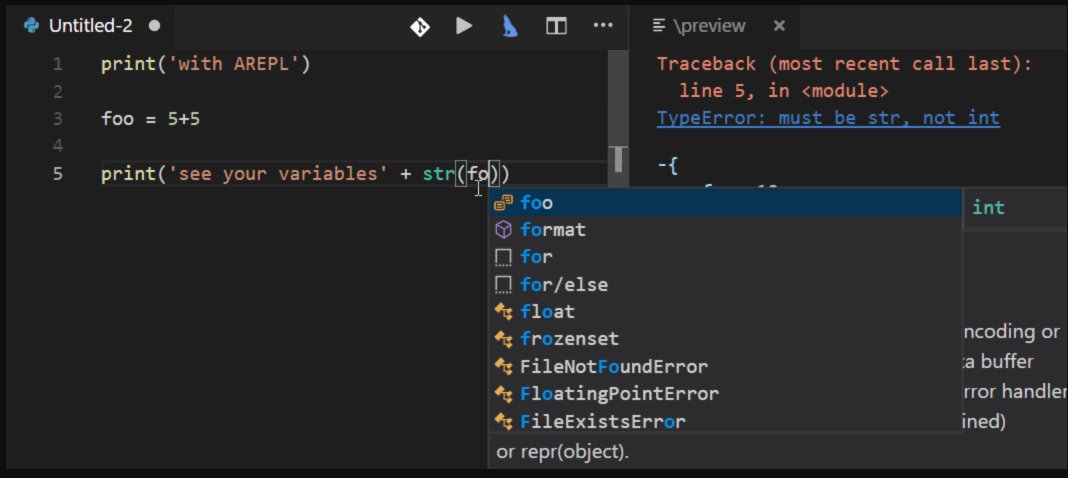
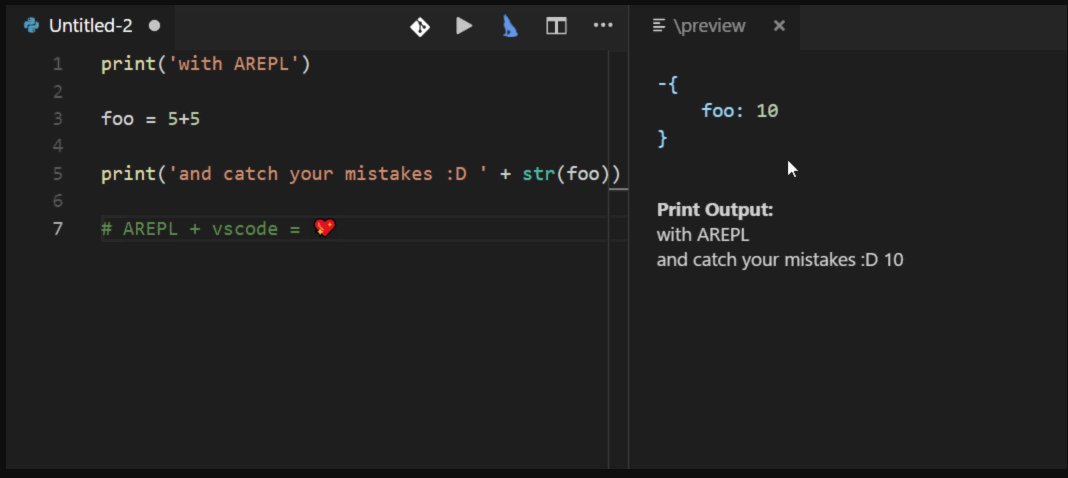
12. 自動即時評估Python 程式碼:AREPL for Python
#效果顯示:

點這裡安裝AREPL for Python[13]
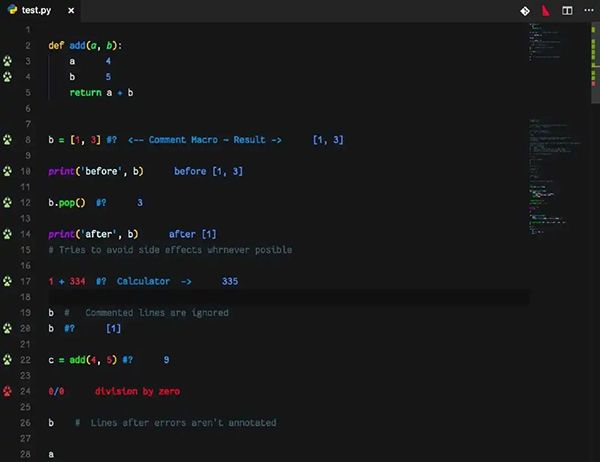
13. 即時對Python 程式碼進行檢查:Wolf
也就是說,你可以在VSCode 中體驗Python 解譯器裡面的那種所見即所得的體驗,功能上和AREPL for Python 有點像。
效果展示:

點這裡安裝Wolf[14]
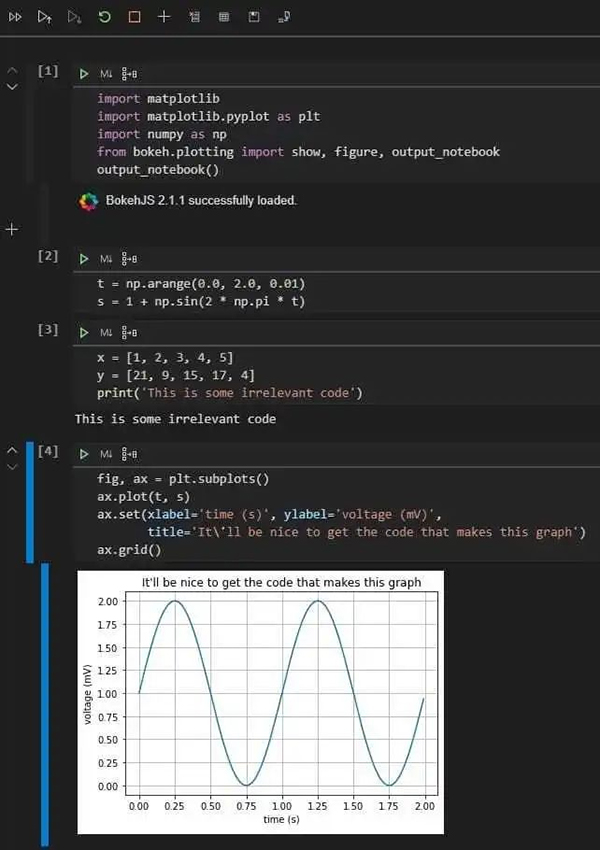
14. 將Gather 功能加入Jupyter 擴充功能中
Jupyter 擴充功能你一定用過吧,這個外掛要跟Jupyter一起用:

效果顯示:


點這裡安裝Gather[15]
以上是用 VSCode 寫 Python,這14個插件不容錯過!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 Python與C:學習曲線和易用性
Apr 19, 2025 am 12:20 AM
Python與C:學習曲線和易用性
Apr 19, 2025 am 12:20 AM
Python更易學且易用,C 則更強大但複雜。 1.Python語法簡潔,適合初學者,動態類型和自動內存管理使其易用,但可能導致運行時錯誤。 2.C 提供低級控制和高級特性,適合高性能應用,但學習門檻高,需手動管理內存和類型安全。
 Golang vs. Python:主要差異和相似之處
Apr 17, 2025 am 12:15 AM
Golang vs. Python:主要差異和相似之處
Apr 17, 2025 am 12:15 AM
Golang和Python各有优势:Golang适合高性能和并发编程,Python适用于数据科学和Web开发。Golang以其并发模型和高效性能著称,Python则以简洁语法和丰富库生态系统著称。






