jquery修改日期時觸發事件的方法:1、開啟「laydate日期控」的API文件;2、找到「日期時間切換函數」並開啟檢視回呼函數的使用說明新增至jquery範例程式碼中;3、引入「laydate.js」後透過「laydate.render」初始化時間日期輸入框,使用「change」方法監聽日期控制項的切換;4、重新變更日期後,使用「console.log()」函數輸出結果即可。

本教學作業系統:Windows10系統、jQuery3.6.0版本、Dell G3電腦。
jquery修改日期時觸發事件的方法是:
1、首先進入你所使用的日期空間的官方網站,然後找到它的API使用文檔,這裡我以laydate日期控制項為例,首先打開它的API文檔,如下圖所示:

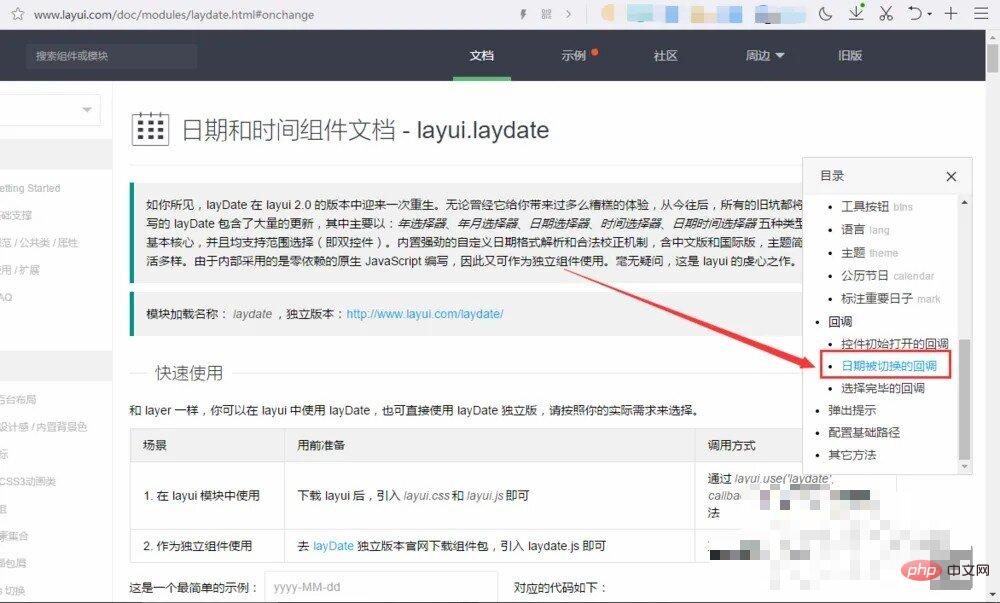
2、然後我在文檔目錄中查看有關「日期時間切換回呼函數」的文檔部分,如下圖所示:

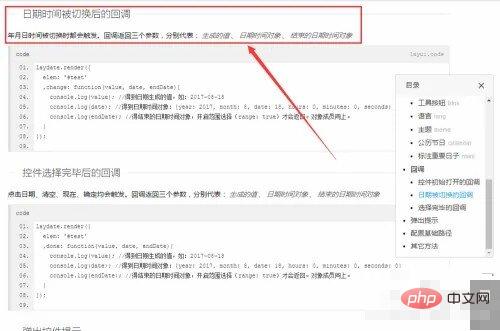
3、然後我們打開這部分文檔查看它的回呼函數的使用說明:

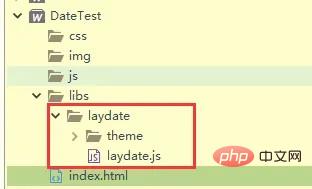
4、然後我們參考文件說說明的回呼函數,加入到我們自己的程式碼中,這裡我創建了一個範例專案來一步一步展示,首先我們先來看一下專案結構,紅色框框位置是時間選擇器的插件包:

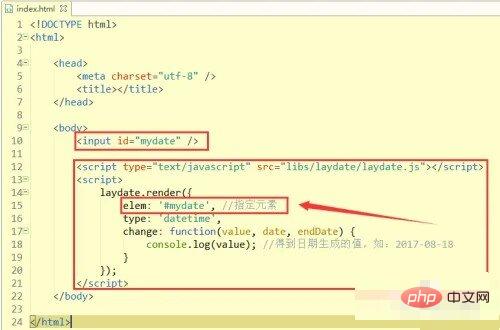
5、然後再看我們的程式碼部分,在頁面引入時間日期控制項的js之後,透過laydate.render來初始化我們的時間日期輸入框:

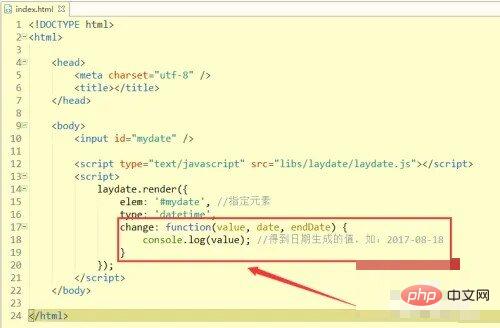
6、然後下面就是關鍵的程式碼了,透過官方文件上面寫的change方法來監聽時間日期控制項的切換監聽,關鍵程式碼如下圖紅色框框的內容

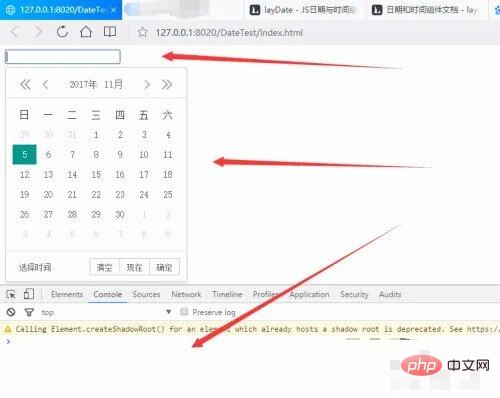
7、這裡我寫的監聽之後是透過console印到控制台,具體監聽到切換事件回呼之後怎麼操作根據你的實際業務需要來操作,在瀏覽器運行的效果如下:

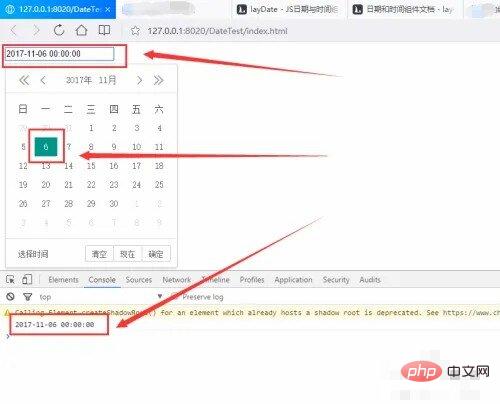
#8、當我們選擇或重新改變日期時間的時候控制台就印出了你新選擇的日期時間,效果如下:

以上是jquery修改日期時怎麼觸發事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

