web文件上傳漏洞的範例分析
檔案上傳功能模組
檔案上傳功能是大部分WEB應用程式的必備功能,網站允許使用者自行上傳頭像、一些社交類別網站允許使用者上傳照片、一些服務類網站需要使用者上傳證明資料的電子檔、電商類網站允許使用者上傳圖片展示商品狀況等。若沒有進行充分的安全措施,那麼即便是看似微不足道的文件上傳功能也會面臨極高的安全風險。

檔案上傳漏洞原理
#當使用者在檔案上傳的功能模組處上傳檔案時,如果WEB應用在文件上傳過程中沒有對檔案的安全性進行有效的校驗,攻擊者可以透過上傳WEBshell等惡意檔案對伺服器進行攻擊,這種情況下認為系統存在檔案上傳漏洞。
文件上傳漏洞---webshell
最常見的文件上傳漏洞的方法是上傳網站木馬(webshell)文件,WEBSHELL又稱網頁木馬文件,根據開發語言的差異又分為ASP木馬、PHP木馬、JSP木馬等,該類木馬利用了腳本語言中的系統命令執行、文件讀寫等函數的功能,一旦上傳到伺服器被腳本引擎解析,攻擊者就可以實現對伺服器的控制。
網站木馬(webshell)檔案又分為大馬和小馬(一句話木馬)、圖片馬等
大馬:功能比較善,配合瀏覽器使用;程式碼量通常較大;隱蔽性相對較弱,代碼量大,通常需要透過加密等方式來隱藏特徵。
小馬:功能簡單,需要配合客戶端使用;代碼量通常較小;隱蔽性相對較強,容易透過變形隱藏特徵,繞過過濾,通常與cknife工具一起使用。
圖片馬:當網站限制只能上傳圖片相關格式的時候,攻擊者無法繞過限制即可嘗試利用圖片馬來實現webshell操作。
檔案上傳漏洞繞過限制
一句話木馬類似於,將該木馬檔案透過檔案上傳模組上傳到伺服器。 $_POST['v']裡面的參數v就是我們的可以利用的參數,我們將我們要執行的指令透過參數v傳送到伺服器來執行;或者利用cknife工具來實現操作目標伺服器。
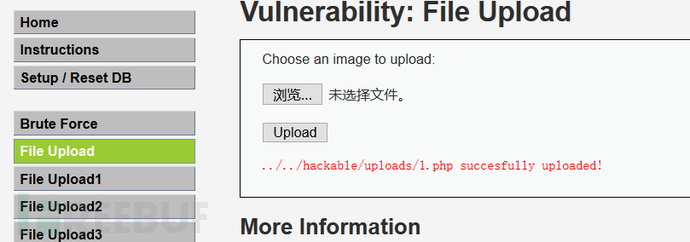
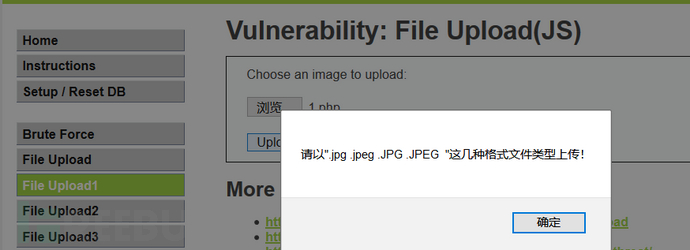
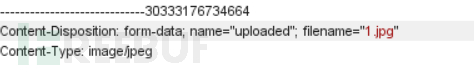
(一)該網頁上傳形式收到限制,需要符合jpg、jpeg、JPG、JPEG這幾個類型格式,所以將原來的格式改為1.jpg格式(服務端校驗)

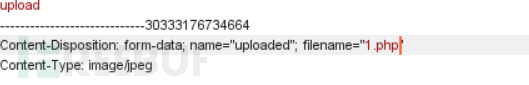
打開burp suite軟體攔截封包,將檔案名稱改為1.php,這樣才能運行php腳本,不然jpg後綴的檔案雖然能夠上傳,但是沒用運作的功能。


在hackbar外掛程式中定義v=phpinfo();可以查看php目前狀態的大量資訊

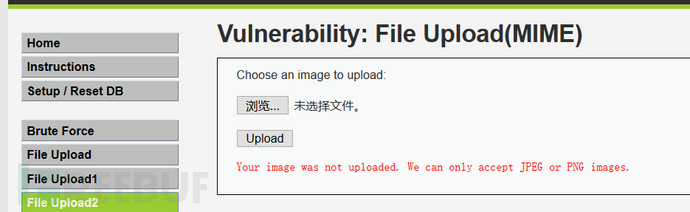
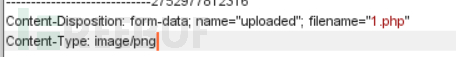
(二)這個頁面限制了上傳的格式(MIME),需要將檔案格式改為JPEG或PNG(服務端校驗)

用burp suite攔截訊息,將content-Type改為image/png

#用hackbar工具定義參數v=phoinfo();查看php狀態資訊

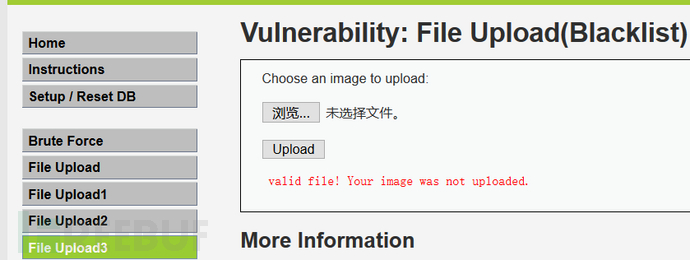
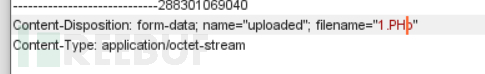
(三)此頁面對檔案後綴進行了篩選,對php類型的檔案不進行接受(服務端校驗)

開啟burp suite軟體攔截訊息,將檔案名稱改為1.PHp,繞過web伺服器的識別

用hackbar定義v=system(ipconfig);
 (四)用截斷的方式將jpg截斷。這句話有些混淆了。正確的寫法應該是:
1. 使用“
2. 在使用“
(四)用截斷的方式將jpg截斷。這句話有些混淆了。正確的寫法應該是:
1. 使用“
2. 在使用“ 1.php
1.php
以上是web文件上傳漏洞的範例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
如何使用python+Flask實作日誌在web網頁即時更新顯示
May 17, 2023 am 11:07 AM
一、日誌輸出到檔案使用模組:logging可以產生自訂等級日誌,可以輸出日誌到指定路徑日誌等級:debug(偵錯日誌)=5){clearTimeout(time)//如果連續10次取得的都是空日誌清除定時任務}return}if(data.log_type==2){//如果取得到新日誌for(i=0;i
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 nginx隱藏版本號碼與WEB伺服器資訊問題怎麼解決
May 21, 2023 am 09:13 AM
nginx隱藏版本號碼與WEB伺服器資訊問題怎麼解決
May 21, 2023 am 09:13 AM
nginx不只可以隱藏版本信息,還支援自訂web伺服器資訊先看看最終的隱藏結果吧具體怎麼實現呢,其實也很簡單,請往下看1官網下載最新穩定版wgethttp://nginx.org/ download/nginx-1.14.1.tar.gz2解壓tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13修改c文件(1)vimsrc/http/ngx_http_header_filter_module.c #修改49行staticu_charngx_http_






