SpringBoot中Ajax跨域及Cookie無法取得遺失問題怎麼解決
在寫自己項目的登入註冊頁面時, 因為我的註冊和更改密碼功能採用了郵箱驗證, 在發送驗證碼的時候後端會向響應數據中添加一個cookie
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);然後在點擊註冊或更改密碼時, 後端會從請求中獲取Cookie獲得郵箱與驗證碼資訊
Cookie[] cookies = request.getCookies();
在本地進行測試時, Cookie能正確添加進響應中, 也能正確獲取


#但是在把專案打包上雲, 再進行ajax存取時就出現了問題, Cookie獲取失敗了!
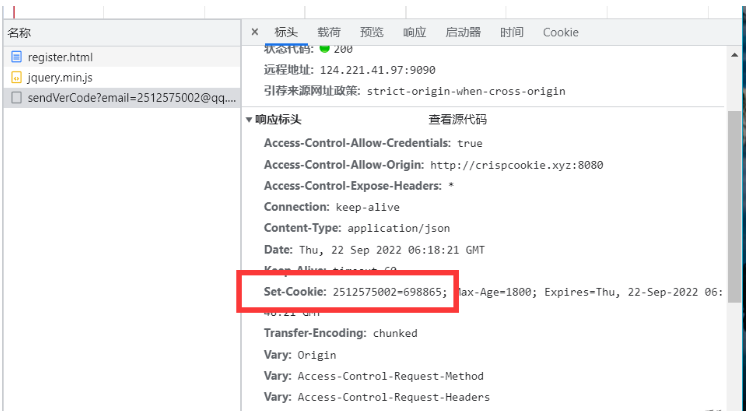
再回應標頭中分明有set-Cookie, 但是再第二次的請求標頭中卻找不到Cookie
服務端獲取cookie失敗報錯, 註冊和更改密碼需要使用Cookie的功能失效,在尋找文件後發現錯誤來自springboot和ajax的跨域cookie遺失問題, 由於我是剛接觸後端的小白,
這裡只貼出我的解決方案
1. ajax請求中需要攜帶上 xmlhttp.withCredentials = true;
var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();2. 新增corsConfig 設定類別(這一步驟可能是化蛇填足,歡迎找茬)##
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}為"Access-Control-Allow-Origin" 存取控制允許來源,http請求頭信息,設定允許資源共享(跨域)的來源 response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
為request.getHeader("Origin"), 表示目前請求資源所在頁面的協定與網域組合在一起表示
允許目前請求資源跨網域存取後端資源這三部都設定好後我就能夠重新取得到cookie了
#2022 -12-09 更新內容:發現了更簡潔方便的方法, 添加跨域請求過濾器
用到了德魯伊資料池依賴包的StringUtils.isEmpty 方法, 報錯了的話自己寫一個替換就行
import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域请求过滤器启动");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 简单请求跨域,如果是跨域请求在响应头里面添加对应的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非简单请求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允许跨域请求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 携带cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
}以上是SpringBoot中Ajax跨域及Cookie無法取得遺失問題怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案,需要具體程式碼範例隨著網路的發展,Cookie作為一種最常見的常規技術,已廣泛應用於網站和應用程式中。 Cookie,簡單來說,是一種儲存在使用者電腦上的資料文件,可用於儲存使用者在網站上的信息,包括登入名稱、購物車內容、網站首選項等等。 Cookie對於開發人員來說是必不可少的工具,但同時,Cookie設定常常會遇到
 如何尋找瀏覽器中的cookie
Jan 19, 2024 am 09:46 AM
如何尋找瀏覽器中的cookie
Jan 19, 2024 am 09:46 AM
在日常使用電腦與網路的過程中,我們常接觸到cookie。 Cookie是一種小型的文字文件,它保存了我們在網站上的存取記錄、偏好設定和其他資訊。這些資訊可以被網站使用,以便更好地為我們提供服務。但是有時候,我們需要找出cookie的信息,來找到我們要的內容。那我們該如何在瀏覽器中尋找cookie呢?首先,我們要先了解cookie的存在位置。在瀏覽器中






