Nginx伺服器的nginx-http-footer-filter模組怎麼配置
1. nginx-http-footer-filter到底是做什麼的?
說白了,就是在請求的頁面底部插入你要插入的程式碼。
2. 我們能用nginx-http-footer-filter來做什麼?
1、統一追加js程式碼用於統計(我是這麼想的)
2、底部追加回應這個請求的realsver(後端真實伺服器)資訊,便於系統管理員排查故障.
3、你管理著數量龐大的虛擬主機,在所有web後面追加你的廣告代碼,黑鏈什麼的(很無恥)
4、舉一反三吧,自己想想能用來做什麼吧.
淘寶用它來做什麼?
打開淘寶首頁,查看他原始碼,拖到最下面,內容如下:
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
我們可以很清晰的看到,這邊有省和地區還有主機名,也就是淘寶真實伺服器的主機名稱,處理我這個請求的主機名為home1.cn199, city取到了fuzhou,provinece省份沒取到,估計是它geo的問題
或者隨便打開一個商品頁面, 查看源代碼,如下:
</html>
<script type="text/javascript">tshop.initfoot({});</script>可以看到他這邊給這頁追加了一個js代碼,淘寶開發這個模組的用意想必大家都明白了,集思廣益,或許大家還有更好的用處.
#3. 怎麼安裝nginx-http-footer-filter
3.1 下載位址:
https://github.com/alibaba/nginx-http-footer-filter/tree/1.2. 2
3.2 安裝nginx-footer模組
之前已經安裝過nginx,所以我選擇覆蓋nginx檔。
# cd /usr/local/src/ # wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2 # unzip 1.2.2 # http://nginx.org/download/nginx-1.4.1.tar.gz # tar -xzvf nginx-1.4.1.tar.gz # cd nginx-1.4.1 # ./configure --prefix=/usr/local/nginx-1.4.1 \ --with-http_stub_status_module --with-http_realip_module \ --add-module=../nginx-http-footer-filter-1.2.2 # make # mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx # mv objs/nginx /usr/local/nginx-1.4.1/sbin/ # /usr/local/nginx-1.4.1/sbin/nginx -s stop # /usr/local/nginx-1.4.1/sbin/nginx
3.3 驗證模組是否安裝成功
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. 怎麼使用nginx-http-footer-filter模組
4.1 設定location
在location中使用footer "你的內容" 即可.看如下設定
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
}4.2 測試nginx-footer效果
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
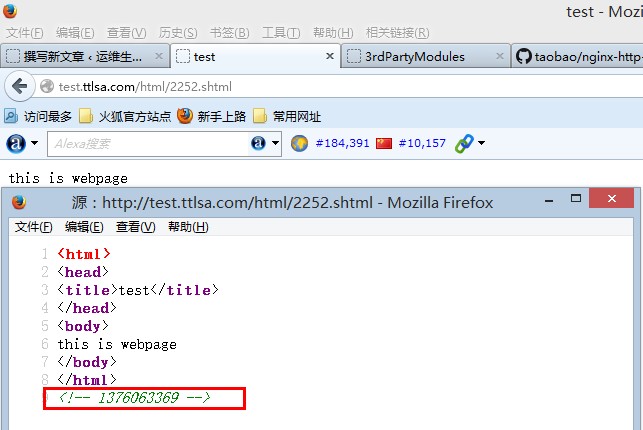
</html>造訪網站test.ttlsa.com/html/2252.shtml

#如圖,我們可以看到文件最底部加上了,怎麼變成了時間撮了,因為我這邊是ssi的語法,如果你不知道什麼是ssi,那麼請參考文章什麼是ssi.
[warning]他僅僅是在文件的最後一行追加,而不是
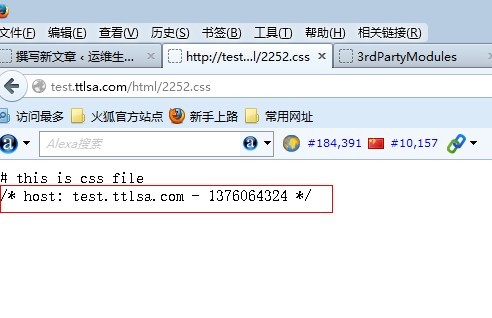
4.3 再來測試css檔案
# cat 2242.css # this is css file
如下是存取結果:
# this is css file /* host: test.ttlsa.com - 1376064324 */
看圖:

#5. 我能寫多個footer指令嗎?
不行,以下我寫了兩個footer
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}如下測試,提示footer指令重複了
# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
6. 只能用ssi變數嗎?
當然不是,隨便你寫,可以是ssi指令,也可以是nginx變量,也可以是任何無意義的字符串
如下:
footer "12312321321"; footer "<!--12312321321-->"; footer "<!--$remote_addr-->";
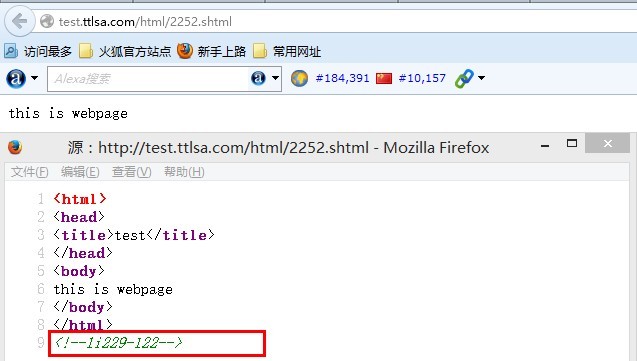
比如我想知道這個頁面是哪台web伺服器處理的,那麼我在底部插入主機名稱即可.這樣,有500錯誤,我便可以馬上定位到具體的伺服器了
footer "<!--$hostname-->";
返回結果如下:

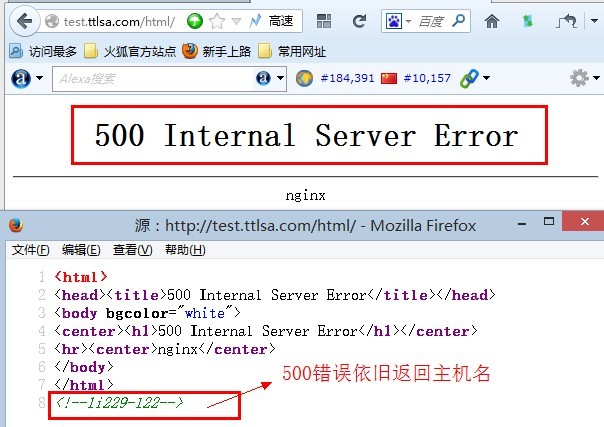
7. 伺服器回傳500,404,403等錯誤, 是否還會追加內容到底部
會,如果不追加,就無法通過回傳的頁面得知哪台web故障,這明顯就不符合作者的初衷了
配置如下:
location / {
return 500;
footer "<!--$hostname-->";
}結果如下:

##8. 模組指令說明:
footer模組非常簡單,就只有兩個指令,具體說明如下footer字串
預設值:
設定段: http, server, location
這個定義了要將什麼內容追加到檔案內容的底部
footer_types mime類型
預設值: footer_types: text/html
設定段: http, server, location
以上是Nginx伺服器的nginx-http-footer-filter模組怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP






