Vue3中props和emit怎麼使用
作用:父元件透過props 向下傳遞資料給子元件;
#:當有一種類型的元件需要被使用多次,每一次的呼叫都只是特定的地方不同,就好像一張個人簡介表,每次填的人的資料都不同,但是結構都是一樣的。
用法1(不指定類型的簡單接受):
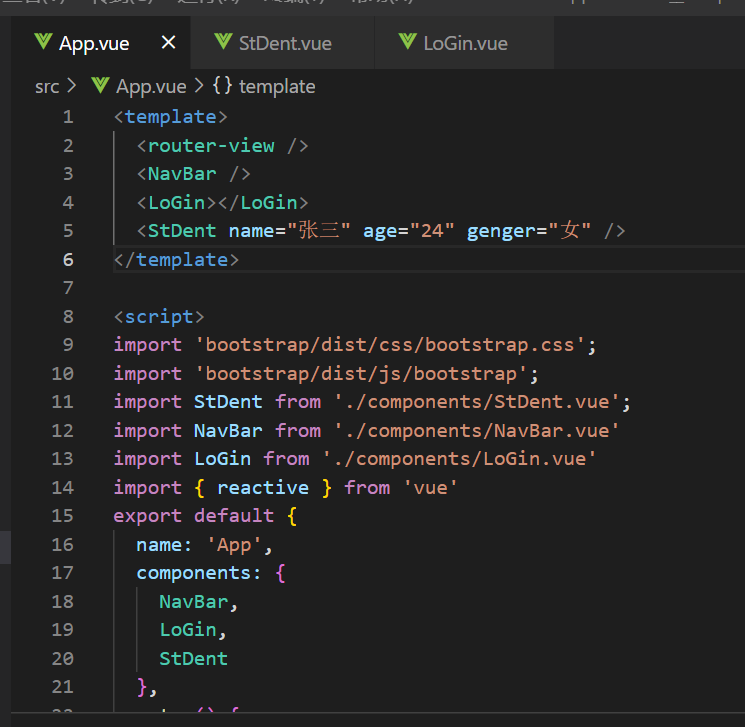
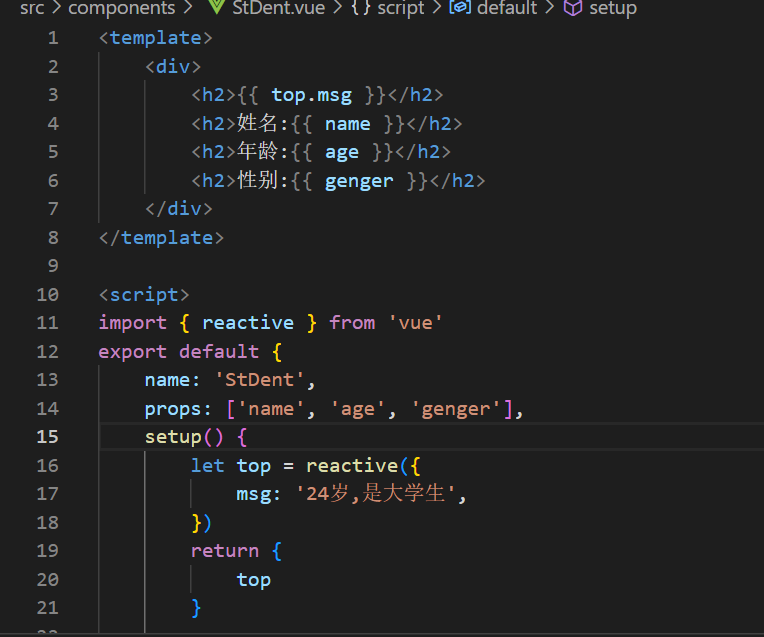
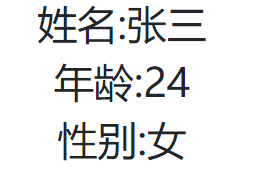
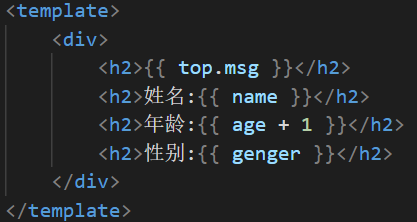
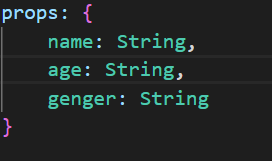
在父元件裡面引入子元件,透過子元件的標籤屬性傳遞參數,在子元件裡面定義一個props選項進行接收使用,要注意在子元件裡面不需要在props以外的地方事先定義




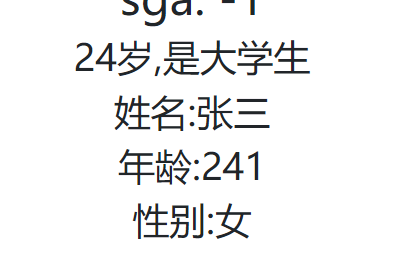
 #在上面可以看見傳進來的age是一個字串類型,如果想要讓傳進來的值自動加1不能在子組件使用時裡面+1,如下圖所示會變成字串加法241
#在上面可以看見傳進來的age是一個字串類型,如果想要讓傳進來的值自動加1不能在子組件使用時裡面+1,如下圖所示會變成字串加法241

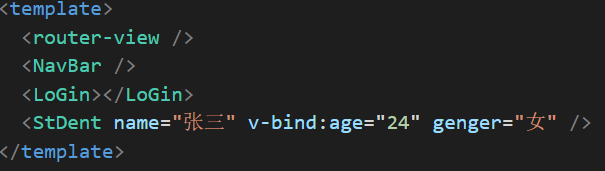
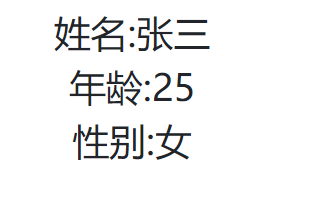
 # 正確的解法是在父元件進行傳參時就要進行使用v-bind進行動態綁定,又或可以使用一個冒號:(簡寫形式),作用都是運行引號裡面的表達式返回運行結果,如下圖所示
# 正確的解法是在父元件進行傳參時就要進行使用v-bind進行動態綁定,又或可以使用一個冒號:(簡寫形式),作用都是運行引號裡面的表達式返回運行結果,如下圖所示

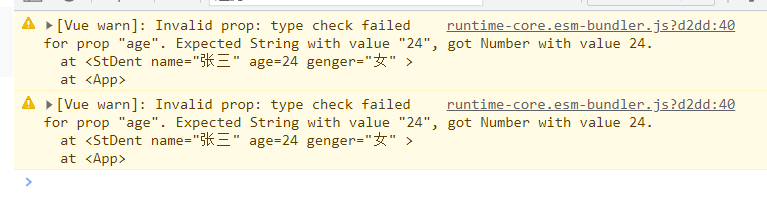
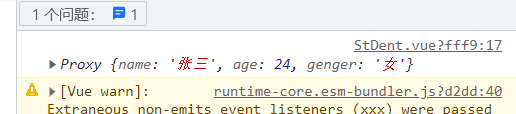
 如果傳入的參數型別與指定型別不一致,將會以傳入的型別為優先,並發出警告。
如果傳入的參數型別與指定型別不一致,將會以傳入的型別為優先,並發出警告。

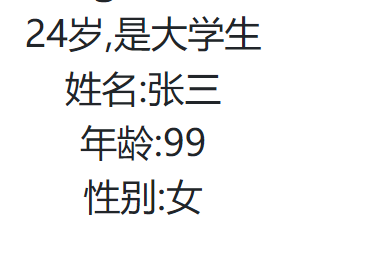
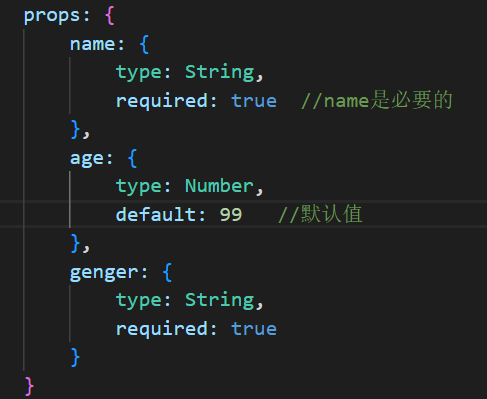
 指定型別後還有兩個選項,一個是指定是否必要,一個是沒有傳時的預設值
指定型別後還有兩個選項,一個是指定是否必要,一個是沒有傳時的預設值

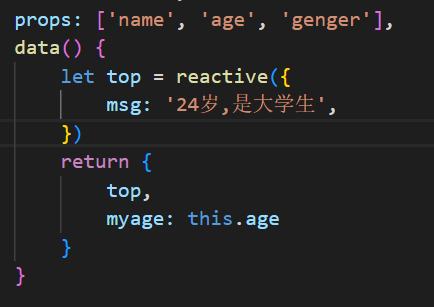
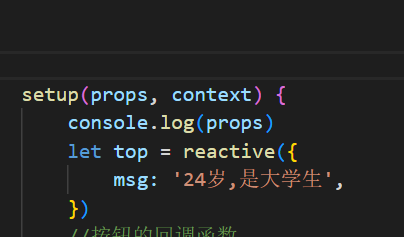
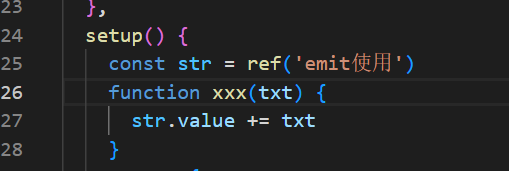
 另外,經過測試,這個方法只能在data裡面用,無法在setup裡面用
另外,經過測試,這個方法只能在data裡面用,無法在setup裡面用
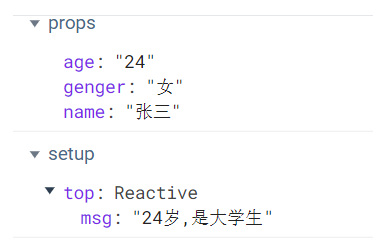
 如下圖所示,其中props就是和上面說的一樣時父組件向子組件傳遞的信息,如右下圖所示
如下圖所示,其中props就是和上面說的一樣時父組件向子組件傳遞的信息,如右下圖所示

現在重點來到emit,emit是context中的一個東西
作用:用來觸發父元件裡面綁定的函數並且可以傳參回父元件
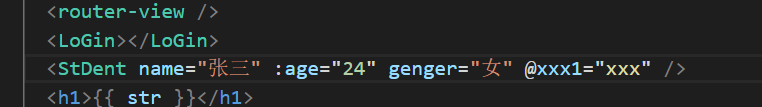
 如圖父元件APP.vue裡面的配置,在子元件
如圖父元件APP.vue裡面的配置,在子元件

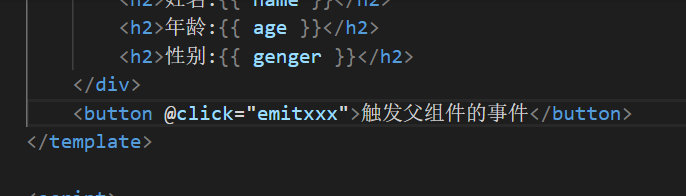
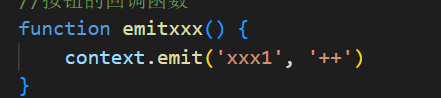
 此時來到子元件這裡,子元件裡面用一個按鈕綁定了一個事件用來觸發父元件的事件xxx1並且傳了一個字串「」回去,
此時來到子元件這裡,子元件裡面用一個按鈕綁定了一個事件用來觸發父元件的事件xxx1並且傳了一個字串「」回去,


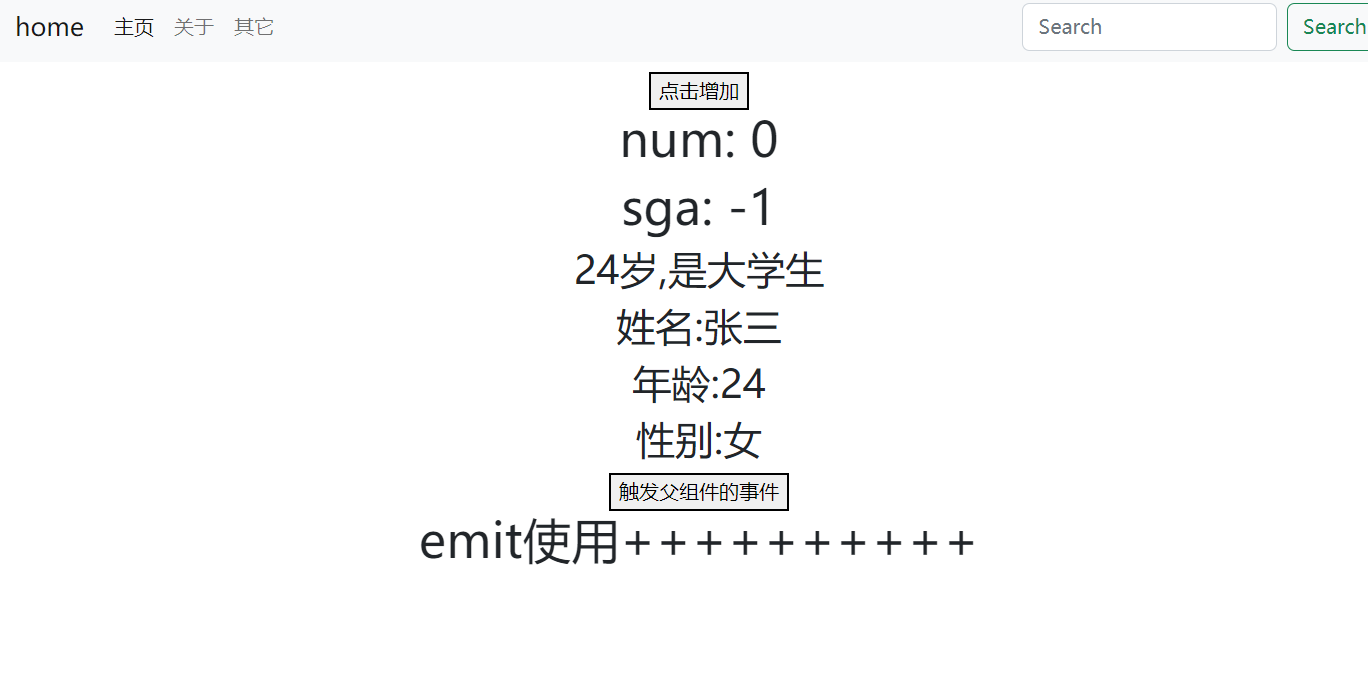
emit總結:經過上述例子,我們只需要知道emit是可以讓子元件去觸發父元件的函數這一點就夠了
以上是Vue3中props和emit怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構






