在這之前我們先看看我們要做的效果是什麼樣的:
我們要圖片在過「一定時間」後自動切換,在右下角處有小方塊似數字1,2,3,4,這些數字是根據圖片的個數自動出現的,當滑鼠經過的時候數字顏色有一定的變化;
下面我們來看看具體怎麼實現。

第一步:先寫簡單的html頁
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="../js/jquery.js" ></script>
<script type="text/javascript" src="scrollPic.js" ></script>
<link rel="stylesheet" href="scrollPic.css">
</head>
<body>
<div class="pic-slider-io">
<ul>
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
</ul>
</div>
</body>
</html>頁面程式碼解析:先建立scrollPic.html,scrollPic.js,scrollPic.css。二話不說先把要的三個基本的文件建好;然後把它引入到html中在head頭部,其中註意
src="../js/jquery.js"
這個程式碼的意思,「../」表示跳出上級目錄,然後在js資料夾下查找jquery.js檔;
在html頁面中,我們在body中新增一個class為'pic-slider-io'的div,在div中有一個ul,li下面有四張圖片,注意:圖片事先設定好命名,為1.jpg, 2.jpg......方便在寫scrollPic.js;
先看看這個時候什麼都沒做的頁面樣式:

可以看到圖片是一原來的大小平鋪在頁面上的,一默認ul li的方式展現在頁面上的;
現在我們要把它放在左下角;
第二步:寫css樣式來控制它
先控制div的展現:
.pic-slider-io{
height : 200px; //设置div的高为200px;
width : 800px; //设置div的宽为800px;
float : letf; //float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
position : relative; //position 属性规定元素的定位类型.这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定 //位元素会相对于它在正常流中的默认位置偏移。relative 生成相对定位的元素,相对于其正常位置进行定位。
overflow : hidden; //overflow 属性规定当内容溢出元素框时发生的事情.hidden 内容会被修剪,并且其余内容是不可见的。
}
看一下頁面樣式:

看到所有圖片都在一起去了,圖片的本身大於div的寬高,所以overflow:hidden這個就把其他溢出的就不顯示了,不過這肯定不是我們想要的,不急繼續;
然後,我們現在控制ul的樣式:
.pic-slider-io ul{
margin : 0px; //设置上下左右的外边距都为0;
padding : 0px;//设置上下左右的内边距都为0; 注意:margin,padding的设置是:上,右,下,左;如margin : 2px,4px,5px,8px;分别对应的是上,右,下,左;
height : auto; //自适应高度,浏览器自动计算
width : 100%; //宽度为100%
list-style-type : none; //把li的点去掉
float : left;
display : block; //此元素将显示为块级元素,此元素前后会带有换行符
position : absolute;//生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
top : 0;
left : 0;
z-index : 98;//z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
}
這時候圖片就不顯示了,頁面看到的是把左上角那個點去掉了;
再,我們控制li的樣式:
.pic-slider-io ul li {
height: auto;
width: 100%;
float: left;
padding: 0px;
margin: 0px;
overflow: hidden;
z-index:1; //这个li层就比ul那个叠层更高
}
這個樣式的設定主要是把li的疊層高於ul 就相當於浮在ul上面;
最後,我們來看看img的樣式:
.pic-slider-io ul li img{
width: 100%;
z-index:1;//设置图片和li在同一层上,这个应该没问题吧
}
現在我們來看看頁面成什麼了:

看到,經過樣式設置,整個圖片都顯示出來了;
第三步:寫scrollPic.js
在寫js的時候,我們要加入右下方的圖片數字顯示,我們事先把要加的css寫好如下:
.pic-page-btn {//这是在父div中的子div样式,用于显示在右下角的数字承载模块
float: left;
width: auto;
height: 30px;
position: absolute;
bottom: 20px;
right: 20px;
z-index: 99; //他的叠层比父级div还要高,把这个按钮样式放在图片之上
}
.pic-page-btn span{ //这个是设置子div的数字样式
height: 30px;
width: 30px;
background-color: #999;
display: block;
float: left;
line-height: 30px;
text-align: center;
color: #FFF;
margin-right: 10px;
cursor:pointer;
}
.pic-page-btn .current {//这是将要设置鼠标滑过改变其背景颜色
background-color: #1D5D76;
}
下面,我們來看看js的編寫,在這裡不是視頻,就不一步一步的講了,我把各個解釋都註釋在js代碼中了
js程式碼:
$(function(){
$.scrollPic = function (options){ //定义了一个scrollPic函数,有一个传参,用于调用;
/************************开始整个默认插件参数讲解*******************************/
//整个defaults以花括号包含的是默认的参数,调用此插件的只需要修改ele,Time,autoscroll即可;
var defaults={
ele: '.pic-slider-io', //pic-slider-io是一个class,css中定义了其样式;
Time : '2000', //Time是定义了滑动的时间;
autoscroll : true //autoscroll设为true表示自动切换图片;
};
/************************结束整个默认插件参数讲解*******************************/
//$.extend({},defaults, option)有{}主要是为了创建一个新对象,保留对象的默认值。
var opts = $.extend({}, defaults, options);
//$(opts.ele)可以理解为取这个执行,与$('.class1').click();类似表示,然后理解为赋值给PicObject;
//或者这样理解,$(opts.ele)就是$('.pic-slider-io'),只不过(.pic-slider-io是个class作为参数,所以要(opts.ele)来表示);
var PicObject = $(opts.ele);
//PicObject.find('ul'),这个可以理解成$(opts.ele).find('ul'),因为opts.ele其实就是取得的一个class,
//相当于$('.pic-slider-io').find('ul');然后赋值给scrollList,所以整个就用scrollList来表示他;
var scrollList = PicObject.find('ul');
//同理scrollList.find('li')可以表示为$('.pic-slider-io').find('ul').find('li');所以这个是一层一层来查找的如果你看到html就会更加清晰;
var listLi = scrollList.find('li');
//图片的命名是1.jpg,2.jpg,这样的,index是用来表示图片的名字的初始化赋值为0;
var index = 0;
//这是定义一个picTimer(自动切换函数)的函数;
var picTimer;
//一个li中包含一个图片,所以这是查找有多少个图片,赋值给len;
var len = PicObject.find('li').length;
/*****************开始自动切换函数************************/
function picTimer(){
showPic(index);//调用showPic(index)函数(在下面)
index++;
if(index == len){//如果index的值等于len,就表示从第一张图片到最后一张图片切换完了,然后是index赋值为0重新开始
index=0;
}
}
/*****************结束自动切换函数************************/
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
//setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
//此判断为如果autoscroll为true,则不停的调用picTimer函数,以Time的速度调用
if(opts.autoscroll){
var time = setInterval(picTimer,opts.Time);
}
/*****************开始动画函数************************/
function showPic(index){//定义动画函数
//listLi是找到第一个li,然后隐藏他,listLi在var listLi = scrollList.find('li');已经介绍了
listLi.hide();
//fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的。siblings()方法是遍历。
listLi.eq(index).fadeIn(500).siblings().hide();
//找到paging对应的css样式,如果与当前的index一致,则添加class为current的css样式,否则就移除。
PicObject.find(paging).eq(index).addClass('current').siblings().removeClass('current');
}
/*****************结束动画函数************************/
//这是在class为pic-slider-io的div中添加一个class为pic-page-btn的子div。
//主要是设置右下角数字的承载
PicObject.append('<div class="pic-page-btn"></div>');
//在这个class为pic-page-btn的子div中添加图片张数对应的数字个数,1,2,3,,,,,
//从这可以看出来,数字不是自己一个个添得,是根据li的个数,也就是图片的个数自动生成的
for( i=1;i<=len;i++){
PicObject.find('.pic-page-btn').append('<span>'+i+'</span>');
}
//这个就是和上面讲listLi一样的
var paging = PicObject.find('.pic-page-btn span');
//为相应的右下角的数字改变其背景颜色
paging.eq(index).addClass('current');
}
});在這我們差不多完成了圖片的切換,
然後我們在html中先呼叫預設的看一看:
呼叫方式:
<script type="text/javascript">
$(function(){
$.scrollPic();
});
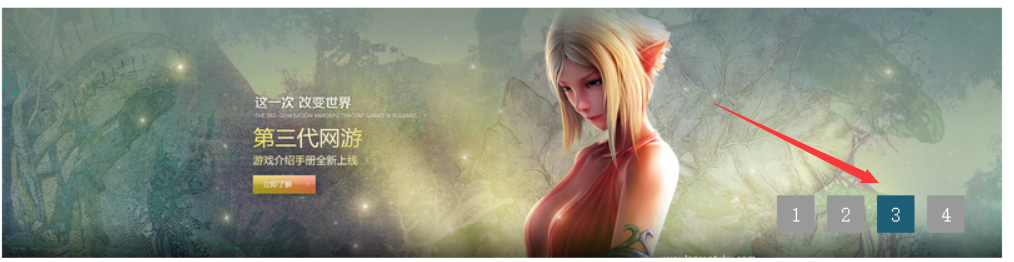
</script>看一下介面顯示:

看箭頭所示,說明可以自動切換了圖片;
可是我們還有當滑鼠在右下角1,2,3,4上滑過的時候,可以切換圖片,所以我們就在js中加個事件就可以了:
//鼠标经过1、2、3、4的效果
PicObject.find(paging).mouseover(function(){
index = PicObject.find(paging).index($(this));
showPic(index); //调用showPic(index)函数。
});
//鼠标经过1、2、3、4的效果
//清除计时器
//当鼠标悬浮在1,2,3,4上面的时候,就相当于要切换图片了
//所以我们就要清除计时器,重新来过了
PicObject.hover(function(){
clearInterval(time);//这个是相对于setInterva()的;
},function(){
if(opts.autoscroll){
time = setInterval(picTimer,opts.Time);
}else{
clearInterval(time);
}
});
把這段程式碼加如到js中,加到什麼位置就不要說了吧!加到
paging.eq(index).addClass('current');
後面就可以了;
這樣整個這個圖片切換的一個插件就算完成了;
如果需要呼叫函數,可以修改ele,Timer,autoscroll.
看一下帶參數使用插件:
<script type="text/javascript">
$(function(){
$.scrollPic({
ele: '.pic-slider-io', //插件应用div
Time:'3000', //自动切换时间
autoscroll:true, //设置是否自动渐变
});
});
</script>好了,整個插件的敘述就算是完成了,希望大家可以從中學到知識,如有不足,還望諒解! (最後說一句,在整個js的編寫時,最好在$(function(){});的最前面加個分號,防止與其他js衝突)




