
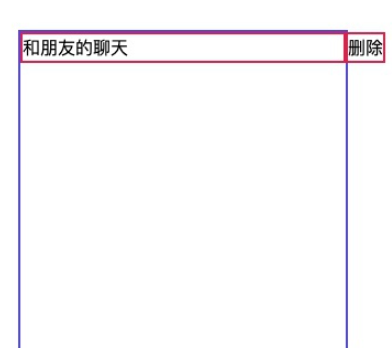
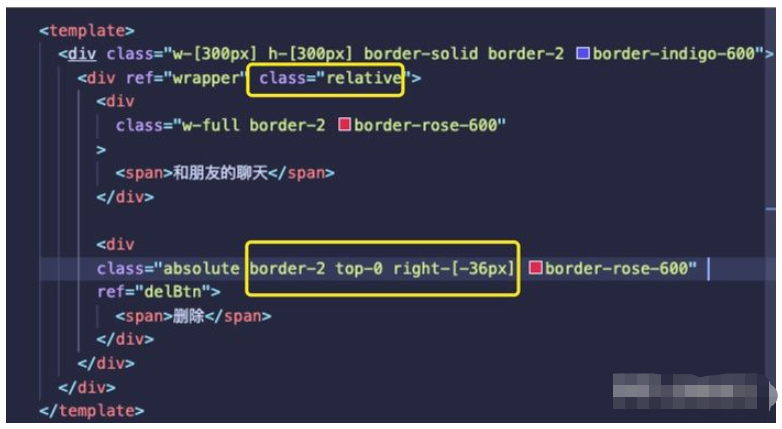
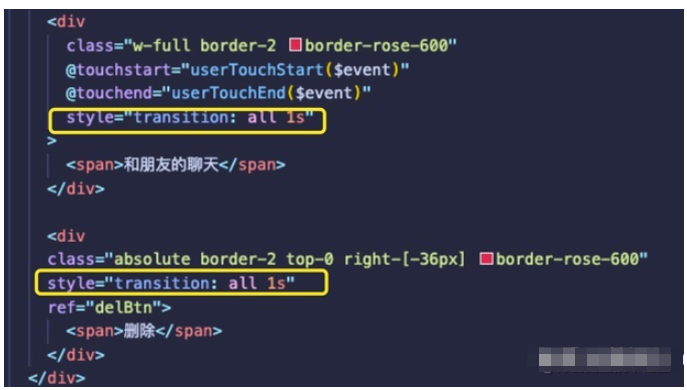
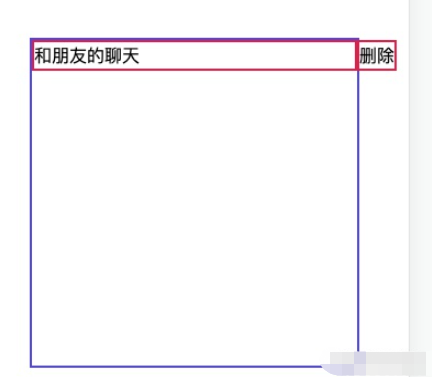
對應的程式碼,介面使用了tailwindCSS,程式碼非常簡單,就是普通的定位,關鍵的定位已經用黃色框框圈出。 right的值為div刪除的寬度,其它的樣式這裡不再過多贅述。

這裡先來整理一下想法。
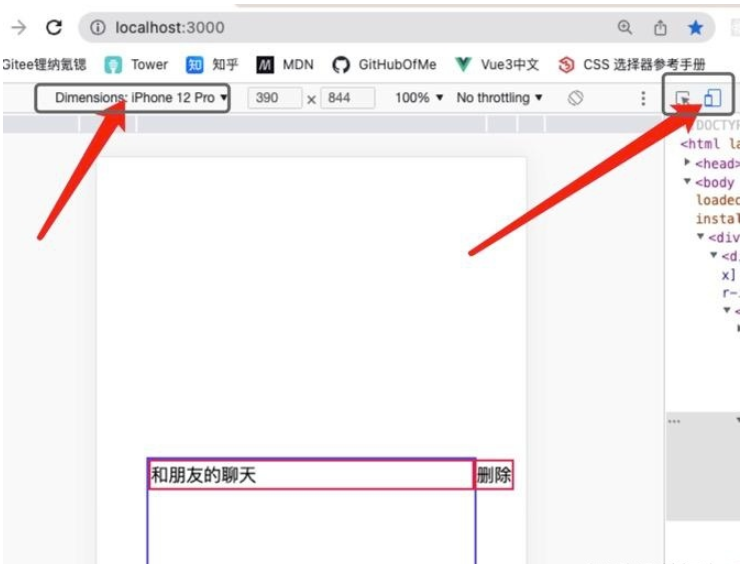
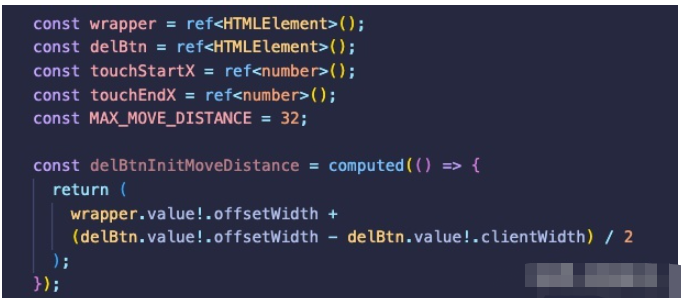
首先,我們需要給這刪除按鈕元件打上ref,因為之後我們需要用到這個div的實例。 (wrapper的ref是只是為了優化程式碼,我們暫時不需要)這裡我們需要用到TouchEvent這個事件,我們在瀏覽器開發者工具測試時,需要調節自適應到手機的模式才可以看到效果。

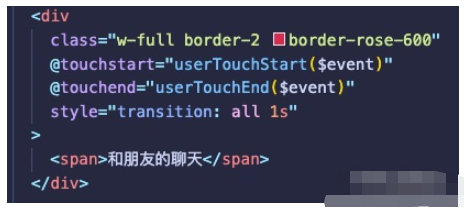
我們把@touchstart和@touchend這兩個原生事件綁定到和朋友這個div身上。這裡不要迷惑,這兩個事件和@click事件一樣,是js原生的事件。並不是我們自己自訂的事件,當偵測到使用者在螢幕上按下=時,會自動傳遞$event到相對於的函數參數中。


#在此之前,我想先解釋一下我的NOTE: 為什麼要寫考慮使用者只用了一根手指的情況呢?
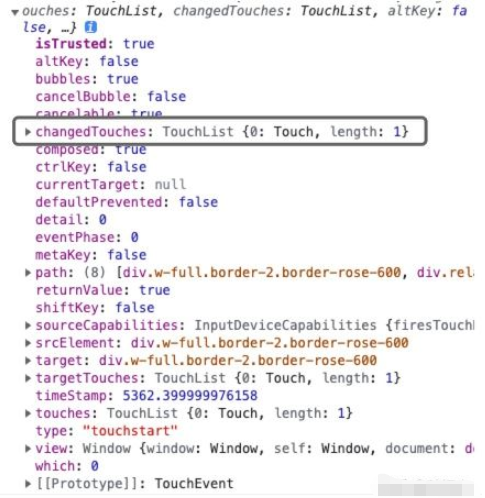
首先讓我們列印一下傳遞過來的event事件物件有哪些屬性。

在這裡最關鍵的屬性就是這個changedTouches這個屬性,它的值就是一個陣列。先來看MDN是怎麼解釋這個屬性的。

有點抽像是吧?我來解釋一下這鬼話到底想表達什麼意思。
首先我們要先理解這個屬性為什麼是一個陣列。當我們的手指去接觸螢幕的時候,瀏覽器會捕捉你這一時間一共幾根指頭接觸到了螢幕。我們可以根據這個值去做一些不同的判斷。最簡單例子就是,假設這個陣列changedTouches.length為1,那麼說明我只用了一根手指觸摸螢幕,那麼我設計函數的時候就可以判斷
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}我就可以根據使用者觸摸了幾根手指去做對應的幾指操作,用過觸控板的都知道雙指單指三指等都對應不同的事件。其實你可以就這樣理解這個屬性為什麼要設計成一個陣列。
在這裡我們只考慮使用者只用了一根手指觸摸螢幕滑動的情況。
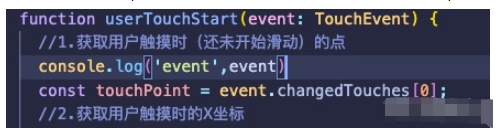
對應下面的程式碼,我們已經取得了使用者剛開始觸摸螢幕時,這個點,在這裡我們需要看一下這個touchPoint身上哪些屬性。

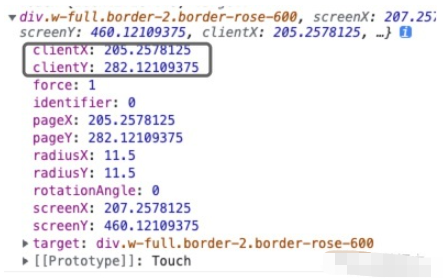
這個物件身上最關鍵的屬性就是圈出來的這個。

額外技能補充 clientX和clientY
先來看MDN怎麼解釋的。

這裡我們需要重點理解這句話,注意一定要理解這個--〉無論頁面是否水平滾動(垂直滾動對應著clientY)
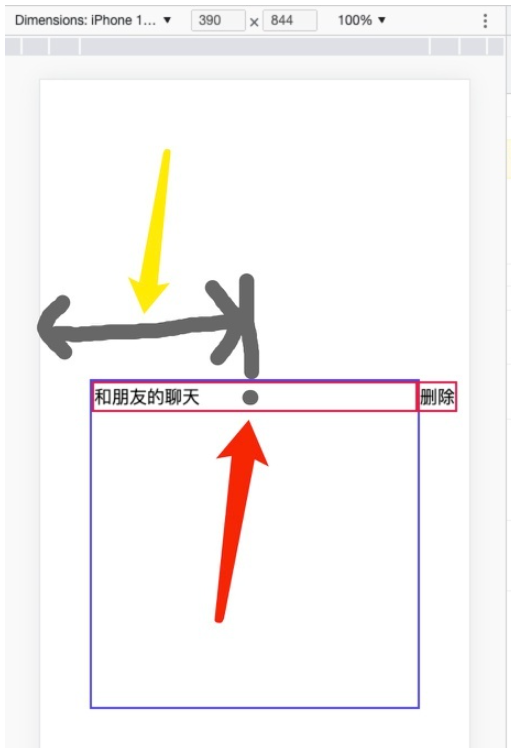
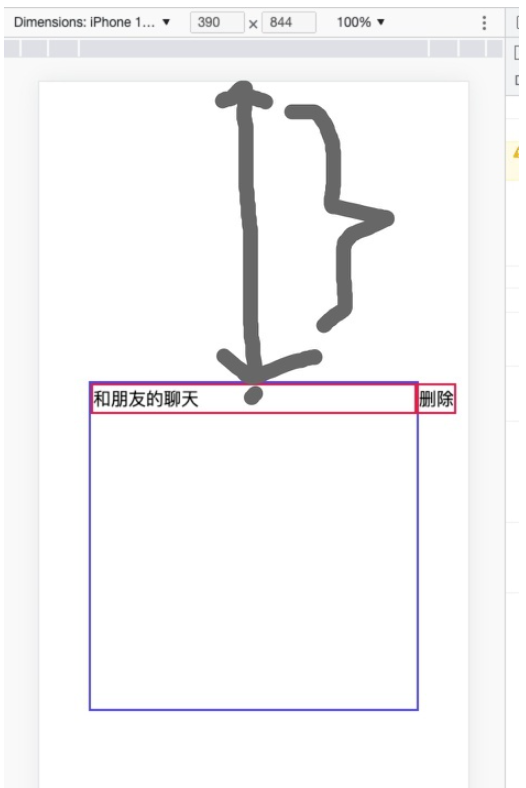
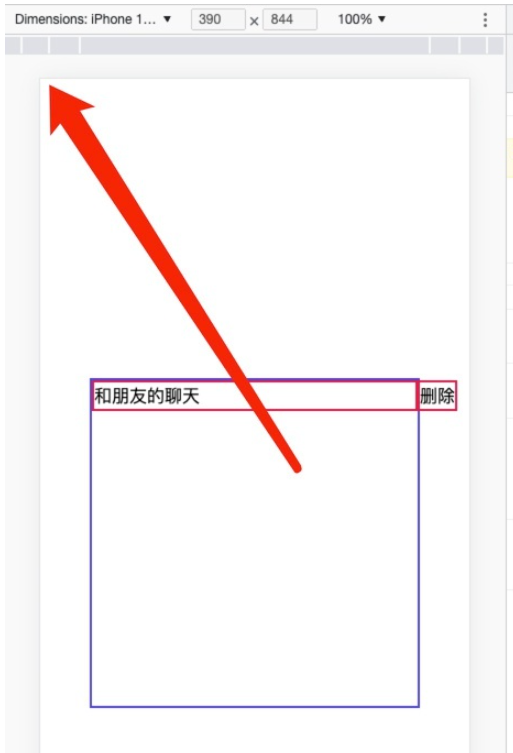
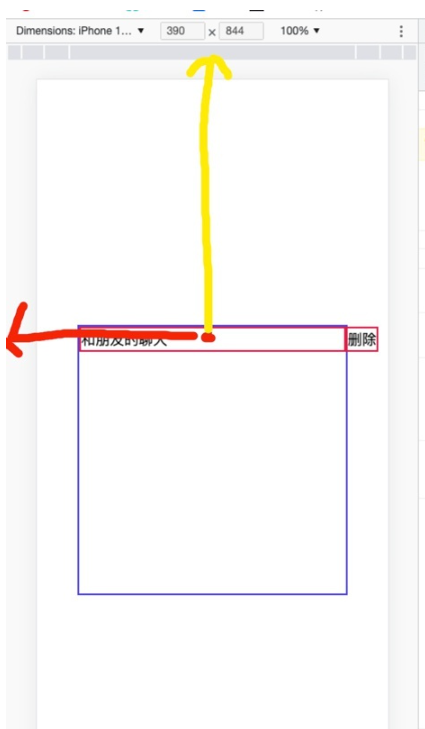
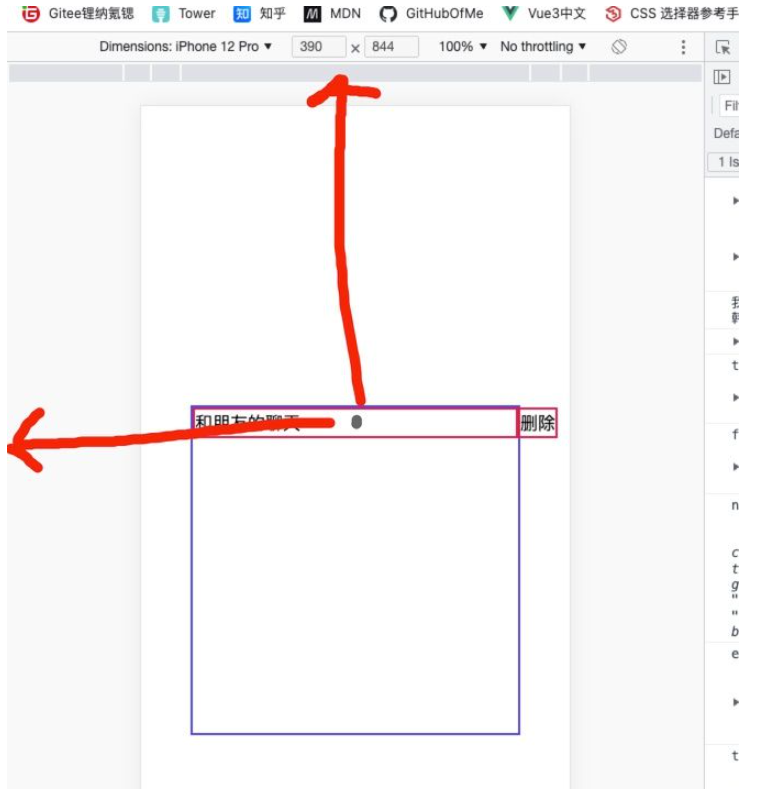
在這裡我們用圖說話,這裡紅色箭頭的點表示使用者觸摸時,我們得到到的那個點座標,黃色箭頭指向的那段距離,就是clientX 。

而clientY也不必多說,就是這段距離

tips:這裡的距離都是相對於左上角座標為(0,0)的,這是設計時預設的規定

pageX和pageY
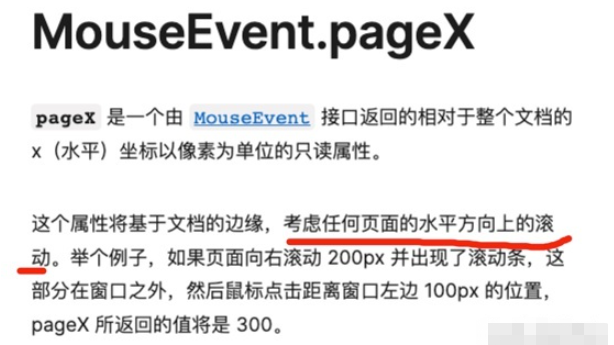
這兩個雖然我們目前用不到,但在這裡拓展著說一下。還是先看MDN的解釋。

這裡還是專注於理解滾動這兩個字。因為這是和clientX最核心的不同。
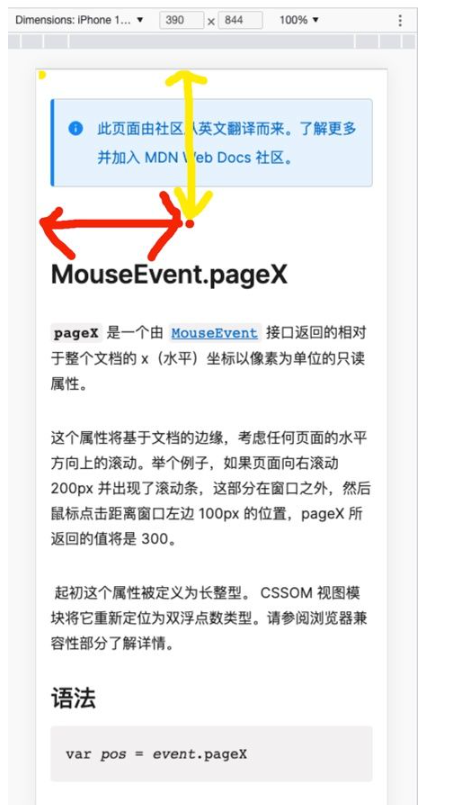
由於我自己這個頁面展示不出來,所以我截取了MDN的一個頁面作為範例。

這是最開始的介面,這裡可以看出來,我們的pageX和pageY是和我們的clientX和clienY一摸一樣的,因為起點都是頁面的左上角,頁面還未發生捲動。
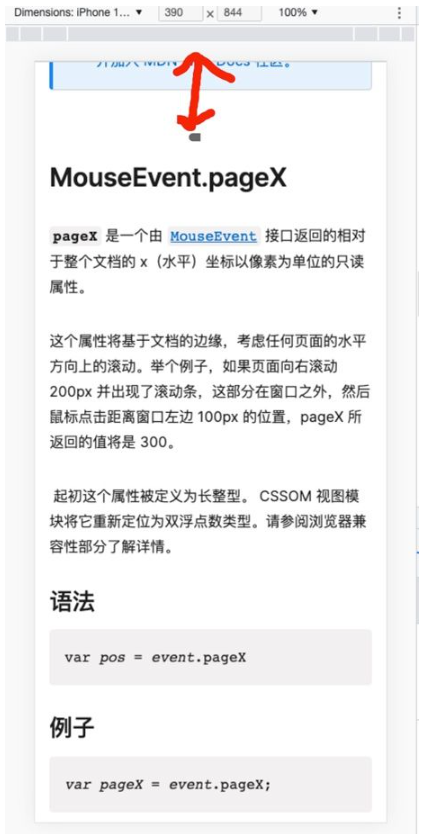
但是一旦我們向下滾動了一段距離,假設我們向下滾動了200px。
這時候我們的pageY的起點仍是我們之前頁面的起點,而不僅僅是上面的紅線距離了!也就是實際的pageY就等於紅線距離 200px(因為我們沒有向X軸偏移,pageX則還是原來的值)。
如果你看懂了clientY,其實你也能知道,此時pageY=clientY 200px

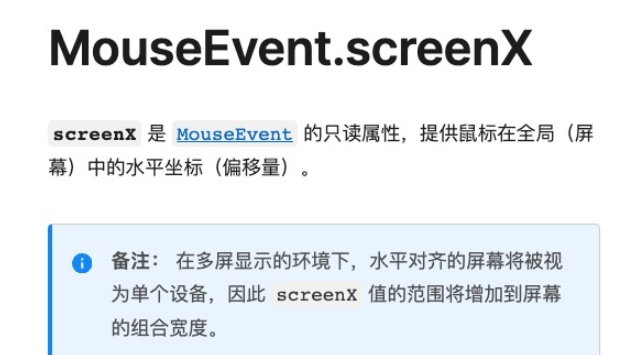
#screenX和screenY
這兩個屬性在日常開發基本上不會用到,在這裡簡單做一下介紹。

用圖來表示就是如下。

當我螢幕變大時:

#ok,相關的前置知識我們已經了解。這裡就可以拿到使用者點擊時的clientX的值,作為標記。



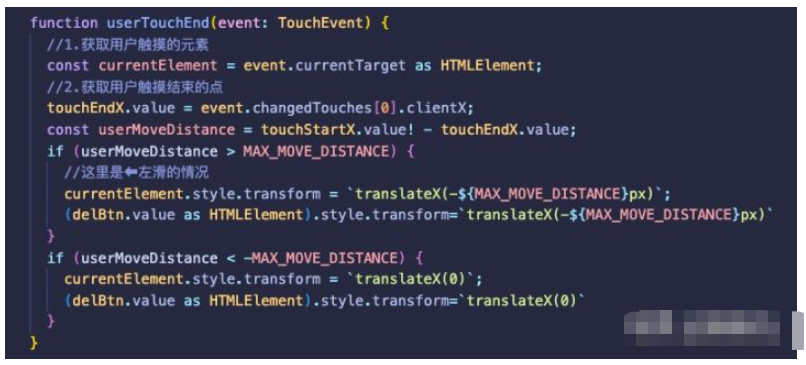
先放總程式碼,然後我們一步一步講解。
首先我們要取得到使用者觸摸的具體div。因為最終也是它要滑動的。

然後和touchStart事件一樣,當使用者觸摸鬆手的時候,也會記錄一個陣列資料changedTouches。


很簡單就可以明白,touchStartX-touchEndX不就可以得出使用者到底滑動了多少距離嗎?
我們這裡需要一個閥值,作用就是用來看看用戶此次觸摸到底是否真正要向左滑動,調出刪除按鈕進行操作呢?說人話就是,說不定用戶只是輕輕點了一下螢幕呢?
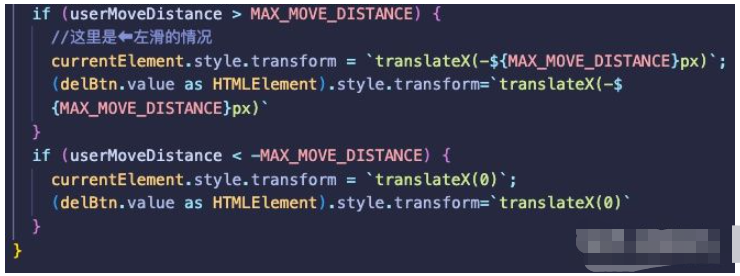
所以在這裡就需要簡單的判斷,用戶移動的距離是否大於我們規定的閥值,如果大於,那麼判定用戶是進行了這個操作,如果不是,則忽略此次滑動事件。

進行判斷並且進行操作

#上面只是為了實現功能而直接操作了dom,我們可以更優雅的解決這個移動問題,需要讀者帶入自己的思考實現。

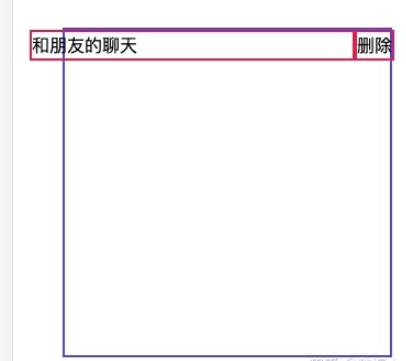
成功實現嘍~


#思考題 :

我的delBtnInitMoveDistance的意思是,刪除按鈕最開始移動的距離,可以告訴我這樣計算的值是什麼嗎?為什麼可以優化程式碼嗎?
以上是Vue3簡易微信右滑刪除邏輯如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




