Docker怎麼用nginx來搭建tomcat集群
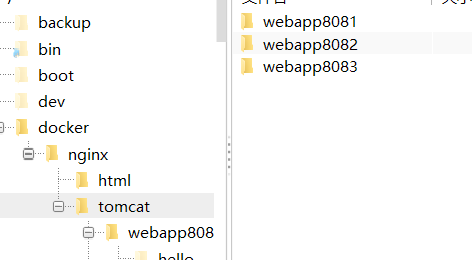
先建立tomcat的資料夾,為了方便docker的配置我這裡直接在根目錄中建立第一步:建立資料夾:發布資料夾
mkdir -p /docker/tomcat/webapp8081 mkdir -p /docker/tomcat/webapp8082 mkdir -p /docker/tomcat/webapp8083

第二步:建立tomcat容器(連接埠可以根據自己的實際更換)
docker run -d --name tomcat8081 -p 8081:8080 -v /docker/tomcat/webapp8081:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8082 -p 8082:8080 -v /docker/tomcat/webapp8082:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8083 -p 8083:8080 -v /docker/tomcat/webapp8083:/usr/local/tomcat/webapps/ tomcat
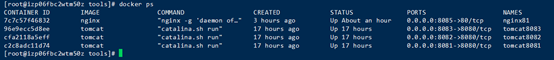
建立完成後使用docker ps 指令進行查看是否建立成功並且使用

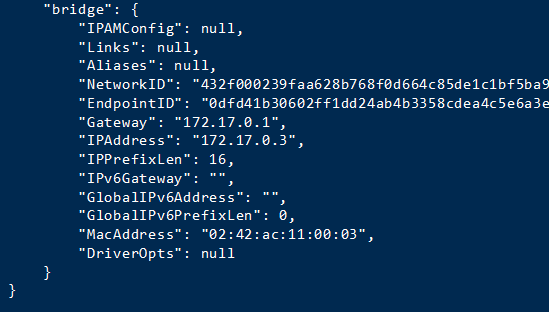
第三步:查看tomcat的ip 使用指令依序查詢這裡只使用第一個舉例
docker inspect tomcat8081


# #第四步:為了方便測試我這裡就不上傳war包了,直接在裡面創建了一個hello/index.html 檔案
注意:如果nginx為docker容器,必須使用tomact容器ip,否則連不上
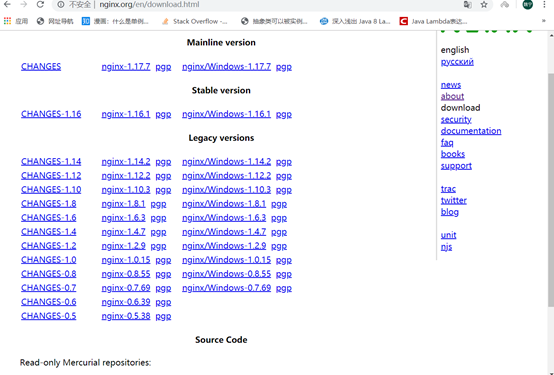
點擊右邊導覽列的download,進入下載介面選擇對應的版本進行下載,我在這裡就使用nginx-1.6.2.tar
#下載完成後,將檔案放到自訂的資料夾,我在這裡放到/usr/local/tools/nginx-1.6.2
使用這個指令將nginx 解壓縮:#tar vxf nginx-1.6 .2.tar.gz
解壓縮完成後,我這裡是返回根目錄,在根目錄創建一個宿主資料夾,目的是為了創建文件,使得nginx可以掛載(你也可以自訂)建立宿主資料夾這裡
mkdir -p /docker/nginx/ vim /docker/nginx/nginx.conf mkdir -p /docker/nginx/html
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #最大连接数量
}
http {
include mime.types;
default_type application/octet-stream;
upstream mytomcat{
server 172.17.0.3:8080 weight=10;
# 另外mytomcat 这里名字和下方的名字保持一致 这里需要和你的tomcat ip保持一致
server 172.17.0.4:8080 weight=50;
server 172.17.0.5:8080 weight=10;
}
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name mytomcat;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root html;
# index index.html index.htm;
proxy_connect_timeout 50;
proxy_read_timeout 10;
proxy_send_timeout 20;
proxy_pass http://mytomcat;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}#使用docker 啟動
建立並執行容器#81:是外網存取的連接埠這裡可以根據實際做修改/docker/nginx/nginx.conf 本地的宿主檔案 /etc/nginx/nginx.conf 解壓縮的目錄(也可以不更改)
/etc/nginx/nginx.conf 解壓縮的目錄(也可以不更改)
docker run -d --name nginx81 -p 81:80 -v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf -v /docker/nginx/html:/usr/share/nginx/html nginx
以上是Docker怎麼用nginx來搭建tomcat集群的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 deepseek怎麼安裝
Feb 19, 2025 pm 05:48 PM
deepseek怎麼安裝
Feb 19, 2025 pm 05:48 PM
DeepSeek的安裝方法有多種,包括:從源碼編譯(適用於經驗豐富的開發者)使用預編譯包(適用於Windows用戶)使用Docker容器(最便捷,無需擔心兼容性)無論選擇哪種方法,請仔細閱讀官方文檔並充分準備,避免不必要的麻煩。
 WordPress站點文件訪問受限:為什麼我的.txt文件無法通過域名訪問?
Apr 01, 2025 pm 03:00 PM
WordPress站點文件訪問受限:為什麼我的.txt文件無法通過域名訪問?
Apr 01, 2025 pm 03:00 PM
Wordpress站點文件訪問受限:排查.txt文件無法訪問的原因最近有用戶在配置小程序業務域名時,遇到一個問題:�...
 在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時報錯的原因及解決方法在使用Docker環境時,我們常常會遇到一些令人頭疼的問�...
 如何在同一台服務器上通過Nginx配置讓PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
如何在同一台服務器上通過Nginx配置讓PHP5.6和PHP7共存?
Apr 01, 2025 pm 03:15 PM
在同一系統中同時運行多個PHP版本是一個常見的需求,特別是當不同項目依賴於不同版本的PHP時。如何在同一台...
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 如何在LAMP架構下高效整合Node.js或Python服務?
Apr 01, 2025 pm 02:48 PM
如何在LAMP架構下高效整合Node.js或Python服務?
Apr 01, 2025 pm 02:48 PM
在LAMP架構下整合Node.js或Python服務許多網站開發者都面臨這樣的問題:已有的LAMP(Linux Apache MySQL PHP)架構網站需要...
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...






