在部署一個前人留下的dotnet core後台服務,在伺服器上小心翼翼的修改前端程式碼,把ajax請求位址換成了localhost,登入、請求資料正常。但把localhost換成ip位址,發現登入正常,cookie也回來了,但驗證登入狀態(向後台發送請求,驗證攜帶的cookie)時報錯了,一直401
這個程式的前端、後端都不是我寫的,問了前端開發:

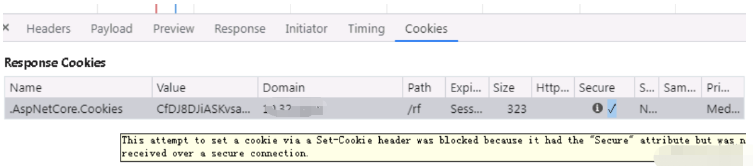
雖然cookie成功返回,但在接下來的請求中並未攜帶cookie的請求頭。奇了怪,然後就發現了:

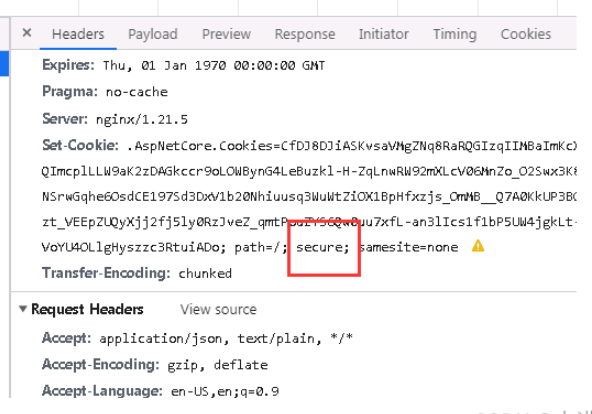
根據提示,瀏覽器是想保存cookie的,但Set-Cookie裡面設定了Secure,就被封鎖了。

那我就把Secure去掉!
同時samesite=none也要修改,因為samesite=none必須要和secure連用,可以把值改成strict
Strict規則最為嚴格,是完全禁止發送第三方Cookie的,無論在跨站點造訪時的任何情況下。只有噹噹前頁面的 URL 與請求的目標相符時,才會攜帶Cookie。
nginx裡面設定:
proxy_cookie_flags ~ nosecure samesite=strict;
再說點
cookie屬性secure是只能在https下訪問,我這裡是從https環境遷移到http環境(這種逆向不安全的方式還是不要學)。
我設定的nginx如下,但具體情況還要考慮實際用途:
location /rf/ {
proxy_pass http://localhost:5001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}以上是nginx怎麼設定客戶端保存cookie的詳細內容。更多資訊請關注PHP中文網其他相關文章!




