提高開發效率的Vue3常用插件有哪些
1、vue-multiselect-next
Vue.js 的通用選擇/多選/標記元件

2、vue-print-nb
用於印刷、簡單、快速、方便、輕巧的指令包裝器

3、vue-i18n-next(Vue3的國際化插件)
i18n是市面上比較成熟的國際化庫,而vue-i18n是一個Vue.js國際化的插件,就是在vue應用中嵌入語言切換功能,可以切換已匯入到專案中的各個語系。
vue-i18n-nex是Vue i18n 9用於Vue 3的外掛程式庫。

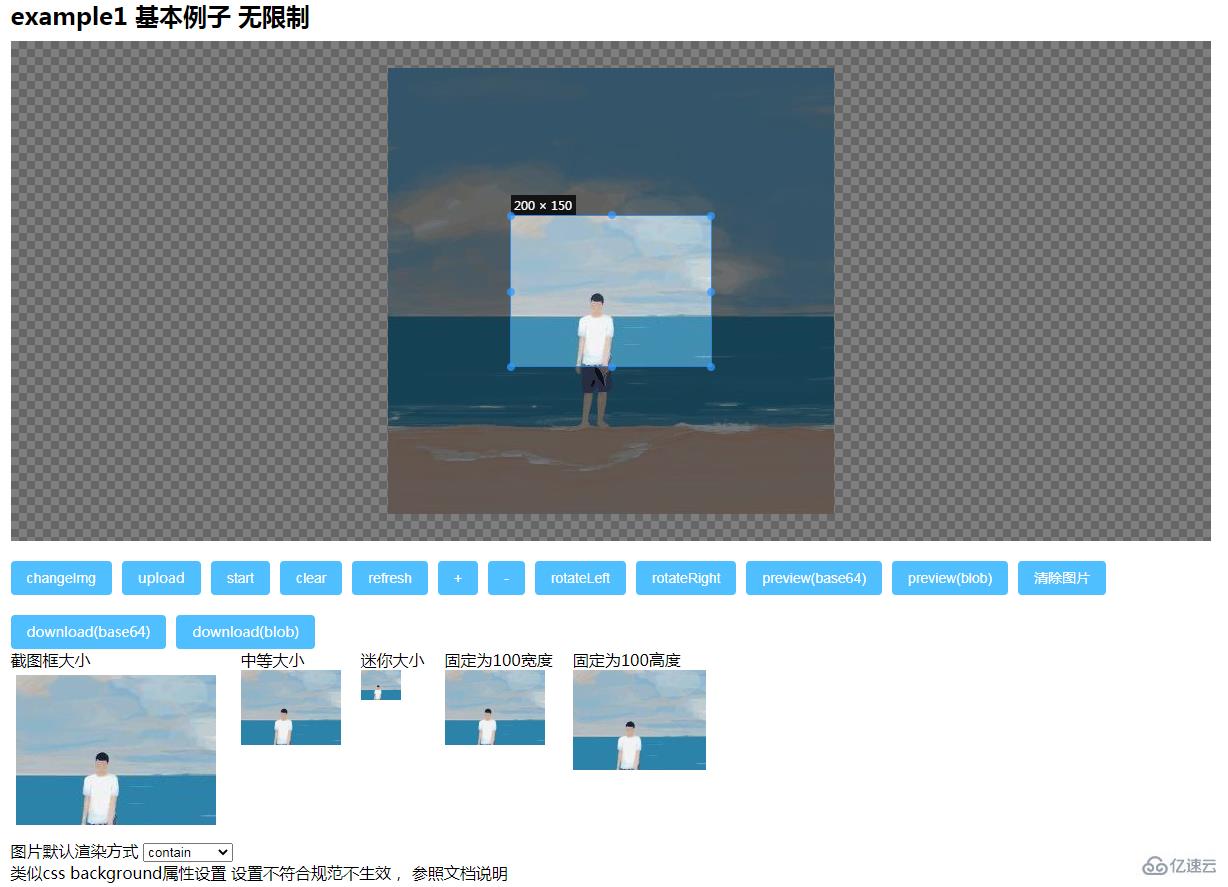
4、vue-cropper
#簡單的vue圖片裁切外掛

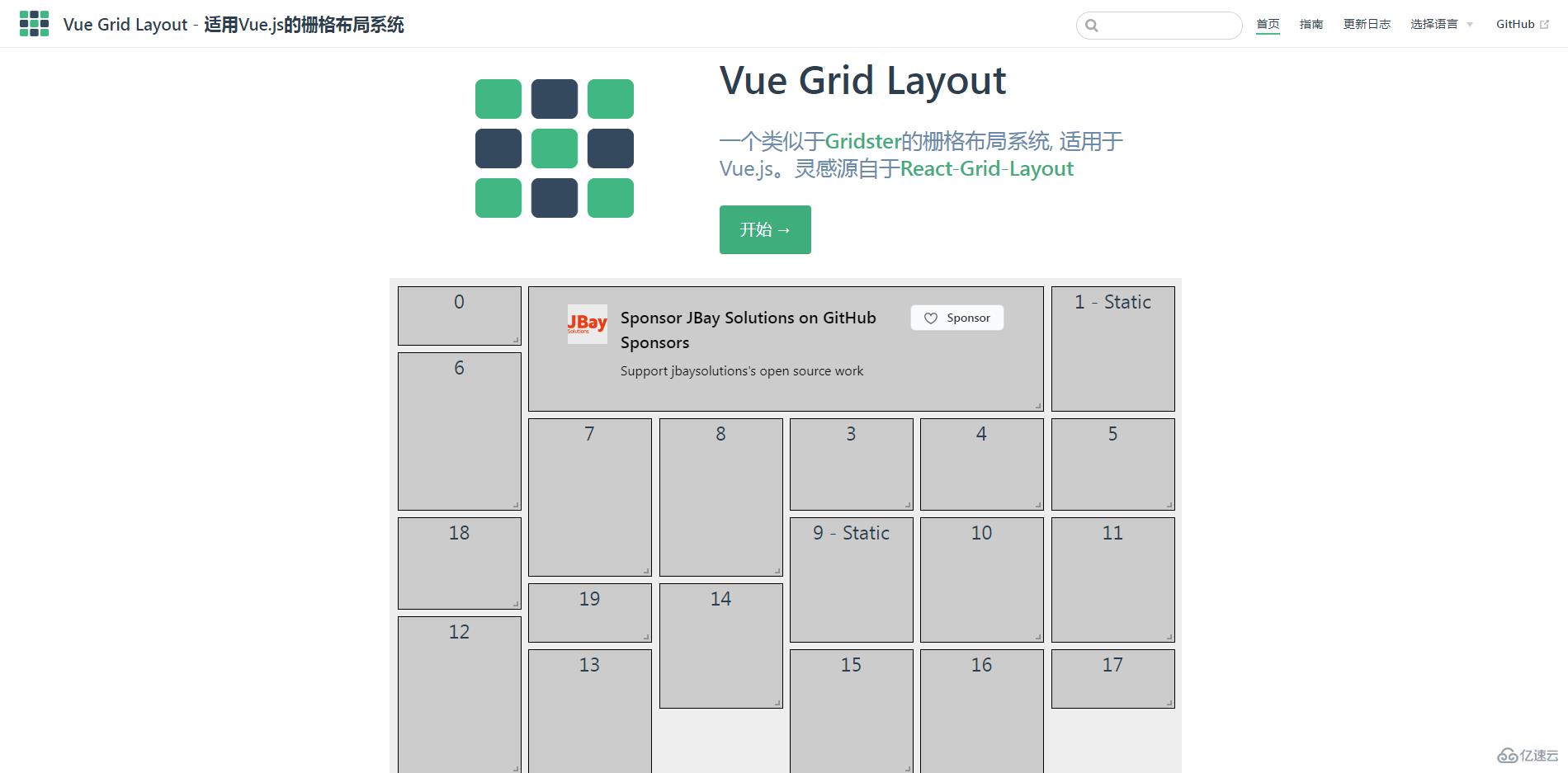
5、Vue Grid Layout
Vue.js 的網格佈局系統

- 可拖曳
- #可調整大小
- 靜態部件(不可拖曳、調整大小)
- 拖曳和調整大小時進行邊界檢查
- 增減部件時避免重建柵格
- 可序列化與還原的佈局
- #自動化RTL 支援 ## 反應式
#一個Vue.js元件,允許在不離開瀏覽器的情況下偵測和解碼二維碼
 Vue QRcode Reader是一套基於Vue.js的元件,用來偵測和解碼QR(二維碼)碼。它使你無需離開瀏覽器即可檢測和解碼QR碼,所有元件都具有響應能力。除此之外,它接近零樣式,因此你可以使它們適合你的佈局。使用方法簡單明了。
Vue QRcode Reader是一套基於Vue.js的元件,用來偵測和解碼QR(二維碼)碼。它使你無需離開瀏覽器即可檢測和解碼QR碼,所有元件都具有響應能力。除此之外,它接近零樣式,因此你可以使它們適合你的佈局。使用方法簡單明了。
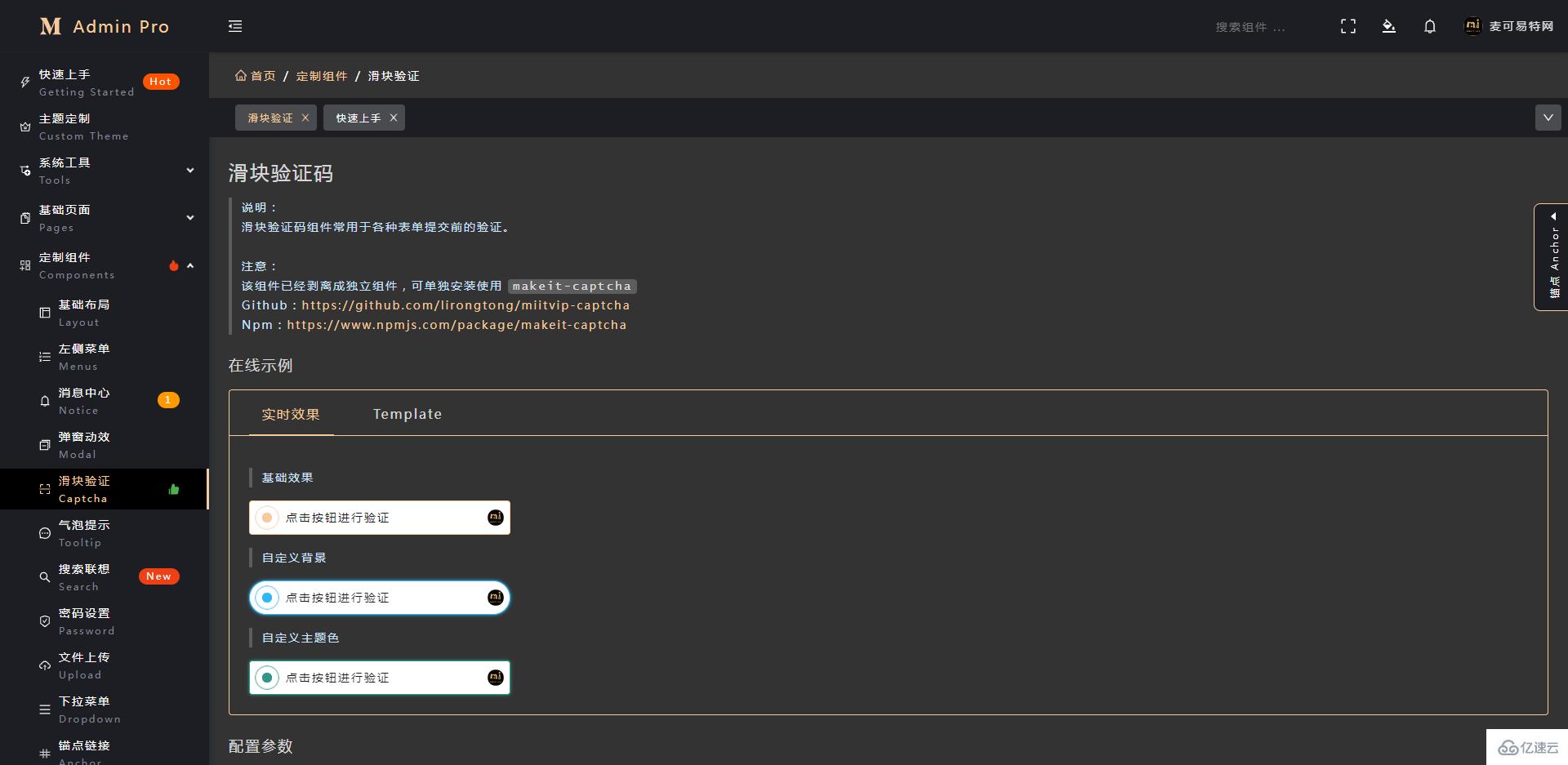
基於Vue3 Vite Canvas 開發的滑桿驗證碼,動態產生驗證滑桿,結合後端的二次校驗,能有效的避免被抓取模擬驗證。
滑桿驗證碼元件常用於各種表單提交前的驗證。

Vue 3 的clipboard.js ,一個基於Vue 3的貼上複製插件,不依賴於Flash或其他框架。


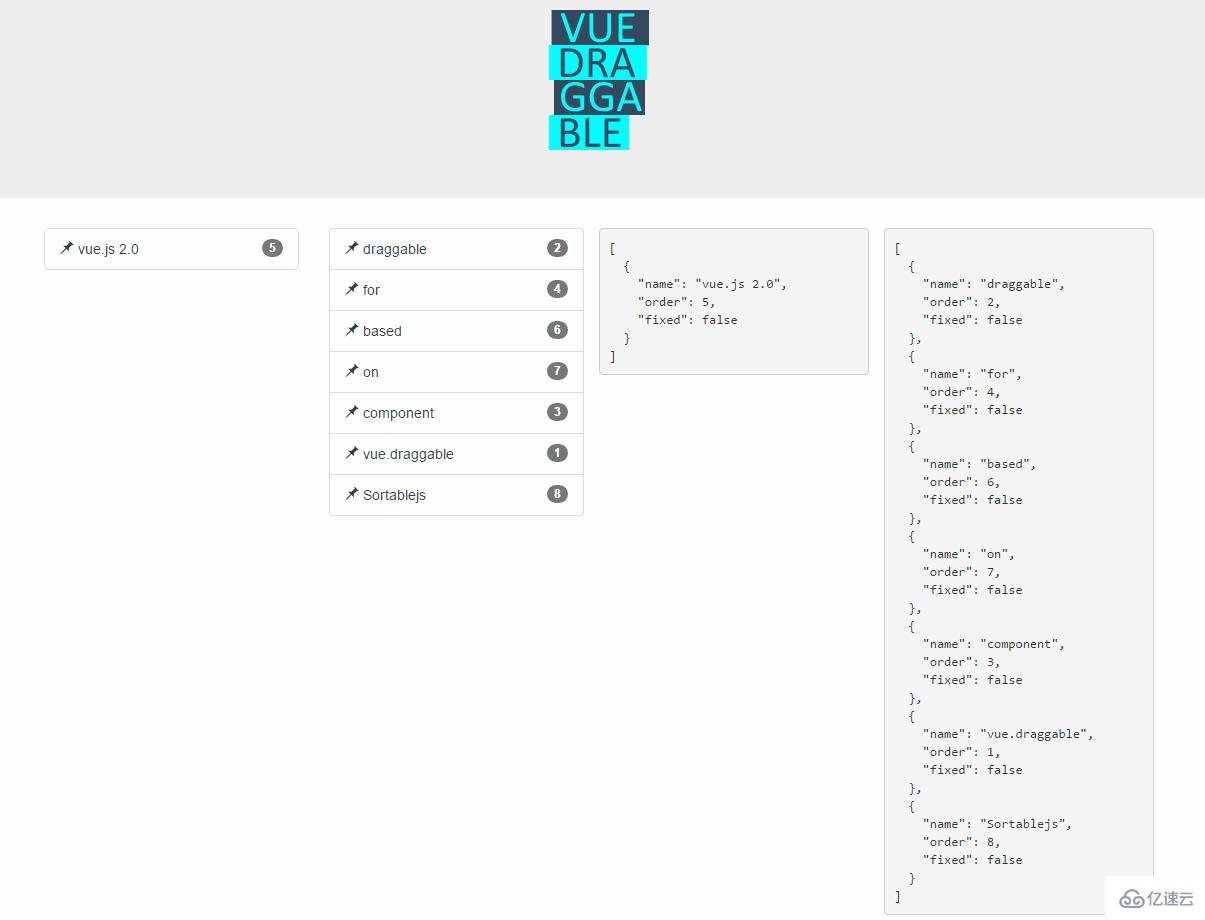
基於Sortable.js的Vue 3拖曳元件

- #支援觸控裝置
- 支援拖曳和選擇文字
- 支援智慧捲動
- #支援不同清單之間的拖曳
- 不以jQuery為基礎
- 和視圖模型同步刷新
##支援撤銷操作
當需要完全控制時,可以拋出所有變更
BetterScroll 2.X 裡面,我們將 1.X 耦合的 feature 拆分至插件,以達到按需加載、減少包體積的目的。因而,@better-scroll/core只提供了最基本的滾動功能。如果想要實現上拉載入、下拉刷新的功能,你需要使用對應的插件。
版本 2.0.4 的 BetterScroll 可以透過 specifiedIndexAsContent 來指定 wrapper 的某個子元素為 content。
以上是提高開發效率的Vue3常用插件有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(






