jquery移除height屬性的方法:1、建立html範例檔;2、在html中引用jQuery檔;3、建立div元素,使用style定義div樣式,設定hight值為100px;4 、建立刪除函數“delbg”,語法為“$(樣式元素).css(被刪除的屬性,'')”並綁定在button按鈕上;5、瀏覽器開啟html,點選button按鈕即可實現刪除樣式操作。

本教學作業系統:Windows10系統、jQuery3.6.0版本、Dell G3電腦。
jquery移除height屬性的操作方法:
1、建立一個html範例文件,在html中引用jQuery文件:

2、建立div元素,使用style定義div樣式,設定hight值為100px:

3、建立「delgb」函數,綁定在button按鈕上,用於刪除指定樣式屬性

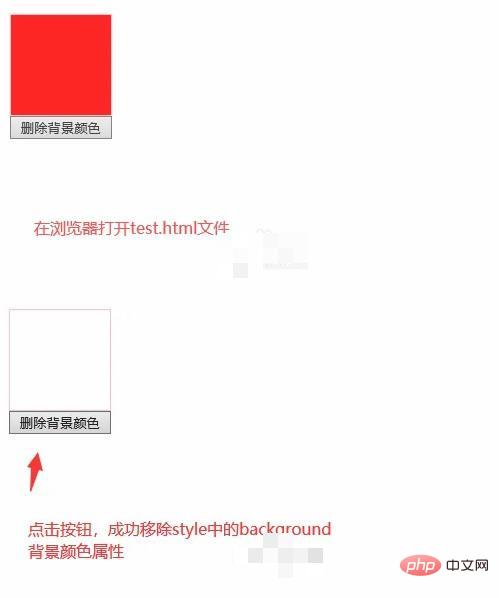
4、瀏覽器開啟html文件,點擊按鈕即可刪除指定屬性

以上是jquery如何移除height屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




