在vue3專案中如何使用新版高德地圖
1. 首先你要註冊好帳號登入

2. 取得key與金鑰


自2021年12月02日昇級,升級後申請的key 必須配備安全金鑰 jscode 一起使用

NPM方式安裝與使用(基本版):
依NPM 方式安裝使用Loader :
npm i @amap/amap-jsapi-loader --save
在頁面中透過NPM 方式安裝的使用:
<template>
<div>
<div>
<div></div>
</div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import {ref} from "vue";
// const map = shallowRef(null);
const path = ref([]);
const current_position = ref([]);
function initMap() {
window._AMapSecurityConfig = {
securityJsCode: '8e920f73eb2e6880a92ea6662eefc476',
}
AMapLoader.load({
key:"e4e3d44a98350790a1493450032bbec5", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
const map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:13, //初始化地图级别
center:[113.808299,34.791787], //初始化地图中心点位置
});
}).catch(e=>{
console.log(e);
})
}
initMap()
</script>
<style>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>完整程式碼:
<template>
<div>
<div>
<div></div>
</div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import {ref} from "vue";
// const map = shallowRef(null);
const path = ref([]);
const current_position = ref([]);
function initMap() {
window._AMapSecurityConfig = {
securityJsCode: '8e920f73eb2e6880a92ea6662eefc476',
}
AMapLoader.load({
key:"e4e3d44a98350790a1493450032bbec5", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
const map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:13, //初始化地图级别
center:[113.808299,34.791787], //初始化地图中心点位置
});
// 添加插件
AMap.plugin(["AMap.ToolBar", "AMap.Scale", "AMap.HawkEye","AMap.Geolocation","AMap.MapType","AMap.MouseTool"], function () {
//异步同时加载多个插件
// 添加地图插件
map.addControl(new AMap.ToolBar()); // 工具条控件;范围选择控件
map.addControl(new AMap.Scale()); // 显示当前地图中心的比例尺
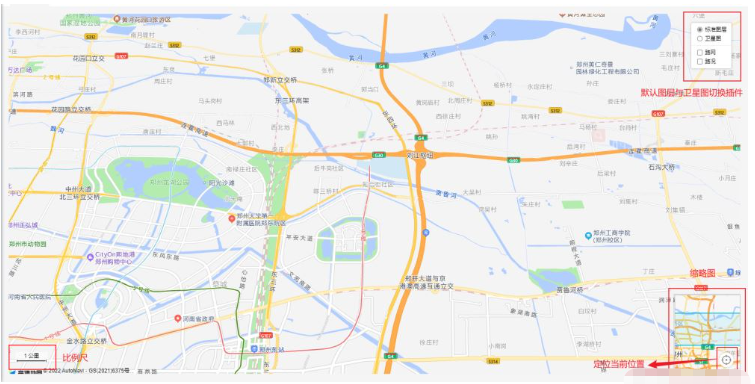
map.addControl(new AMap.HawkEye()); // 显示缩略图
map.addControl(new AMap.Geolocation()); // 定位当前位置
map.addControl(new AMap.MapType()); // 实现默认图层与卫星图,实时交通图层之间切换
// 以下是鼠标工具插件
const mouseTool = new AMap.MouseTool(map);
// mouseTool.rule();// 用户手动绘制折线图,测量距离
mouseTool.measureArea(); // 测量面积
});
// 单击
map.on('click',(e) => {
// lng ==> 经度值 lat => 维度值
current_position.value = [e.lnglat.lng,e.lnglat.lat];
path.value.push([e.lnglat.lng,e.lnglat.lat]);
// addMarker();
// addPolyLine();
})
// 实例化点标记
// 第一种(封成函数来触发)
function addMarker() {
const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: current_position.value, // 这里我们通过上面的点击获取经纬度坐标,实时添加标记
// 通过设置 offset 来添加偏移量
offset: new AMap.Pixel(-26, -54),
});
marker.setMap(map);
}
// 第二种 直接写死 position 的经纬度值
/*const marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: [113.808299,34.791787],
// 通过设置 offset 来添加偏移量
offset: new AMap.Pixel(-26, -54),
});
marker.setMap(map);*/
// 折线
function addPolyLine() {
const polyline = new AMap.Polyline({
path: path.value,
isOutline: true,
outlineColor: "#ffeeff",
borderWeight: 1,
strokeColor: "#3366FF",
strokeOpacity: 0.6,
strokeWeight: 5,
// 折线样式还支持 'dashed'
strokeStyle: "solid",
// strokeStyle是dashed时有效
// strokeDasharray: [10, 5],
lineJoin: "round",
lineCap: "round",
zIndex: 50,
});
map.add([polyline]);
}
}).catch(e=>{
console.log(e);
})
}
initMap()
</script>
<style>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>地圖外掛程式效果圖:

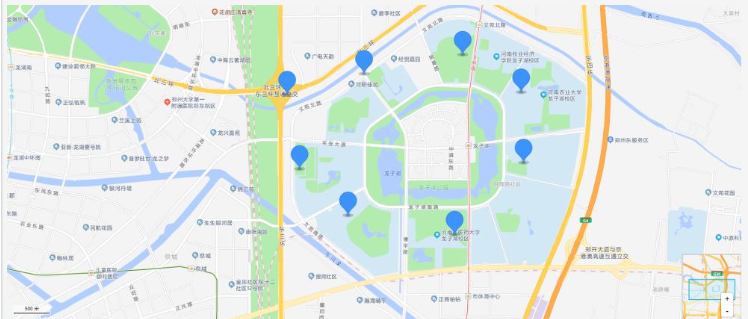
#實例化點標記:
第一種方式效果:

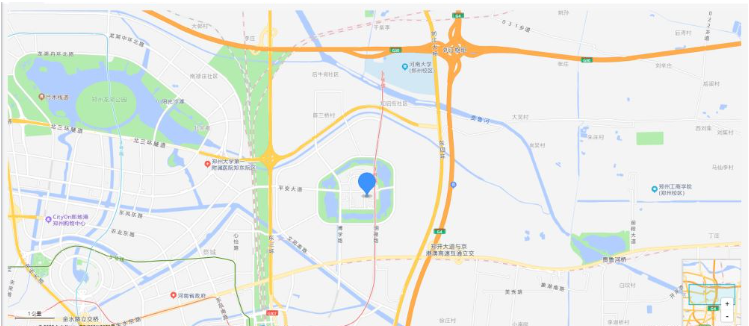
第二種方式效果:

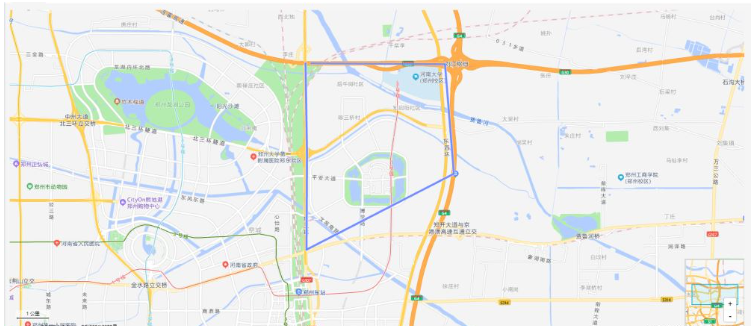
向量圖--> 折線:

以上是在vue3專案中如何使用新版高德地圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






