jquery的prev()方法沒有傳回被選元素後面的同級元素,其作用是:1、「prev()」 方法傳回被選元素的前一個同級元素,其語法為「 $(selector).prev(filter)」;2、同級元素是共享相同父元素的元素,且該方法只傳回一個元素。

本教學作業系統:Windows10系統、jQuery3.6.0版本、Dell G3電腦。
jquery的prev()方法並沒有傳回被選元素後面的同級元素。
1、prev()方法的定義即用法:
#prev() 方法傳回被選元素的前一個同級元素。
同級元素是共享相同父元素的元素,而方法只傳回一個元素。
2、prev()方法範例如下:
建立一個html範例文件,並在head中引用jQuery文件,在body中建立一個ul列表,並為第二個li新增類別名為start,在script標籤中加入prev()方法用來選擇元素,style標籤用來設定被傳回元素的樣式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
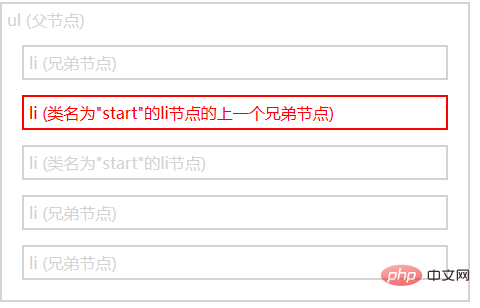
</html>瀏覽器開啟html文件,只有start類別的前一個同級li元素被設定樣式,字體顏色變成紅色,出現邊框
 ##
##
以上是jquery中prev()方法沒有回傳什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




