Caddy簡介
Caddy是一款功能強大、高度可擴展的Web伺服器,目前已經獲得了38K Star的GitHub關注。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。
Caddy具有以下主要特性:
對比Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;
可透過其提供的Admin API實現動態修改配置;
預設支援自動化HTTPS配置,可自動申請HTTPS憑證並進行配置;
能夠擴展到數以萬計的站點;
可以在任意地方執行,沒有額外的依賴;
採用Go語言編寫,記憶體安全更有保證。
安裝
首先我們直接在CentOS 8上安裝Caddy,使用DNF工具安裝無疑是最簡單的,Docker安裝方式之後也會介紹。
使用以下指令透過DNF工具安裝Caddy,安裝成功後Caddy會被註冊成系統服務;
dnf install 'dnf-command(copr)'
dnf copr enable @caddy/caddy
dnf install caddy
登入後複製
使用systemctl status caddy查看Caddy的狀態,可以發現Caddy已被註冊為系統服務,但是還沒開啟。

使用
下面我們體驗下Caddy的基本使用,對於Web伺服器來說都是常用的操作,你準能用的上!
基本上使用
讓我們先嘗試使用Caddy進行入門,指定Caddy運行在2015端口,並返回「Hello, world!」資訊。
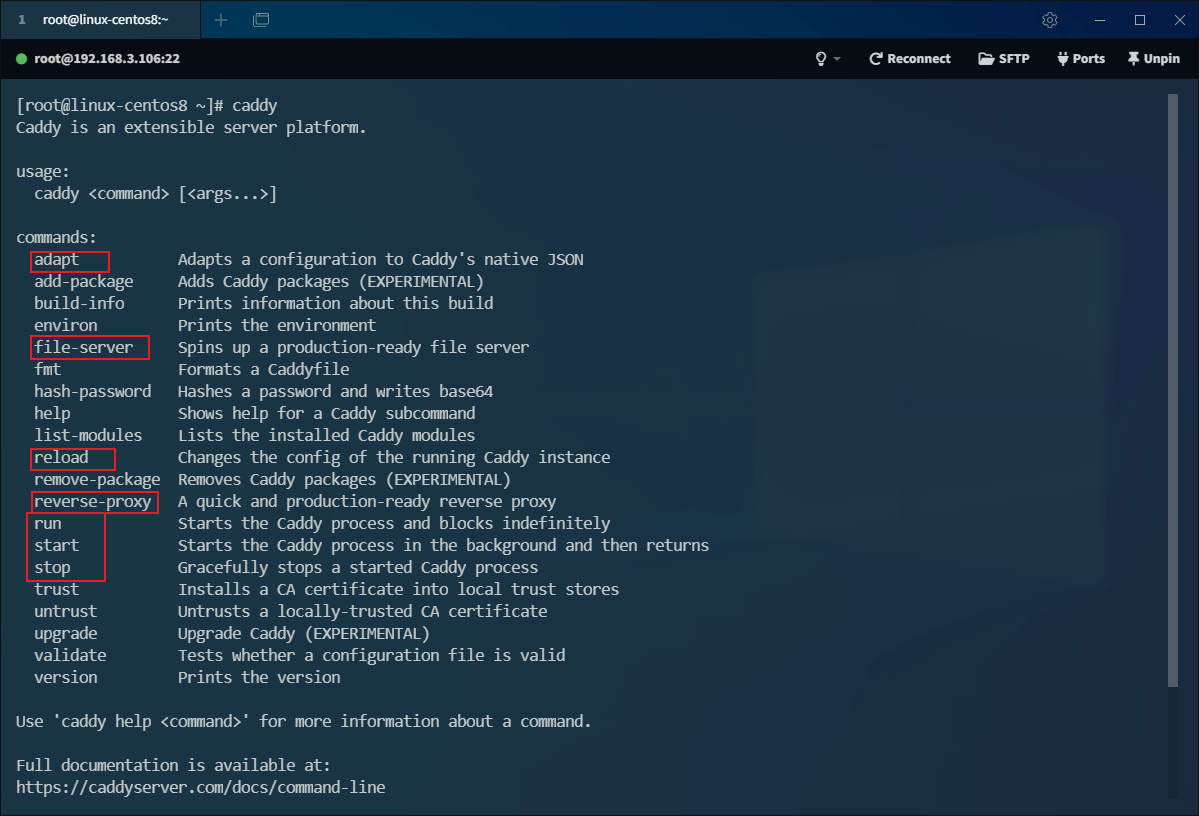
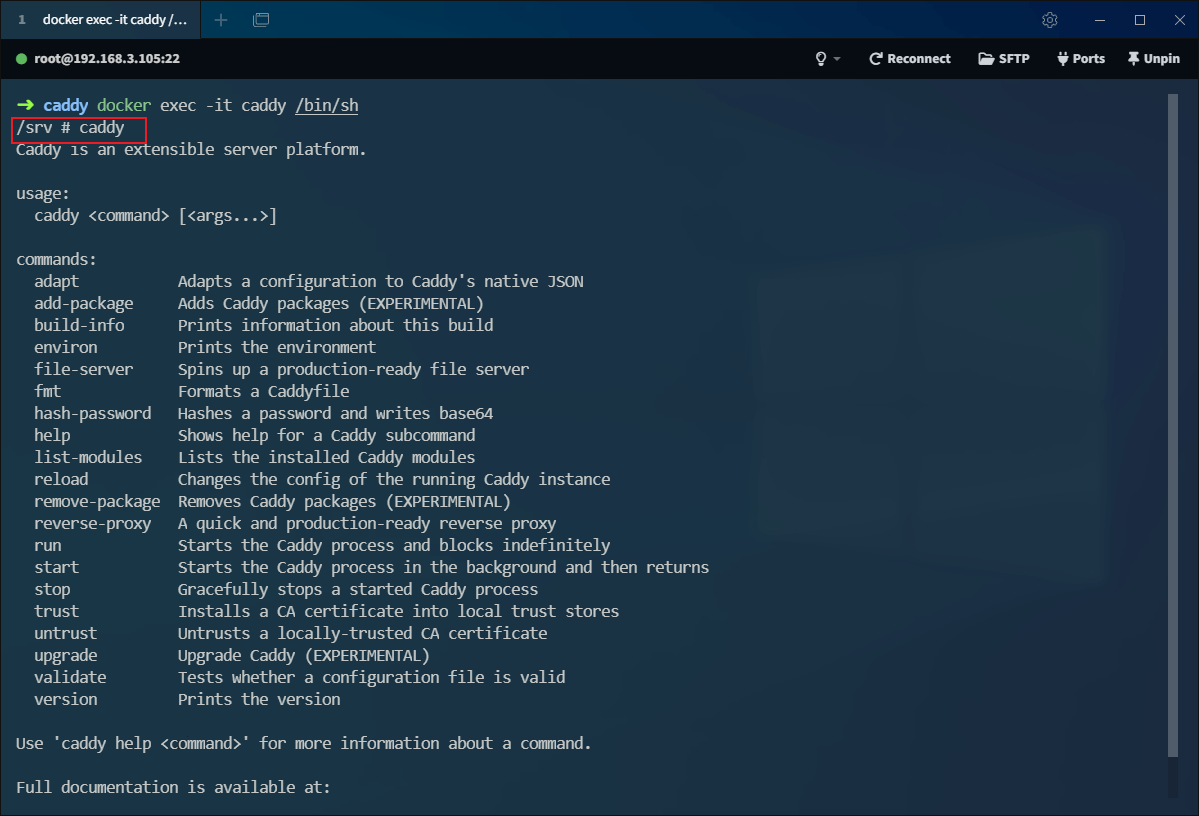
直接使用caddy指令將輸出Caddy的常用指令,基本看介紹就知道如何使用了,標出來的是常用指令;

使用caddy start指令可以讓Caddy服務在後台運行;

Caddy預設使用JSON格式的設定文件,但由於JOSN格式設定書寫比較麻煩,又提供了Caddyfile這種更加簡潔的設定形式,使用以下指令能自動把Caddyfile轉換成JSON設定;
我們可以先建立一個名稱為Caddyfile的文件,檔案內容如下,然後再用caddy adapter將它轉換為JSON配置,再使用caddy reload使配置生效,該配置將監聽2015端口,並返回Hello, world!;
:2015
respond "Hello, world!"
登入後複製
然後我們使用curl命令訪問localhost:2015,將返回指定的信息;

當然我們也可以使用Caddy提供的Admin API來查看配置信息,使用如下命令即可;
curl localhost:2019/config/
登入後複製
當前JSON配置如下,如果你直接使用JSON配置的話需要書寫如下配置,使用Caddyfile確實方便很多!
{
"apps": {
"http": {
"servers": {
"srv0": {
"listen": [":2015"],
"routes": [{
"handle": [{
"body": "Hello, world!",
"handler": "static_response"
}]
}]
}
}
}
}
}登入後複製
Caddyfile基本語法
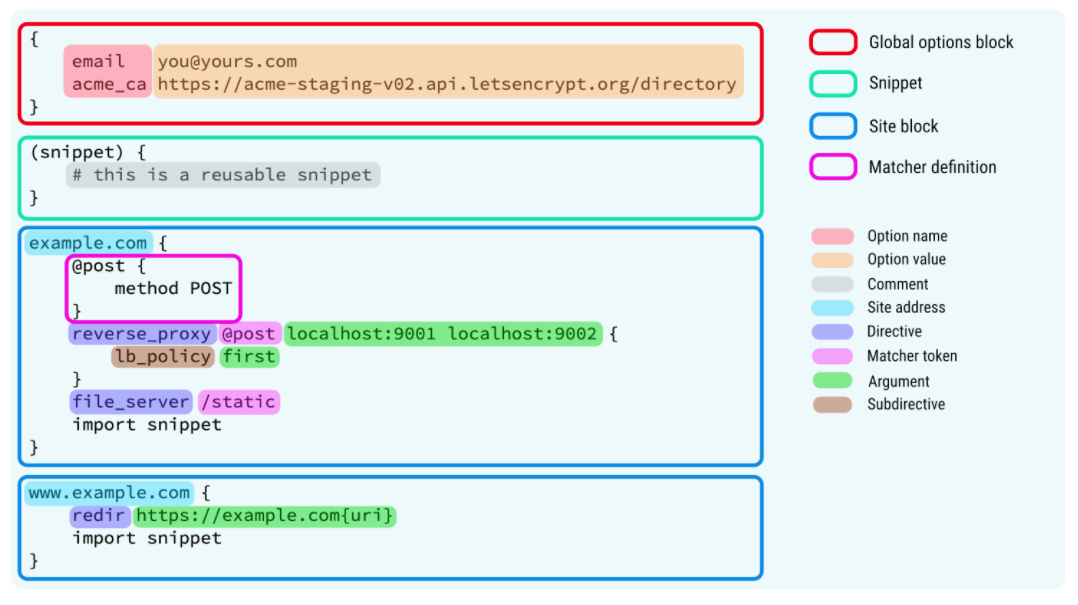
下面案例將使用Caddyfile來進行配置,我們有必要了解下它的語法,Caddyfile的具體語法規則如下。

介紹下上圖的關鍵字,有助於理解。
| 關鍵字 | 解釋 | 使用 |
|---|
| Global options block | 伺服器全域設定 | 可用來設定是否啟用HTTPS和Admin API等 |
| #Snippet | ##可以重複使用的設定片段 | #定義好後認可以透過import關鍵字引用 |
Site Block | 單一網站設定 | 透過file_server可以設定靜態代理,透過reverse_proxy可以設定動態代理 |
Matcher definition | 匹配定義 | 預設指令會產生全域影響,透過它可以指定影響範圍 |
Comment | 註解 | 使用#符號開頭 |
Site address | 網站位址 | 預設使用HTTPS,如需開啟HTTP,需要指定http://開頭 |
#Directive | 指令 | 指令賦予了Caddy強大的功能 |
反向代理
反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。我们以代理域名为例,讲解如何进行静态和动态代理。
静态代理
静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。
首先我们修改下本机的host文件:
192.168.3.106 docs.macrozheng.com
192.168.3.106 mall.macrozheng.com
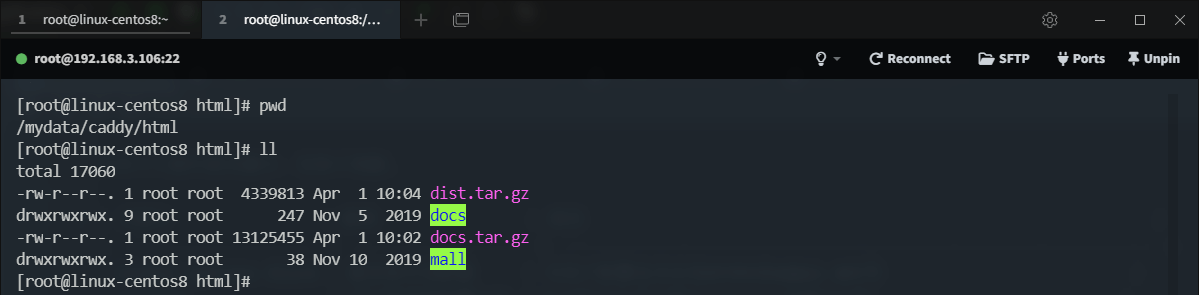
然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:

修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置;
http://docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
file_server browse
}登入後複製
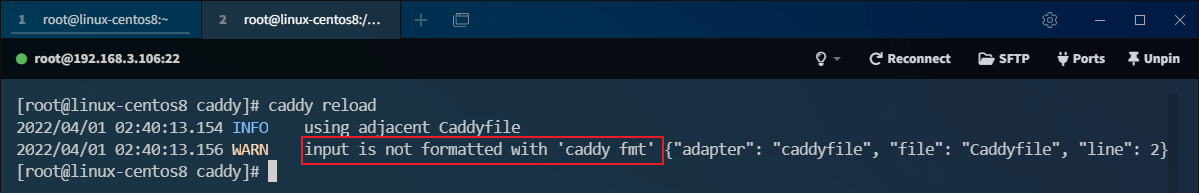
如果你的Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;

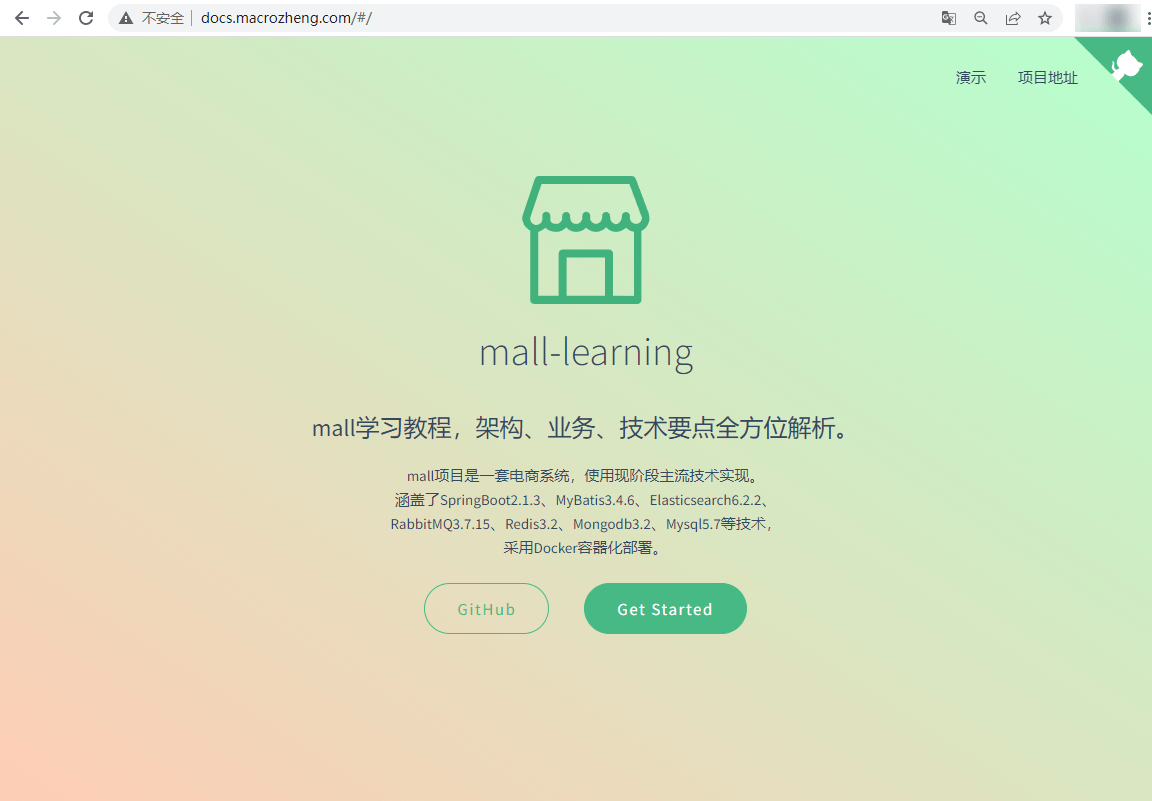
通过docs.macrozheng.com即可访问部署好的文档项目了:

通过mall.macrozheng.com即可访问到部署好的前端项目了。

动态代理
动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。
首先我们修改下本机的host文件,添加如下规则
192.168.3.106 api.macrozheng.com
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置;
http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
}登入後複製
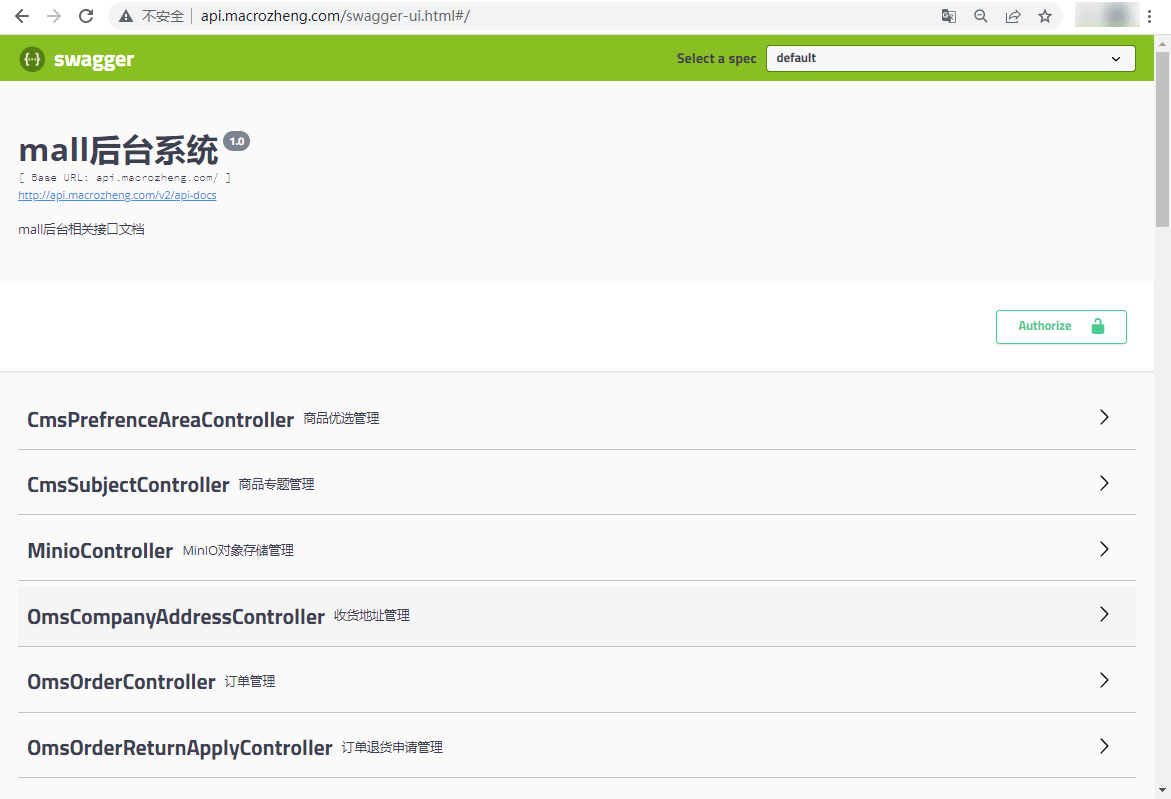
之后通过api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。

文件压缩
如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。
我们需要修改Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置;
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
encode {
gzip
}
file_server browse
}登入後複製
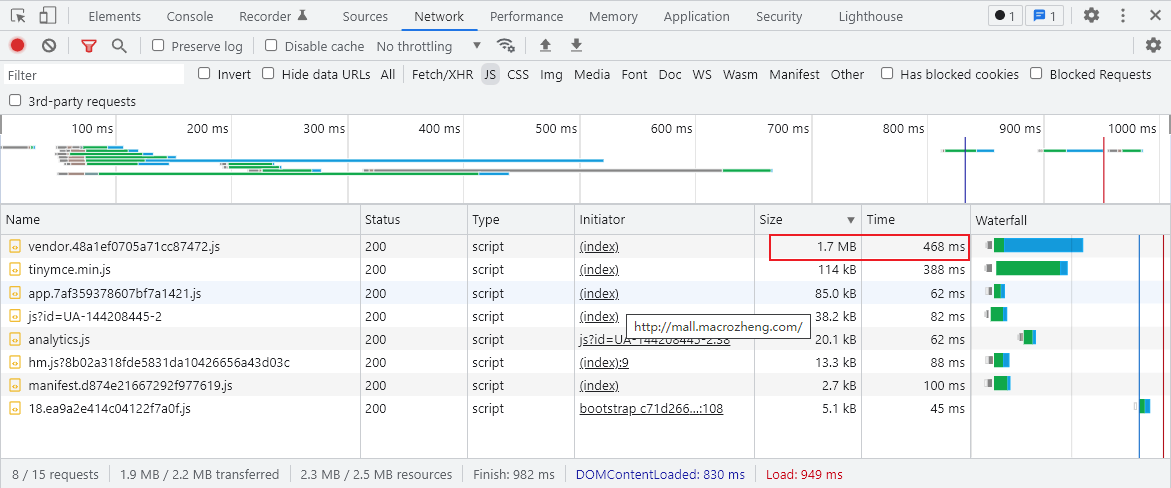
有个比较大的JS文件压缩前是1.7M;

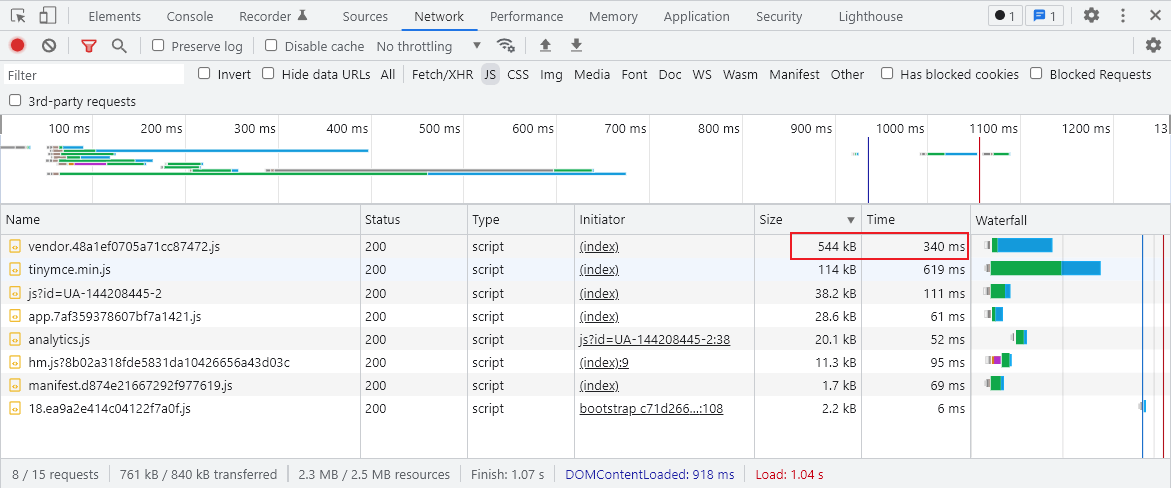
压缩后为544K,访问速度也有很大提示;

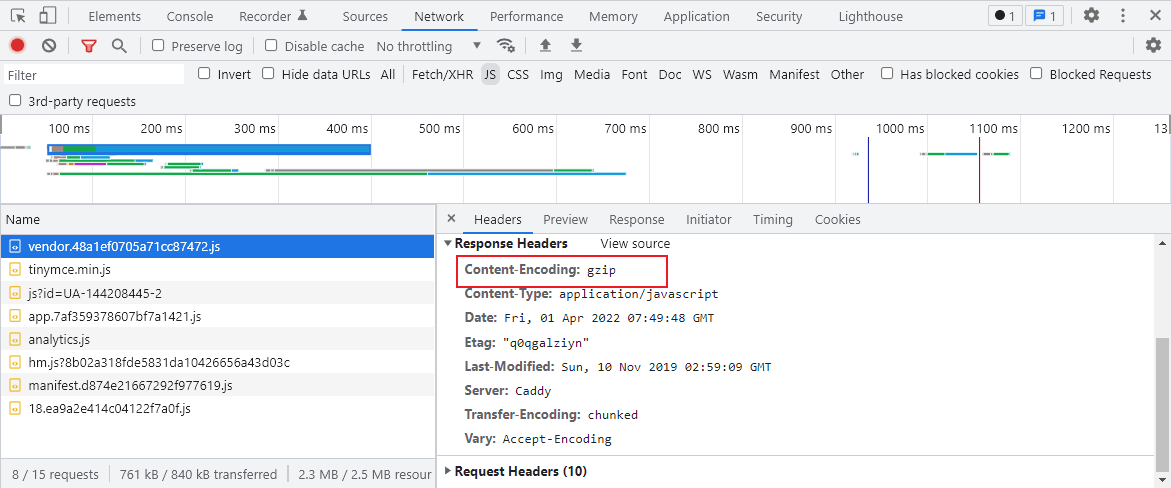
另外我们可以看下响应信息,如果有Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。

地址重写
有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。
我们需要修改Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置;
http://docs.macrozheng.com {
redir http://www.macrozheng.com
}登入後複製
此时访问旧域名docs.macrozheng.com会直接跳转到www.macrozheng.com去。
按目录划分
有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。
比如说我们需要按以下路径来访问各个前端项目;
www.macrozheng.com #访问文档项目
www.macrozheng.com/admin #访问后台项目
www.macrozheng.com/app #访问移动端项目
我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。
http://www.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /mydata/caddy/html/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /mydata/caddy/html/app
}
}
file_server * {
root /mydata/caddy/html/www
}
}登入後複製
HTTPS
Caddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。
首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以docs.macrozheng.com域名为例;
请使用以下命令确认DNS解析记录是否正确,注意所配置的服务器的80和443端口需要在外网中可以正常访问:
curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \
-H "accept: application/dns-json"
登入後複製
修改Caddyfile配置文件,进行如下配置;
docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}登入後複製
然后使用caddy run命令启动Caddy服务器即可,是不是非常方便!
Docker支持
当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。
首先使用如下命令下载Caddy的Docker镜像;
然后在/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下;
http://192.168.3.105:80
respond "Hello, world!"
登入後複製
之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中;
docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/html:/usr/share/caddy \
-d caddy登入後複製
之后使用docker exec进入caddy容器内部执行命令;
docker exec -it caddy /bin/sh
登入後複製
输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。

以上是Nginx的Web伺服器caddy怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 nginx運行一段時間就掛掉怎麼回事
Apr 14, 2025 am 07:18 AM
nginx運行一段時間就掛掉怎麼回事
Apr 14, 2025 am 07:18 AM
nginx 運行一段時間後掛掉的原因:1. 內存洩漏;2. 配置錯誤;3. 資源不足;4. 外部因素。解決方法:1. 診斷內存洩漏;2. 修復配置錯誤;3. 提供更多資源;4. 排除外部因素。
 nginx負載均衡如何實現
Apr 14, 2025 am 07:21 AM
nginx負載均衡如何實現
Apr 14, 2025 am 07:21 AM
Nginx 負載均衡通過 upstream 模塊定義後端服務器,並使用 location 塊將請求代理到這些服務器。支持輪詢、最少連接數、響應時間加權和 ip_hash 等負載均衡策略。配置示例包括定義 upstream 組和使用 proxy_pass 指令指向它。
 nginx重新啟動的命令
Apr 14, 2025 am 07:27 AM
nginx重新啟動的命令
Apr 14, 2025 am 07:27 AM
nginx 重新啟動命令:sudo systemctl restart nginx。其他相關命令包括:1.啟動:sudo systemctl start nginx;2.停止:sudo systemctl stop nginx;3.檢查狀態:sudo systemctl status nginx。
 nginx autoindex是什麼意思
Apr 14, 2025 am 07:36 AM
nginx autoindex是什麼意思
Apr 14, 2025 am 07:36 AM
Nginx Autoindex 是一種生成目錄列表 HTML 頁面的功能,用於在請求目錄而非文件時瀏覽文件、查看文件信息。它可通過配置選項定制,如顯示確切文件大小、本地時間和自定義頁面格式。優點包括方便瀏覽、易於配置和提供文件信息。缺點包括安全風險、性能影響和無法自定義頁面外觀。
 nginx403什麼原因
Apr 14, 2025 am 07:39 AM
nginx403什麼原因
Apr 14, 2025 am 07:39 AM
nginx 403 錯誤表示客戶端無權訪問資源。造成此問題的因素可能包括:權限設置、nginx 配置、CGI 腳本錯誤、.htaccess 文件或其他原因。排查步驟包括:檢查權限設置、審查 nginx 配置、測試 CGI 腳本、檢查 .htaccess 文件、排除防火牆或安全軟件,以及檢查服務器和文件系統。
 nginx如何配置虛擬主機
Apr 14, 2025 am 08:15 AM
nginx如何配置虛擬主機
Apr 14, 2025 am 08:15 AM
配置 nginx 虛擬主機允許在一個服務器上託管多個網站,每個網站擁有獨立域名和根目錄。具體配置步驟包括:創建虛擬主機配置文件配置服務器塊,指定服務器監聽端口、虛擬主機域名和文檔根目錄啟用虛擬主機,將配置文件鏈接到啟用目錄重新加載 nginx
 nginx中如何重定向
Apr 14, 2025 am 08:42 AM
nginx中如何重定向
Apr 14, 2025 am 08:42 AM
通過 Nginx 進行重定向的方法有 301 永久重定向(更新鏈接或移動頁面)和 302 臨時重定向(處理錯誤或臨時更改)。配置重定向涉及在 server 塊中使用 location 指令,高級功能包括正則表達式匹配、代理重定向和基於條件的重定向。重定向的常見用途包括更新 URL、處理錯誤、將 HTTP 重定向到 HTTPS,以及引導用戶訪問特定國家或語言版本。
 nginx和web服務器的關係
Apr 14, 2025 am 07:09 AM
nginx和web服務器的關係
Apr 14, 2025 am 07:09 AM
nginx 是一個輕量級、非阻塞的 Web 服務器和反向代理,常用於前端代理、負載平衡和緩存。它與 Web 服務器的關係通常是:前端代理:nginx 處理請求並轉發到後端服務器。負載平衡器:nginx 將請求分發到多台後端服務器。緩存:nginx 緩存經常訪問的文件以提高性能。
See all articles