深入解析HTML5 Canvas控制圖形矩陣變換的方法_html5教程技巧
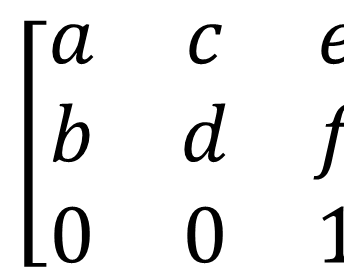
在介紹矩陣變換transform()前,我們來說一說什麼是變換矩陣。 
以上是Canvas中transform()方法所對應的變換矩陣。而此方法正是傳入圖中所示的六個參數,具體為context.transform(a,b,c,d,e,f)。
各參數意義對應如下表:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
當我們把對應的0或1代入進矩陣,可以發現這是一個單位矩陣(水平和垂直縮放預設值是1,代表縮放1倍,即不縮放)。此方法使用新的變化矩陣與目前變換矩陣進行乘法運算,然後得到各種變化的效果。
這裡簡單說一下,當我們想對一個圖形進行變換的時候,只要對變換矩陣對應的參數進行操作,操作之後,對圖形的各個定點的座標分別乘以這個矩陣,就能得到新的定點的座標。
transform()方法
而Canvas繪圖中,就給咱們提供了一個方法來改變這個變換矩陣,那就是transform()。
預設座標係是以畫布最左上角為座標原點(0,0)。越往右X軸數值越大,越往下Y軸的數值越大。在預設座標系中,每一個點的座標都是直接對應到一個CSS像素。畫布上一些特定的操作和屬性的設定都使用預設座標系。然而除了預設座標系之外,每個畫布還有一個還有一個“當前變換距陣”,作為圖形狀態的一部分。此矩陣定義了畫布的目前座標系。當指定了一個點的座標後,畫布的大部分操作都會將該點對應到目前的座標系中,而不是預設的座標系。目前變換矩陣是用來指定的座標轉換成為預設座標系中的等價座標。座標的變換也影響了文字和線段的繪製。
呼叫translate()方法只是簡單地將座標原點進行上、下、左、右移動。
rotate()方法會將座標軸依照指定角度進行順時針旋轉。
scale()方法實現對x軸或由y軸上的距離進行延長和縮短。傳遞負值會實現
scale以座標原點做參照點將座標軸進行翻轉。就好像鏡子裡的鏡像。
translate用來將座標原點移動到畫布最左下角,然後scale方法用於實現將y軸進行翻轉,這樣的就變成了越往上y軸越大。
從數學角度來理解座標系變換:
translate、rotate和scale方法想像成對座標軸的變換,就很容易理解了。從代數角度很容易理解座標變換,就是把變換想像成一個變換後座標系中的點(x,y),到原來的座標系統變成了(x`,y`)。
呼叫 c.translate(dx,dy)。的方法等效如下表達式
x` = x dx; //新系統中的x軸的0,在原系統中就是dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y` = sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
建議使用transform()的時候,可以在以下幾個情況下使用:
1.使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)
2.使用context.transform(sx,0,0,sy,0 ,0)代替context.scale(sx, sy)
3.使用context.transform(0,b,c,0,0,0)來實現傾斜效果(最實用)。
不用再使用它去實現旋轉了,另外也沒有也不用全記這些結論,直接記下abcdef六個參數的意義,效果是一樣的。
下面我們來看一個程式碼,熟悉一下:
- "zh">
- "UTF-8">
-
矩阵变换 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 函數(){
- var canvas = document.getElementById(" canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d" context.fillStyle =
- "#FFF"; context.fillRect(0,0,800,600);
- context.fillStyle =
- "黃"; context.tripStyle =
- "#00AAAA"; context.lineWidth = 5;
- context.save();
- //平移至(300,200) context.transform(1,0,0,1,300,200);
- //水平放大2倍,且垂直方向放大1.5倍 context.transform(2,0,0,1.5,0,0);
- //水平方向向右方向寬度為10%的距離,且垂直方向上高度10%的距離 context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.行程規劃(0,0,200,200);
- context.restore();
- };
- 腳本>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














