Vue+ElementUI如何實作分頁功能查詢mysql數據
1.問題
當資料庫中資料比較多時,就要每次只查詢一部分來緩解伺服器和頁面的壓力。這裡使用elementui的 Pagination 分頁 元件,配合mysql的limit語句,實作分頁查詢mysql資料。
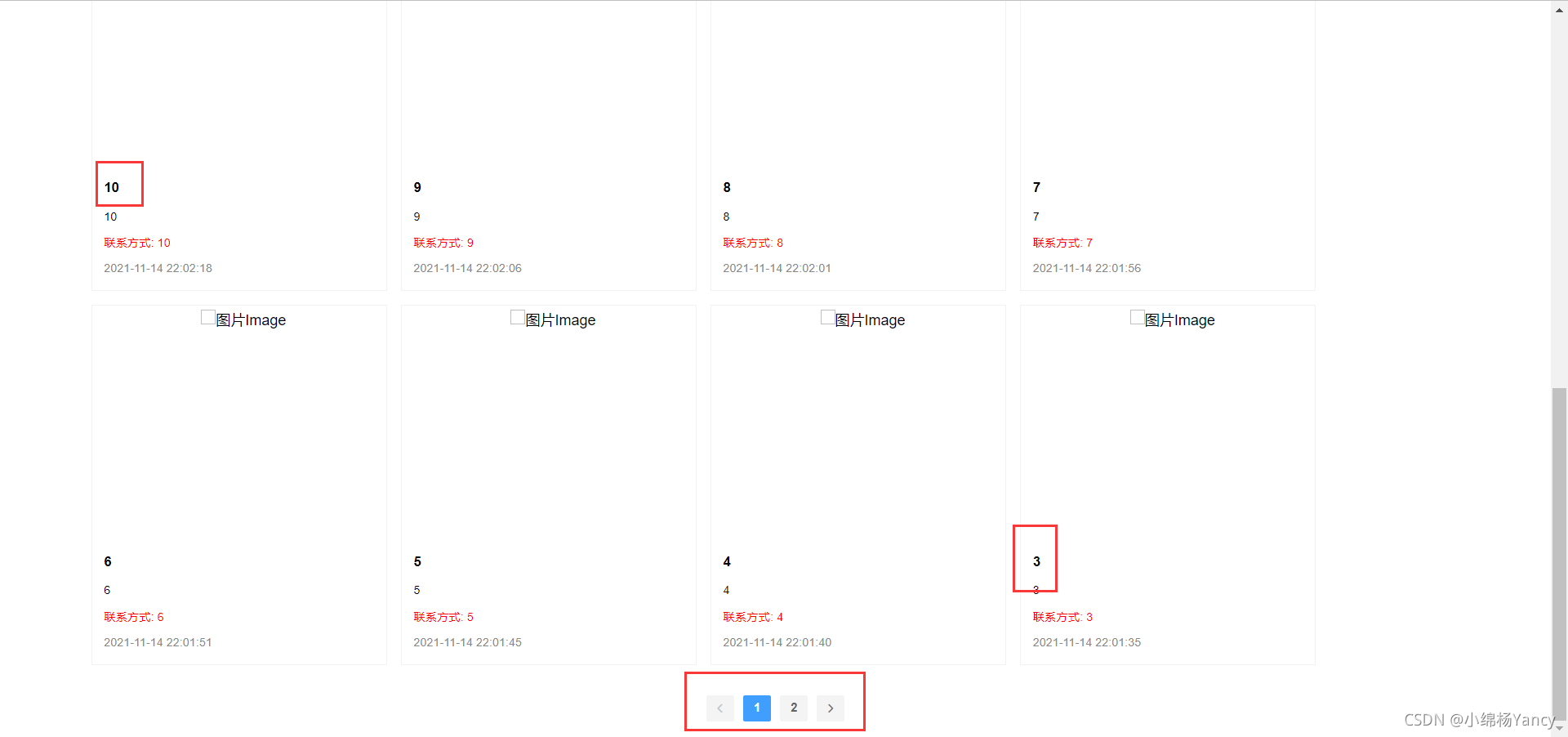
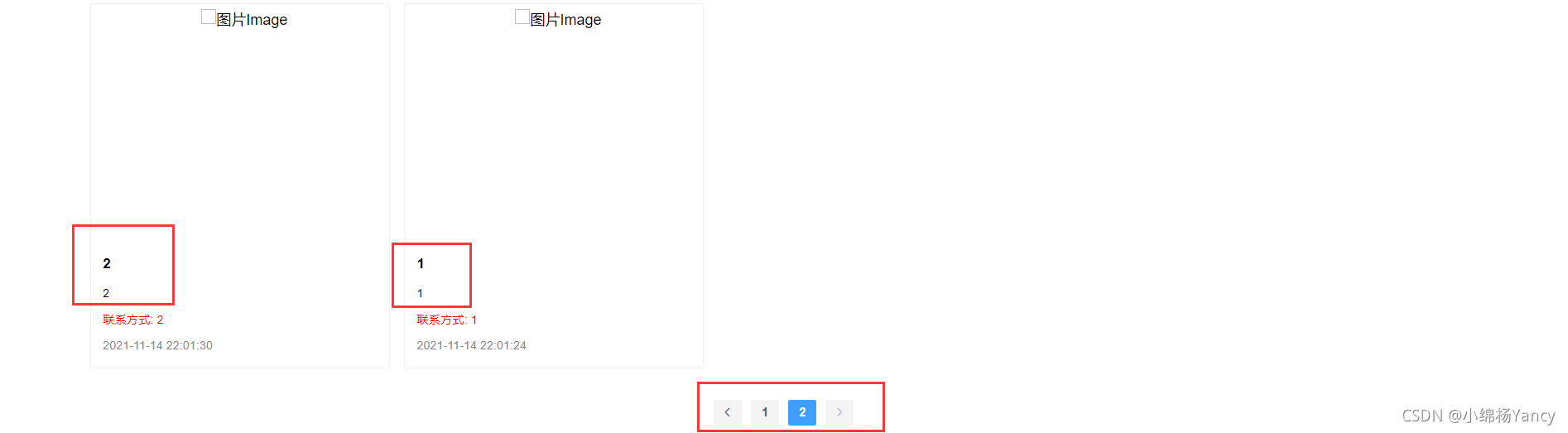
下圖是最基本的分頁樣式:

#當然要引入對應的事件,來實現頁面改變就查詢資料庫。

2.解決
2.1分頁元件
<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
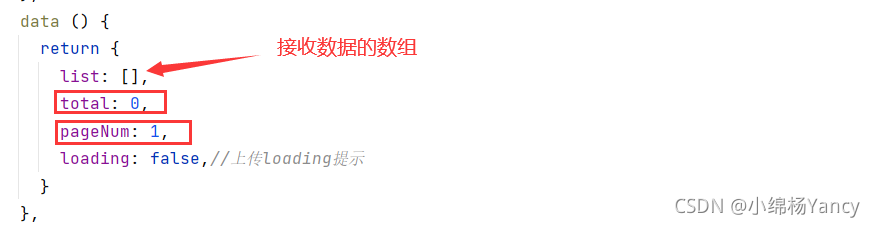
</el-pagination>data:初始化總資料條數(total)為1,pageNum也就是目前頁數為第一頁。

2.2取得資料庫資料的函數:getData():
參數為offset,limit,向後端請求數據,待會兒解釋。這裡使用了qs序列化參數。可以參考我的另一篇部落格:Vue ElementUI Viewer翻頁後圖片無法預覽 Vue父子元件非同步通訊問題 裡面解釋了qs的功能。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}2.3頁面載入完成,需要請求第一頁的資料
created () {
this.getData(0,8);
},頁面改變觸發handleCurrentChange()函數,即點擊了翻頁,其中val參數就是目前頁數,使用新的參數,
呼叫getData實作查詢不同頁面的資料:
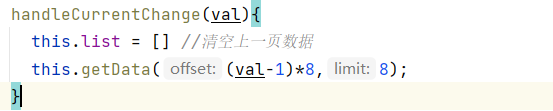
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}以下是後端資料:php mysql<br/>
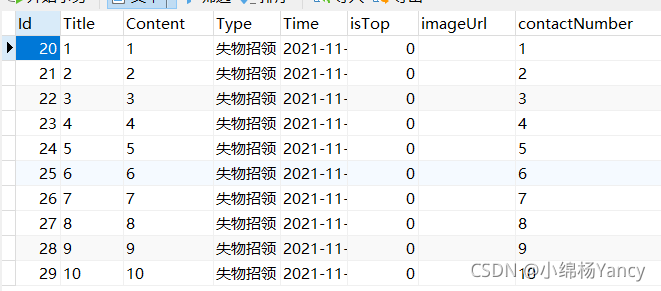
現在資料表中總共有10條資料:

#前端getData請求的select.php檔案
select.php:
<?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST['type'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>這裡使用了mysql的limit實作一次只查詢一部分數據,前端傳來了參數offset和limit。
sql語句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
3.分析
這裡的 LIMIT $limit OFFSET $offset的意思就是從$offest的值開始,查詢 $limit條資料。
例如$limit = 8, $offest = 0:表示查詢資料庫的前8個數據,從0開始(不包含0,mysql索引從0開始),查詢8條,也就是1~8條資料。
當我點擊第二頁:觸發handleCurrentChange()函數:

此時參數 val=2,則offest = 8, limit = 8。
就會查詢第9~17條數據,如果沒有17條數據,也會回傳查詢到9條後的所有數據。例如目前我資料庫就10條數據,那麼回傳第9條和第10條兩條數據。
同時select.php中頁傳回了總資料條數total:
#SELECT COUNT(*) cnt FROM posts where type='$type'

前端頁面取得到total值後賦值給this.total(綁定了Pagination的total屬性,也就是總資料條數)。 Pagination根據:page-size="8"屬性就會將資料自動分頁。例如後端回傳的total為10,則分成兩頁。

4.結果
頁面載入完成:因為我是根據id逆序查詢,所以我取得了第3 ~10條(共8條)數據。

點選第二頁或翻頁按鈕:取得第1、2條資料。

注意:你的limit參數一定要和Pagination的page-size 屬性一致,也就時一次查詢一頁資料。而offset就是目前的頁數。
以上是Vue+ElementUI如何實作分頁功能查詢mysql數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和PhpMyAdmin:核心功能和功能
Apr 22, 2025 am 12:12 AM
MySQL和phpMyAdmin是強大的數據庫管理工具。 1)MySQL用於創建數據庫和表、執行DML和SQL查詢。 2)phpMyAdmin提供直觀界面進行數據庫管理、表結構管理、數據操作和用戶權限管理。
 MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL与其他编程语言相比,主要用于存储和管理数据,而其他语言如Python、Java、C 则用于逻辑处理和应用开发。MySQL以其高性能、可扩展性和跨平台支持著称,适合数据管理需求,而其他语言在各自领域如数据分析、企业应用和系统编程中各有优势。
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 在MySQL中解釋外鍵的目的。
Apr 25, 2025 am 12:17 AM
在MySQL中解釋外鍵的目的。
Apr 25, 2025 am 12:17 AM
在MySQL中,外鍵的作用是建立表與表之間的關係,確保數據的一致性和完整性。外鍵通過引用完整性檢查和級聯操作維護數據的有效性,使用時需注意性能優化和避免常見錯誤。
 比較和對比Mysql和Mariadb。
Apr 26, 2025 am 12:08 AM
比較和對比Mysql和Mariadb。
Apr 26, 2025 am 12:08 AM
MySQL和MariaDB的主要區別在於性能、功能和許可證:1.MySQL由Oracle開發,MariaDB是其分支。 2.MariaDB在高負載環境中性能可能更好。 3.MariaDB提供了更多的存儲引擎和功能。 4.MySQL採用雙重許可證,MariaDB完全開源。選擇時應考慮現有基礎設施、性能需求、功能需求和許可證成本。
 SQL與MySQL:澄清兩者之間的關係
Apr 24, 2025 am 12:02 AM
SQL與MySQL:澄清兩者之間的關係
Apr 24, 2025 am 12:02 AM
SQL是一種用於管理關係數據庫的標準語言,而MySQL是一個使用SQL的數據庫管理系統。 SQL定義了與數據庫交互的方式,包括CRUD操作,而MySQL實現了SQL標準並提供了額外的功能,如存儲過程和触發器。
 yi框架用什麼軟件比較好 yi框架使用軟件推薦
Apr 18, 2025 pm 11:03 PM
yi框架用什麼軟件比較好 yi框架使用軟件推薦
Apr 18, 2025 pm 11:03 PM
文章首段摘要:在選擇開發 Yi 框架應用程序的軟件時,需要考慮多個因素。雖然原生移動應用程序開發工具(如 XCode 和 Android Studio)可以提供強大的控制和靈活性,但跨平台框架(如 React Native 和 Flutter)憑藉其編寫一次,即可部署到多個平台的優點而越來越受歡迎。對於剛接觸移動開發的開發者,低代碼或無代碼平台(如 AppSheet 和 Glide)可以快速輕鬆地構建應用程序。另外,雲服務提供商(如 AWS Amplify 和 Firebase)提供了全面的工具






