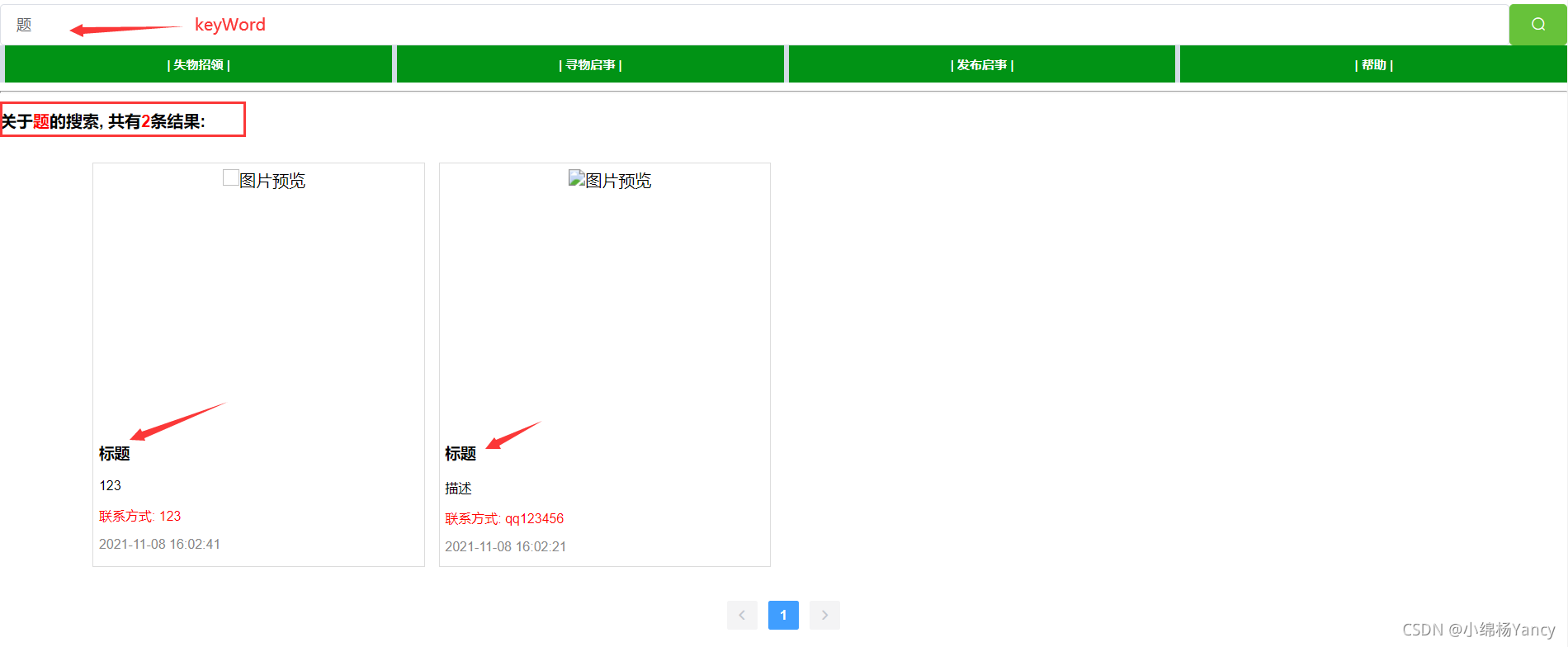
輸入框中輸入數據,根據輸入的結果模糊搜尋資料庫對應內容,實現模糊查詢。
輸入框使用v-model雙向綁定查詢資料keyWord。
<el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input>
<el-button type="success" icon="el-icon-search" @click="search"></el-button>由於輸入框和顯示結果的不再同一view下,所以在路由跳轉時將搜尋結果傳遞給顯示結果的頁面,這裡用的query。
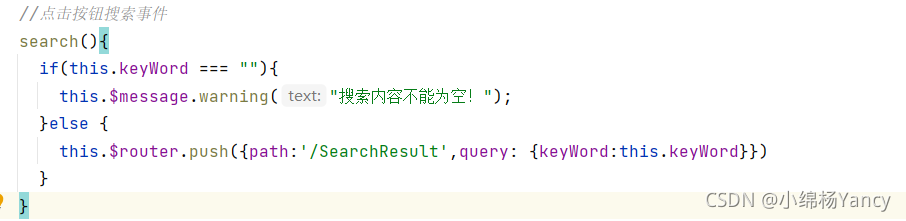
search函數:

#SearchResult.vue程式碼

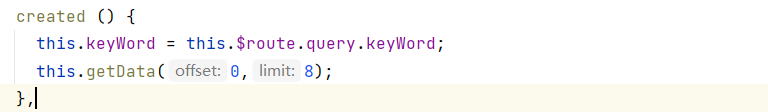
在created函數中取得輸入框傳來的keyWord
getData(offset,limit)函數使用axios向後端根據keyWord查詢數據,其中offset和limit是分頁查詢的參數。
//请求数据库数据的方法
getData(offset,limit){
this.axios.post('/php/search.php', qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
})取得資料成功後就會將資料存入resultList陣列中,只需循環遍歷該陣列就可以向前端展示查詢結果了。
後端使用的是php寫的,主要利用了sql語句的like來實作模糊查詢。
後端search.php文件,將資料庫連接基本資訊改為自己的。
<?php
$servername = "主机地址";
$username = "账户";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>注意sql語句:
SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset;
#like後面應該使用 '%$keyWord%'傳遞參數,而不是%' $keyWord'%,算踩了一個坑吧。
接著這是根據輸入的資料模糊查詢標題,也就是資料段title的,可以改為查詢其他的內容。

以上是Vue怎麼實作Mysql資料庫資料的模糊查詢的詳細內容。更多資訊請關注PHP中文網其他相關文章!




