實例講解使用SVG製作loading載入動畫的方法_html5教學技巧
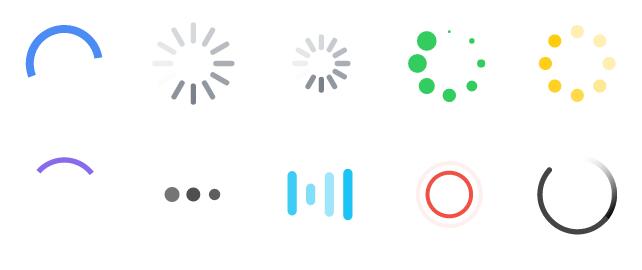
今天和大家分享一個以SVG圖像為主的loading加載動畫,現在移動端網頁使用比較多,若還用GIF做loading圖片的話,可能會影響圖像的質量,所以使用SVG是一個不錯的方式。
這次展示的程式碼由 Aurer 編寫,前端人員只需要直接複製想要的SVG程式碼就能直接使用,而且可以改變顏色。當然,對於好學的同學,也可以研究下這個程式碼的寫法。 
使用教學
接下來設計達人網小編為大家講解這個使用方法,其實是相當簡單的。
STEP 1: 複製你想要的SVG載入動畫程式碼到
裡面,小編隨意複製一個程式碼如下:- svg 版本=版本=版本 🎜> id="Layer_1" xmlns xmlns >"http://www.w3.org/2000/svg" xmlns:xlink="http:// www .w3.org/1999/xlink" x="0px" y="0px" 寬度="24px" 高度="30px" viewBox=「0 0 24 30」 樣式=「啟用背景:新0 xml:space="保留">
- 長方形 x y="0" 寬度 寬度寬度"4" 高度="10" 填🎜>=“#333” 變換=變換=
- 變換=“翻譯” 🎜>> animateTransform attributeType 🎜> 屬性名稱=「轉換」 🎜>「翻譯」 值=「0 0; 0 開始="0" 持續=持續== 0.6s" 重複次數="無限期">
- 🎜>animateTransform>
- 長方形> 矩形 x="10" y="0" 寬度 寬度寬度"4" 高度="10" 填🎜>=“#333” 變換 =變換=變換=“翻譯502111. 🎜>>
- animateTransform attributeType 🎜> 屬性名稱=「轉換」 🎜>「翻譯」 值=「0 0; 0 開始="0.2s" 持續= "0.6s" repeatCount="無限期">>
- animateTransform>
- 長方形> 長方形 x=x=x=x=x=x=x=x=x y=
- "0" 寬度 寬度寬度"4" 高度="10" 填🎜>=“#333” 變換=變換=變換=“翻譯”. 🎜>> animateTransform attributeType 🎜> 屬性名稱=「轉換」 🎜>「翻譯」
- 值=「0 0; 0 開始= "0.4s"
- 持續= "0.6s" repeatCount
"無限期"
>
>- animateTransform>
- 長方形>
完成!最終DEMO:
ionic庫中的載入動畫使用
ionic是一個用來開發混合手機應用的,開源的,免費的程式碼庫。可以優化html、css和js的效能,建立高效的應用程序,而且還可以用於建立Sass和AngularJS的最佳化。 ionic會是一個可以信賴的框架。
安裝很簡單,如果有npm,Window 和Linux 上打開命令行工具執行以下命令:
Mac 系統上使用以下指令:
如果你已經安裝了上述環境,可以執行以下指令來更新版本:
 sudo npm update -g cordova ionic
sudo npm update -g cordova ionic
下面我們來看看具體的兩個加載相關的用法:
ionic 載入動作 $ionicLoading
- html ng-app >>
- 頭>
- 元 字符集 字符集 字符集 字符集
- 字符集 字符集 字符集> 元 名稱
- ="視口"
- 內容=「初始規模=1,最大規模=1,使用者可擴充=否,寬度=裝置寬度「>
- 標題
- >離子莫代爾標題> 連結 href
- href rel="樣式表"> 腳本
- src="http: / /www.runoob.com/static/ionic/js/ionic.bundle.min.js">腳本
- >> 頭>
- body
- ng-controller= "> ion-view 標題="首頁">
- 離子標題欄> h1 > 🎜>>布偶
- h1> 離子標題欄
-
>
離子含量 有標題 有標題有標題>
- 離子列表>
- 離子項目布偶中的布偶」 href=「#」>「#」>「#」>「#」> .name}}離子項目
>- 離子列表
>- 離子含量
>- 🎜>> ion-view
- >
>- 身體
- > html
- 將內容複製到剪切板
- angular.module('ionicApp', ['ionic']) .controller('AppCtrl',
- 函數($scope, $timeout, $ionicLoading) {
- //設定載入器
- $ionicLoading.show({
- 內容:‘載入中’, 動畫:『淡入淡出-in
- ‘, showBackdrop: true
- ,
- 最大寬度:200,
- showDelay: 0
- });
- //設定一個逾時來清除載入程序,但實際上您會呼叫 $ionicLoading.hide(); 每當一切準備就緒或載入時都會呼叫該方法。
- $timeout(函數
- () {
- $ionicLoading.hide();
- $scope.stooges = [{name: 'Moe'}, {name: 'Larry'}, {name:'Curly'}];
- },2000);
$ionicLoadingConfig
- 離子含量 離子含量=="滾動="捲動假 類別 =
- "有標題"> > >
- > p> 離子旋轉器
- 圖標=" android ">離子旋轉器> 離子旋轉器
- 圖標=" ios ">離子旋轉器> 離子旋轉器
- 圖標=" ios -small">ion-spinner> 🎜> 🎜> 離子旋轉器 圖標
- ="氣泡" 類="旋轉平衡">> 🎜>離子旋轉器> 離子旋轉器 圖標
- ="圓圈" 類= "旋轉器通電"
- > >>
- 離子旋轉器>
- p> p> 離子旋轉器 圖標
- ="新月"
- 類="spinner-royal">>離子旋轉器> 離子旋轉器 圖標="點" 類="旋轉深色">>> 離子旋轉器>
- 離子旋轉器 圖標=" lines " class="旋轉平靜"> 🎜>離子旋轉器>
- 離子旋轉器 圖示 圖示 圖示 " class="旋轉斷言">> 🎜>離子旋轉器
- > 離子旋轉器 圖標="螺旋"> 離子旋轉器
- > p
- >
- 離子含量
- CSS 代碼
- 將內容複製到剪切板
- 身體{ 遊標: url('http://www.runob.com/try/demosource/finger .png'),
- 自動;
- }
- p { 置中:
- 居中; ; 邊距底部:
- 40px !
- 重要;
- } .spinner svg {
- 寬度:19% ! 重要; 高度:
- 85px !
- JavaScript 程式碼 將內容複製到剪切板
- angular.module('ionicApp', ['ionic'])
- .controller('MyCtrl',
- 函數($scope) {

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
如果您在插入超連結時出現在Outlook時遇到凍結問題,可能是因為網路連線不穩定、Outlook版本舊、防毒軟體幹擾或加載項衝突等原因。這些因素可能導致Outlook無法正常處理超連結操作。修正插入超連結時Outlook凍結的問題使用以下修復程式解決插入超連結時Outlook凍結的問題:檢查已安裝的加載項更新Outlook暫時停用您的防毒軟體,然後嘗試建立新的使用者設定檔修復辦公室應用程式卸載並重新安裝Office我們開始吧。 1]檢查已安裝的加載項可能是Outlook中安裝的某個加載項導致了問題。
 PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
隨著互聯網的發展,越來越多的網頁需要支援滾動加載,而無限滾動加載是其中的一種。它可以讓頁面不斷載入新的內容,使用戶可以更流暢地瀏覽網頁。在這篇文章中,我們將介紹如何使用PHP實現無限滾動載入。一、什麼是無限滾動載入?無限滾動載入是一種基於捲軸的網頁內容載入方式。它的原理是當使用者捲動至頁面底部時,透過AJAX非同步調取後台數據,實現不斷載入新的內容。這種載入方
 css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來的解決辦法有檢查檔案路徑、檢查檔案內容、清除瀏覽器快取、檢查伺服器設定、使用開發者工具和檢查網路連線等。詳細介紹:1、檢查檔案路徑,首先請確保CSS檔案的路徑正確,如果CSS檔案位於網站的不同部分或子目錄中,需要提供正確的路徑,如果CSS檔案位於根目錄下,路徑應該是直接的;2、檢查文件內容,如果路徑正確,那麼問題可能出在CSS文件本身,開啟CSS文件檢查等等。
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
在安裝win7系統中,有網友遇到了載入usb驅動失敗的情況,usb設備無法在新的win7系統中被識別,常見的u盤,滑鼠等設備就無法使用了。那麼安裝win7載入usb驅動失敗怎麼辦?下面小白就教下大家安裝win7載入usb驅動失敗的解決方法。方法一:1、首先我們打開電腦進入電腦系統,在電腦系統查看電腦的系統版本。確認電腦系統的版本與裝置驅動的版本是否一致。 2.確認驅動程式的版本後,將USB裝置連接到電腦系統。電腦系統顯示,設備無法連接到系統。 3.在連結資訊頁面,點選幫助按鈕查看幫助資訊。 4.如果電腦系






