怎麼設定nginx保證frps伺服器與web共用80埠
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。
現在我的伺服器,已經用nginx 做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?
經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。
補充:frps就是伺服器端(server),frpc就是客戶端(client)。
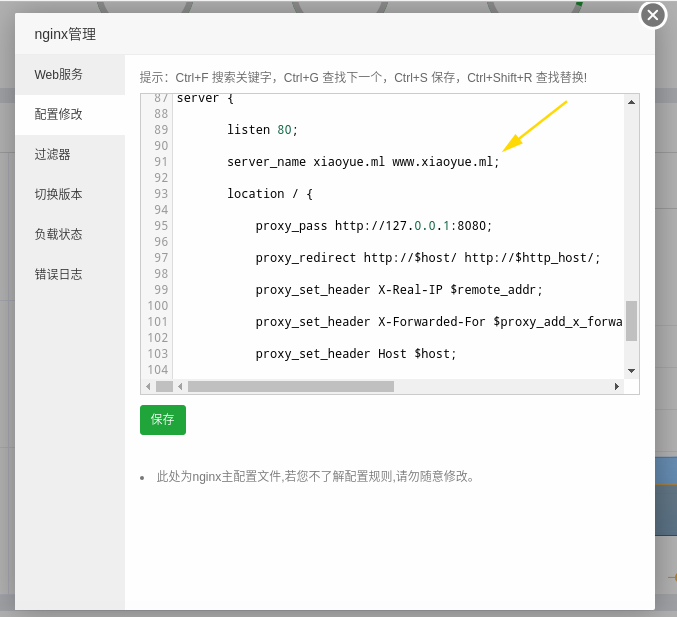
第一步:修改伺服器中nginx.conf設定檔
在nginx.conf中http{ }裡加入以下參數,
server {
listen 80;
server_name xiaoyue.ml www.xiaoyue.ml;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect http://$host/ http://$http_host/;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $host;
}
}如下圖,設定好後儲存,重啟nginx

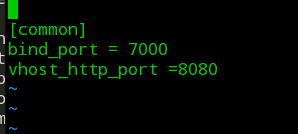
#第二步:修改frp服務端設定檔
既然反向代理到了8080端口,那麼frp服務端的設定檔也需要進行設定
frps.ini設定檔中vhost_http_port = 8080埠

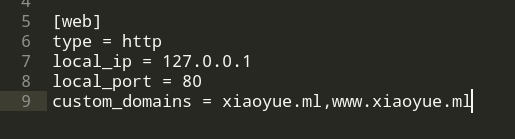
#第三個步驟:修改frp客戶端設定檔
第一步設定中:server_name xiaoyue.ml www.xiaoyue.ml; 這裡填入對應網域。
也支援泛解析,例如:server_name *.xiaoyue.ml;需要網域同時進行泛解析才行。
那麼frpc.ini怎麼修改呢,很簡單
對應穿透服務配置裡配置好對應域名,custom_domains = xiaoyue.ml

#第四步:
伺服器中重啟frps,在本地電腦中啟動frpc,就可以在瀏覽器中通過80連接埠直接存取xiaoyue.ml了。

補充1:
xiaoyue.ml是解析到我的伺服器中,而這個網站是搭建在區域網路裡面我自己的電腦中。
也就是先保證你電腦上存取127.0.0.1,是有內容的哦。
補充2:
## 第一步的反向代理商也可以這麼做 寶塔後台 1)網站-->新增網站,輸入你的網域名稱 輸入新增的網域名稱xiaoyue.ml 提交 2)點選設定-->反向代理# url 中填寫 http://127.0.0.1:8080 ,請勿輸入錯誤
選擇啟用反向代理
ps:是不是看的有點懵。 。 。
其實本文核心就一步,那就是將例如你訪問xiaoyue.ml(預設情況下,我們造訪網站都是80埠),反向代理到xiaoyue.ml:8080埠而已。
那這樣做有什麼意義呢,就是想直接透過網域名稱訪問,而不是透過網域:連接埠號碼來存取網站。
以上是怎麼設定nginx保證frps伺服器與web共用80埠的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 tomcat伺服器怎麼能讓外網訪問
Apr 21, 2024 am 07:22 AM
tomcat伺服器怎麼能讓外網訪問
Apr 21, 2024 am 07:22 AM
要讓 Tomcat 伺服器對外網訪問,需要:修改 Tomcat 設定文件,允許外部連接。新增防火牆規則,允許存取 Tomcat 伺服器連接埠。建立 DNS 記錄,將網域名稱指向 Tomcat 伺服器公有 IP。可選:使用反向代理提升安全性和效能。可選:設定 HTTPS 以提高安全性。
 Welcome to nginx!怎麼解決?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎麼解決?
Apr 17, 2024 am 05:12 AM
要解決"Welcome to nginx!" 錯誤,需要檢查虛擬主機配置,啟用虛擬主機,重新加載Nginx,如果無法找到虛擬主機配置文件,則創建預設頁面並重新加載Nginx,這樣錯誤訊息將消失,網站將正常顯示。
 html檔案怎麼產生網址
Apr 21, 2024 pm 12:57 PM
html檔案怎麼產生網址
Apr 21, 2024 pm 12:57 PM
若要將 HTML 檔案轉換為網址,需要使用網頁伺服器,包括以下步驟:取得網頁伺服器。設定網路伺服器。上傳 HTML 文件。建立域名。路由請求。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式
 nodejs可以外網存取麼
Apr 21, 2024 am 04:43 AM
nodejs可以外網存取麼
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外網存取。您可以使用下列方法:使用 Cloud Functions 部署函數並公開存取。使用 Express 框架建立路由並定義端點。使用 Nginx 反向代理請求到 Node.js 應用程式。使用 Docker 容器運行 Node.js 應用程式並透過連接埠映射公開。
 如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
要成功部署和維護PHP網站,需要執行以下步驟:選擇Web伺服器(如Apache或Nginx)安裝PHP建立資料庫並連接PHP上傳程式碼到伺服器設定網域名稱和DNS監控網站維護步驟包括更新PHP和Web伺服器、備份網站、監控錯誤日誌和更新內容。
 如何使用 Fail2Ban 保護伺服器免受暴力攻擊
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保護伺服器免受暴力攻擊
Apr 27, 2024 am 08:34 AM
Linux管理員的一個重要任務是保護伺服器免受非法攻擊或存取。預設情況下,Linux系統附有配置良好的防火牆,例如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可防止多種攻擊。任何連接到網路的機器都是惡意攻擊的潛在目標。有一個名為Fail2Ban的工具可用來緩解伺服器上的非法存取。什麼是Fail2Ban? Fail2Ban[1]是一款入侵防禦軟體,可保護伺服器免受暴力攻擊。它是用Python程式語
 跟我一起來學習Linux安裝Nginx
Apr 28, 2024 pm 03:10 PM
跟我一起來學習Linux安裝Nginx
Apr 28, 2024 pm 03:10 PM
而今天將來一起帶領大家在Linux環境安裝Nginx,這裡用的Linux系統是CentOS7.2.準備安裝工具1.從Nginx官網下載Nginx。這裡用的版本為:1.13.6.2.將下載下來的Nginx上傳到Linux上,這裡以/opt/nginx目錄為例。運行“tar-zxvfnginx-1.13.6.tar.gz”進行解壓縮。 3.切換到/opt/nginx/nginx-1.13.6目錄下,執行./configure進行初始化設定。如出現下面的提示,說明該機器沒有安裝PCRE,而Nginx需要依






