
很多時候 npm run build 之後, index.html 檔案中webpack 自動插入的js 檔案css 檔案的相對目錄總是不對,發佈到伺服器上之後,nginx 找不到檔案。
vue-cli@3
在vue-cli@3 中你需要為你webpack 插入到 index.html 中的所有文件新增一個 baseurl. 你需要在專案的根目錄新建一個 vue.config.js, 新增以下內容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}這裡要注意的是dev 環境下不需要新增 baseurl 。
vue-cli@2
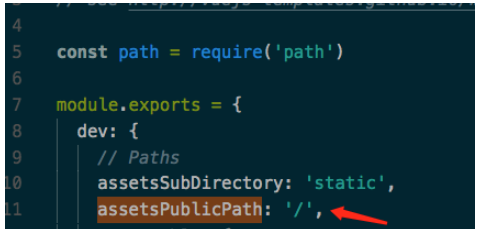
針對非vue-cli@3 產生的項目,你如果不關心webpack 裡面是如何實現的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
為了驗證是否可行,你可以本地build 一下,然後查看 dist/index.html 中引用的js css 檔案的路徑是否攜帶上你剛剛設定的 assetspublicpath 即可。
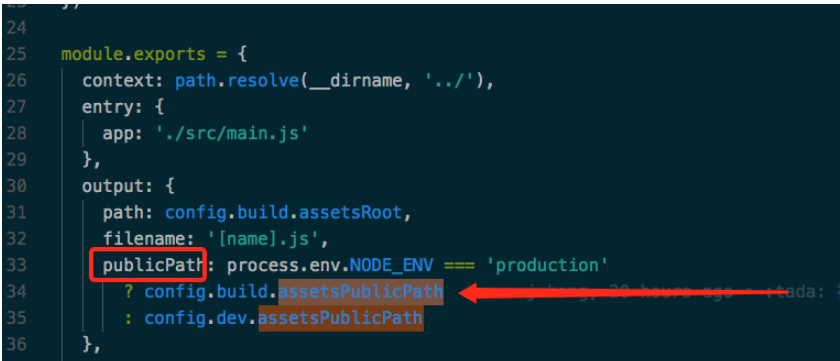
而關心為啥這樣設定就可以的同學們,繼續看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中設定的,這裡的 publicpath 預設是

以上是nginx部署vue找不到js css檔怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




