1、Pdfvuer
DF 檢視器,使用Mozilla 的PDF.js,支援Vue2 和Vue3

Pdfvuer -用於Vue應用中的一個PDF檢視器,基於PDF.js封裝。
2、vue3-marquee
無縫捲動元件

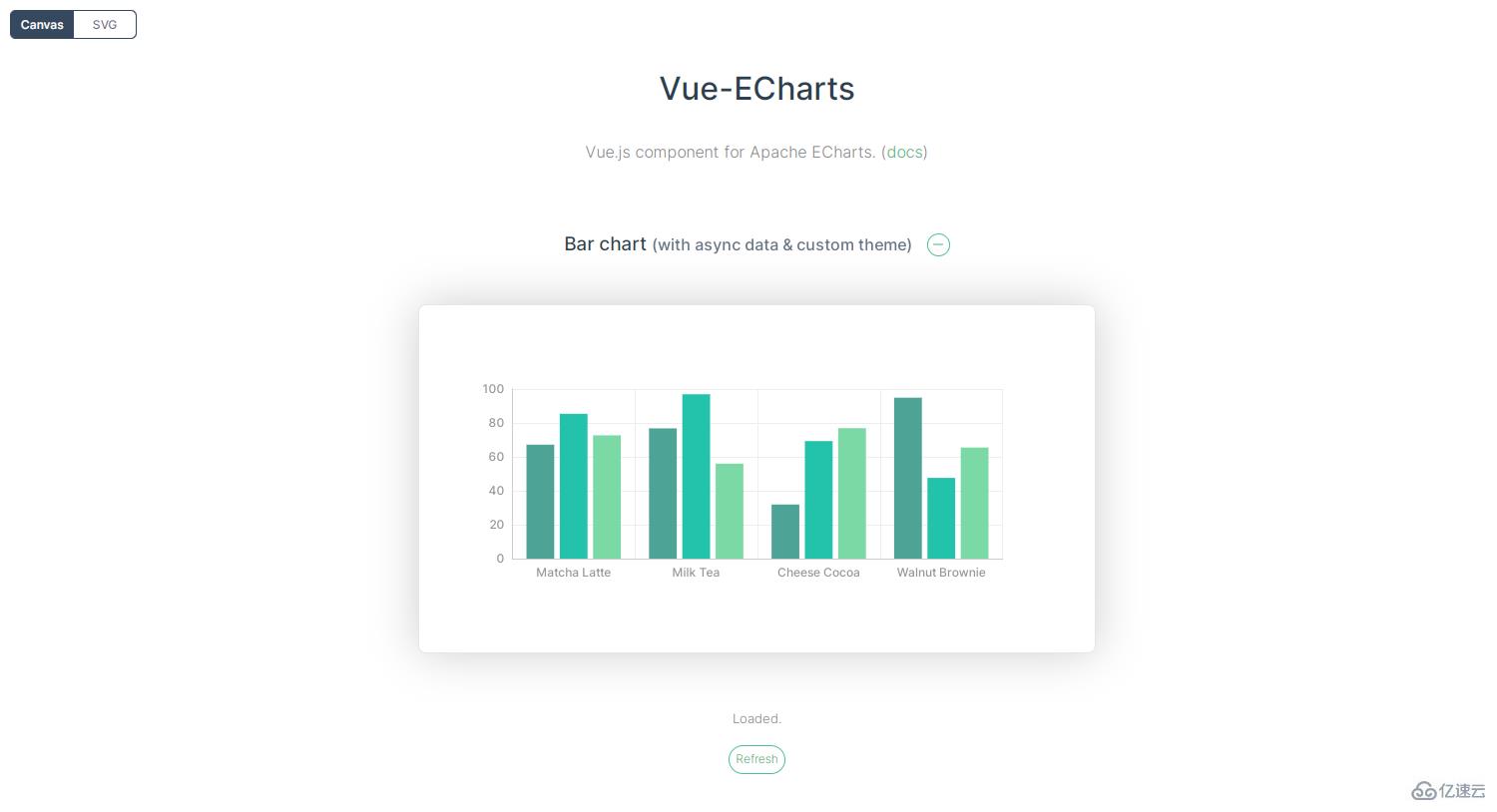
3、Vue-ECharts
百度Apache ECharts的Vue.js 元件。本配置基於 ECharts v5 ,參考官方的開髮指南,適用於Vue.js 2/3。

4、iconpark
字節跳動出品,將一個SVG圖標轉換為多個主題,並產生React圖標, Vue圖標,svg圖標

IconPark圖標庫是一個透過技術驅動向量圖標樣式的開源圖標庫,可以實現根據單一SVG源文件變換出多種主題,具備豐富的分類、更輕的程式碼和更靈活的使用情境;致力於建立高品質、統一化、可定義的圖標資源,讓大多數人能夠選擇適合自己的風格圖標。
使用IconPark的平台
位元組跳動商業化產品系的圖示樣式已經被應用到所有平台上,並且作為底層程式碼被引入到12個平台中,確保了一致的認知和樣式
以上是Vue3視覺化工具有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




