怎麼實現nginx+tomcat的反向代理與動靜分離
1. 安裝nginx,訪問靜態資源
安裝成功後,啟動nginx,瀏覽器輸入http://localhost/出現歡迎頁面.
在nginx下依序建立目錄static\test1\js\common,並將jquery.xx.js 放進去。
ps: static 代表靜態檔案主目錄,test1 代表tomcat下的專案名稱,本機使用jquery-1.12.1.min.js
修改設定檔nginx.conf,新增如下設定:
#正規符合以static開頭的請求,例如/test1/static/js...
location ^~/test1/static/ {
alias static/test1/ ; #alias會把location後面設定的路徑丟棄掉; 使用alias時,目錄名稱後面一定要加/
}
重啟nginx,瀏覽器輸入http://localhost/test1/static/ js/common/jquery-1.12.1.min.js 能夠存取成功。
2. 建立java web專案
安裝jdk,tomcat,myeclipse或idea等 ,建立web專案 test1。
將test1歡迎頁設定成index.jsp,部署在tomcat下,連接埠號碼8080
瀏覽器輸入http://localhost:8080/test1/能夠存取成功。
3. 引入nginx下的靜態資源
在index.jsp下引入nginx的jquery檔案:
##src="http:// localhost/test1/static/js/common/jquery-1.12.1.min.js"同時編寫jquery測試腳本如下: <script type="text/javascript">
//jquery语法,能够成功alert说明jquery引入成功
$(function() {
alert("测试动静分离成功!");
})
</script> location/test1/ {
proxy_pass http://localhost:8080;
}
4. 測試反向代理與動靜分離
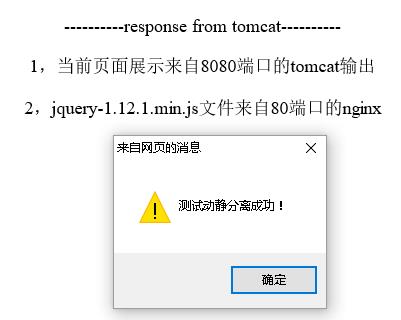
tomcat! 瀏覽器輸入http://localhost/test1/,請求會被nginx轉送到8080埠的tomcat下面test1。 如果一切ok,瀏覽器會傳回index.jsp的輸出,並且載入nginx下的jquery文件,彈出提示框。 本機截圖: ##
##
以上是怎麼實現nginx+tomcat的反向代理與動靜分離的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 linux怎麼查看nginx是否啟動
Apr 14, 2025 pm 12:48 PM
linux怎麼查看nginx是否啟動
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令檢查 Nginx 是否已啟動:systemctl status nginx根據命令輸出進行判斷:如果顯示 "Active: active (running)",則 Nginx 已啟動。如果顯示 "Active: inactive (dead)",則 Nginx 已停止。
 linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中啟動 Nginx 的步驟:檢查 Nginx 是否已安裝。使用 systemctl start nginx 啟動 Nginx 服務。使用 systemctl enable nginx 啟用在系統啟動時自動啟動 Nginx。使用 systemctl status nginx 驗證啟動是否成功。在 Web 瀏覽器中訪問 http://localhost 查看默認歡迎頁面。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
如何解決 Nginx 403 Forbidden 錯誤?檢查文件或目錄權限;2. 檢查 .htaccess 文件;3. 檢查 Nginx 配置文件;4. 重啟 Nginx。其他可能原因還包括防火牆規則、SELinux 設置或應用程序問題。
 nginx怎麼查看運行狀態
Apr 14, 2025 am 11:48 AM
nginx怎麼查看運行狀態
Apr 14, 2025 am 11:48 AM
查看 Nginx 運行狀態的方法有:使用 ps 命令查看進程狀態;查看 Nginx 配置文件 /etc/nginx/nginx.conf;使用 Nginx 狀態模塊啟用狀態端點;使用 Prometheus、Zabbix 或 Nagios 等監控工具。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP
 nginx403錯誤怎麼解決
Apr 14, 2025 pm 12:54 PM
nginx403錯誤怎麼解決
Apr 14, 2025 pm 12:54 PM
服務器無權訪問所請求的資源,導致 nginx 403 錯誤。解決方法包括:檢查文件權限。檢查 .htaccess 配置。檢查 nginx 配置。配置 SELinux 權限。檢查防火牆規則。排除其他原因,如瀏覽器問題、服務器故障或其他可能的錯誤。






