繪製標準圓弧
在開始之前,我們先優化一下我們的作圖環境。靈感來自於上課的紋理,如果不喜歡這個背景,我在images目錄下還提供了其他的背景圖,供大家選擇。另外把所有的樣式表都寫在
下了。運行結果:
之所以要繪製一個空白的矩形填滿畫布,是因為我們之前說過,canvas是透明的,如果不設定背景色,那麼它就會被我設定的
紋理所覆蓋,想要使其擁有背景色(白色),只有繪製矩形覆蓋canvas這一方法。怎麼樣,是不是非常的酷?
使用arc()繪製圓弧
arc()的使用方法如下:
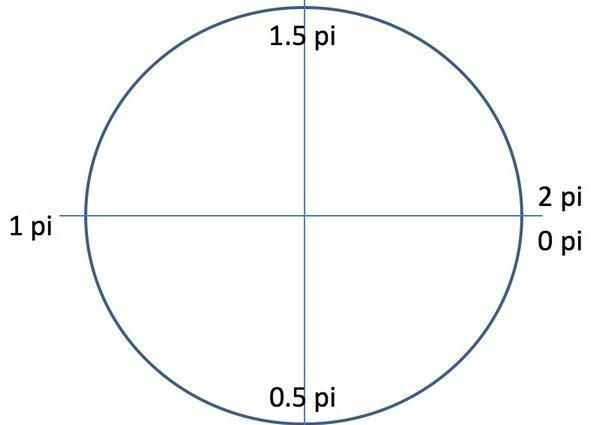
前面三個參數,分別是圓心座標與圓半徑。 startAngle、endAngle使用的是弧度值,不是角度值。弧度的規定是絕對的,如下圖。 
anticlockwise表示繪製的方法,是順時針還是逆時針繪製。它傳入布林值,true表示逆時針繪製,false表示順時針繪製,缺省值為false。
弧度的規定是絕對的,什麼意思呢?就是指你要畫什麼樣的圓弧,弧度直接照上面的那個標準填就行了。
例如你繪製 0.5pi ~ 1pi 的圓弧,如果順時針畫,就只是左下角那1/4個圓弧;如果逆時針畫,就是與之互補的右上角的3/4圓弧。此處自己嘗試,不再舉例。
用切點繪製圓弧
arcTo()介紹:
arcTo()方法接收5個參數,分別是兩個切點的座標和圓弧半徑。這個方法是依據切線畫弧線,即由兩條切線決定一條弧線。
具體如下。
這個函數以給定的半徑繪製一條弧線,圓弧的起點與目前路徑的位置到(x1, y1)點的直線相切,圓弧的終點與(x1, y1)點到(x2 , y2)的直線相切。因此其通常配合moveTo()或lineTo()使用。其能力是可以被更為簡單的arc()取代的,其複雜就複雜在繪製方法上使用了切點。
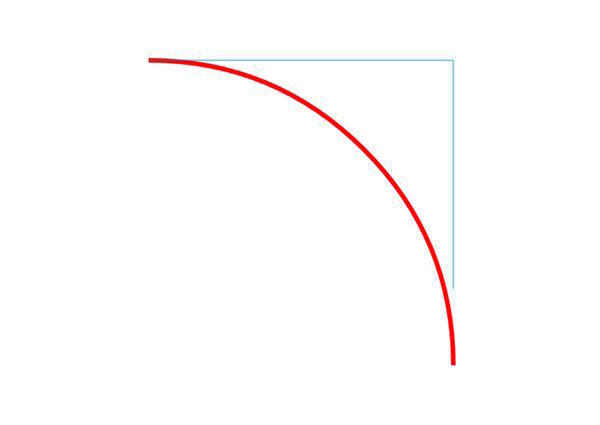
用切點繪製弧線:
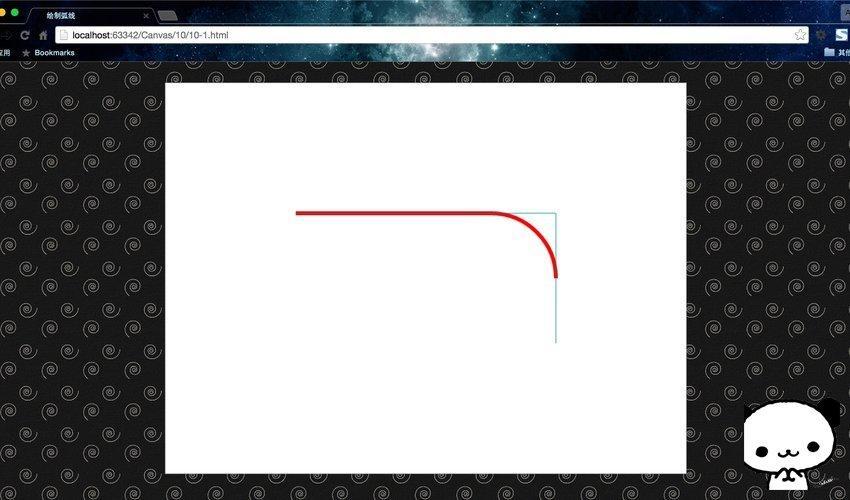
下面的案例我把切線也繪製出來了,看的更清楚一些。
運行結果:
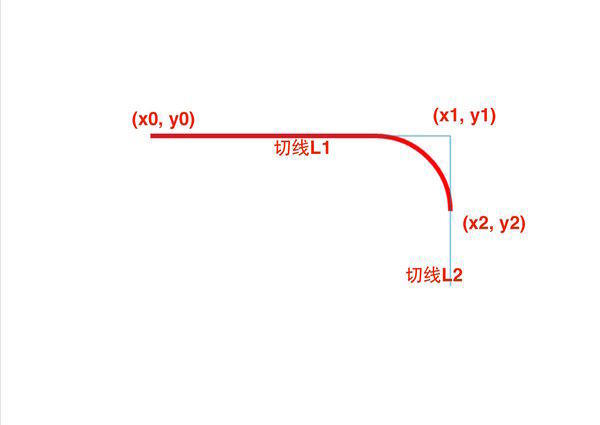
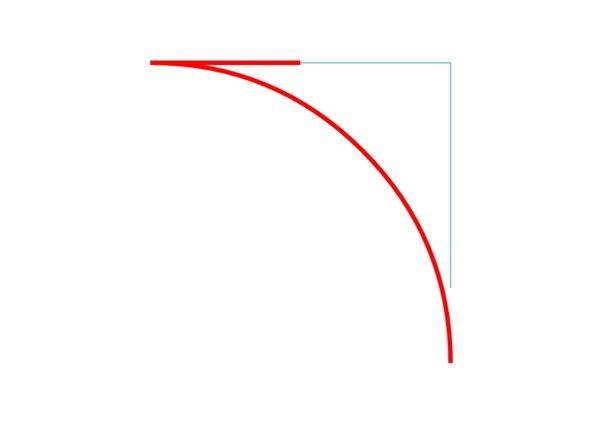
這個案例也很好說明了arcTo()的各個關鍵點的作用。為了更清楚的解釋,我再標註一個分析圖。 
這裡注意一下,arcTo()繪製的起點是(x0, y0),但(x0, y0)不一定是圓弧的切點。真正的arcTo()函數只會傳入(x1, y1)和(x2, y2)。其中(x1, y1)稱為控制點,(x2, y2)是圓弧終點的切點,它不一定在圓弧上。但(x0, y0)一定在圓弧上。
有一點點繞,下面我們改drawArcTo()函數的參數來試驗。
(x2, y2)不一定在弧線上:

(x0, y0)一定在弧線上:

挺有趣的,它為了經過(x0, y0)直接將切點和(x0, y0)連接起來形成線段。好執著的弧線…




