五個美妙的程序,讓你的 Linux 終端更加精彩
許多人都曾經使用過命令列。你可以用這個經典的基於文字的介面完成一些無法透過圖形介面實現的繁瑣任務。有時候你只需要深入終端。
對於全面發展的開發人員來說,基本的命令列知識是必不可少的。掌握命令列操作、文件編輯和應用程式配置等基礎技能,這些是必備的。然而,Linux 命令列介面並不一定是黑白單調的體驗。你可以在命令列上使用有趣、充滿活力的程序,為它帶來煥然一新的外觀。

本文旨在介紹幾款酷炫的第三方程序,以提升控制台介面的視覺效果。儘管這些程式的主要目標可能不是純功能和效率,它們仍為原本單調的體驗增添了一些趣味性。
1、WTF

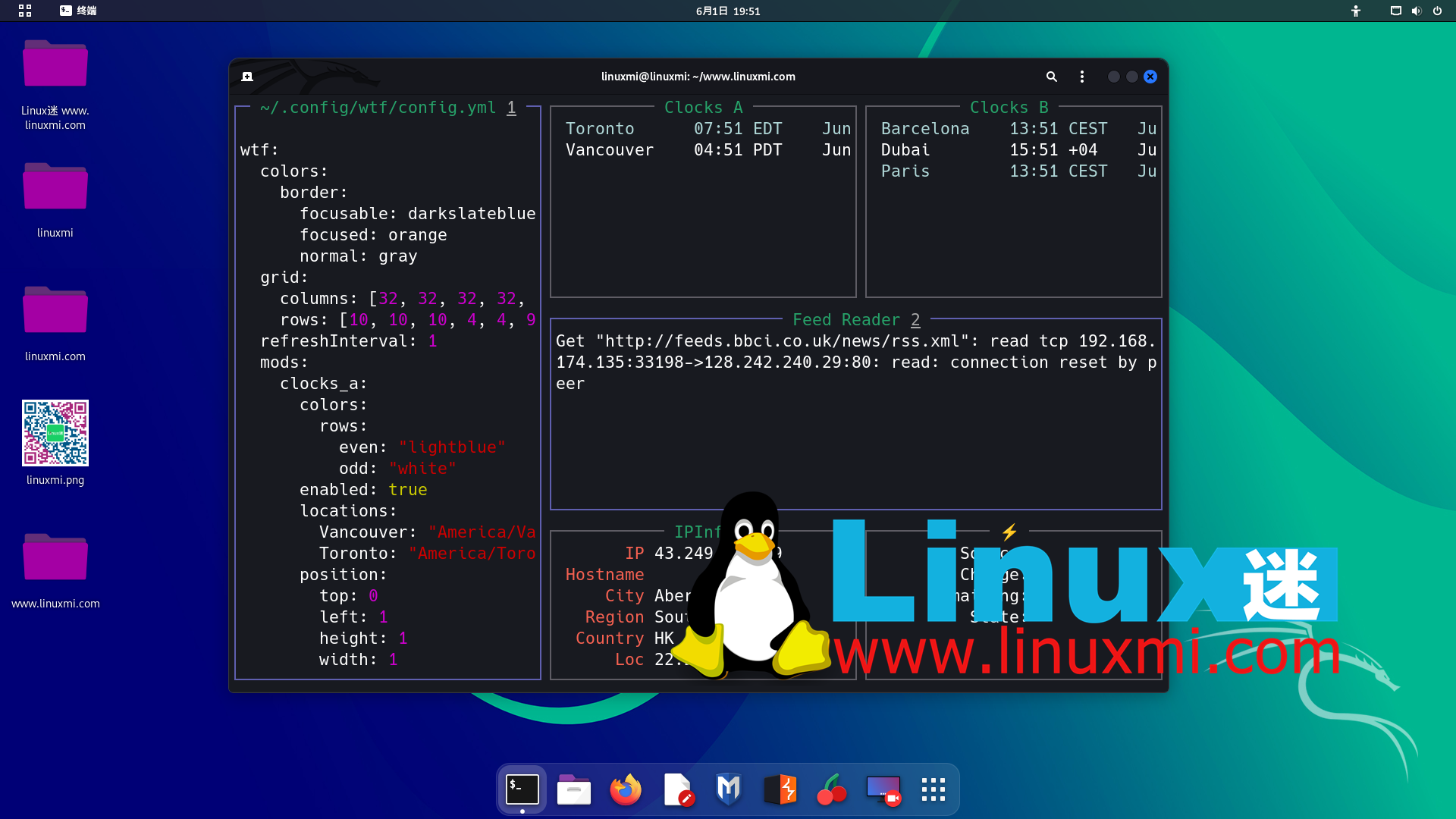
預設的 WTF 終端機儀表板。這個想法太棒了。 WTF 儀表板在命令列上為你提供了一個個人化的資訊展示區。你可以使用簡單的設定檔為儀表板添加不同的小工具。可以將其視為你在終端機上的“桌面”。
WTF 有一個健全的插件生態系統。你可以添加任意數量的模組,以便監控其他服務和系統。你可以查看 git 提交記錄,關注 Jira 工單。
儀表板有無限的可能性,即使沒有可用的插件,你也可以自己寫。 WTF 支援編寫自訂腳本來收集你想要的資料。
在官方網站上查看完整的模組清單。
2、htop

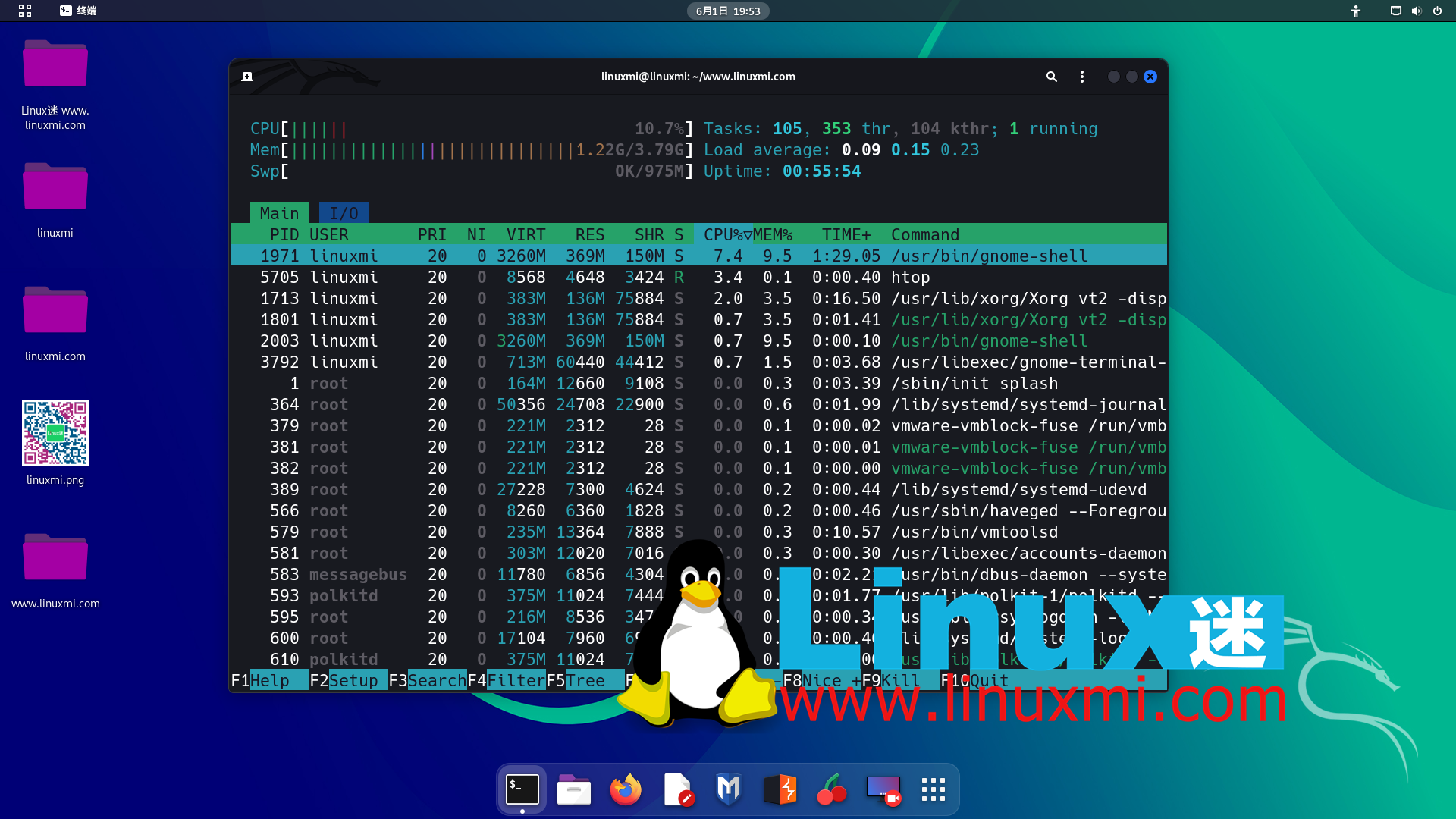
我之前寫過關於 htop 的文章。這是因為這個實用程式非常漂亮,廣受好評。它是一個使用 curses 庫實現的程序,可以展示系統上多種資源的可視化。它基於原始的top實用程序,因此查看進程資訊是其主要功能。
然而,你還可以查看更多內容。它能夠展示基本的記憶體使用情況,並呈現出優美的每個核心利用率圖形(儘管速度有點慢)。
這個小工具以豐富多彩、動態的方式與你的電腦上的進程進行互動。我發現顏色編碼的列和行使得在大列表中篩選更加容易。當資源超載時,動態變化的顏色也非常實用。
使用htop非常簡單,在程式底部可以找到有關使用。
3、mapscii

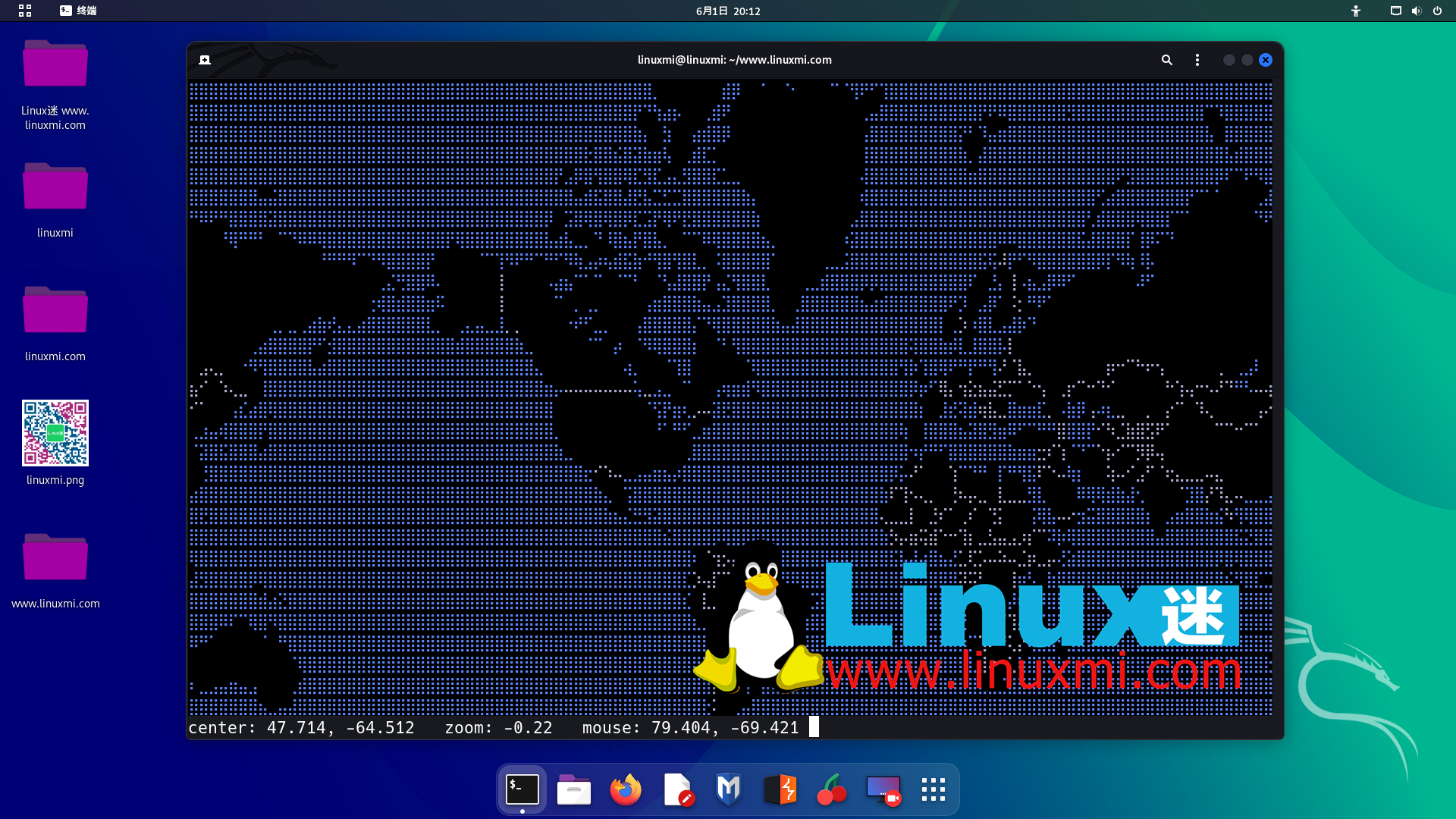
這正是你想像的那樣。一個完全基於命令列的互動式ASCII世界地圖。使用OpenStreetMap的數據,這個專案可以在你的終端上建立一個非常快速回應的令人驚嘆的地圖。
這是一個非常雄心勃勃的計畫。乍一看它似乎很簡單,但實際上它加載了大量的數據。這不是一個花哨的玩具,它實際上是一個有用的地圖工具。如果你需要在命令列介面上參考地圖,這可能是你成功完成的少數項目之一。
如果你不喜歡安裝這個工具,你甚至可以透過telnet命令運行它:
telnet mapscii.me
請訪問官方 GitHub了解更多資訊。
4、btop

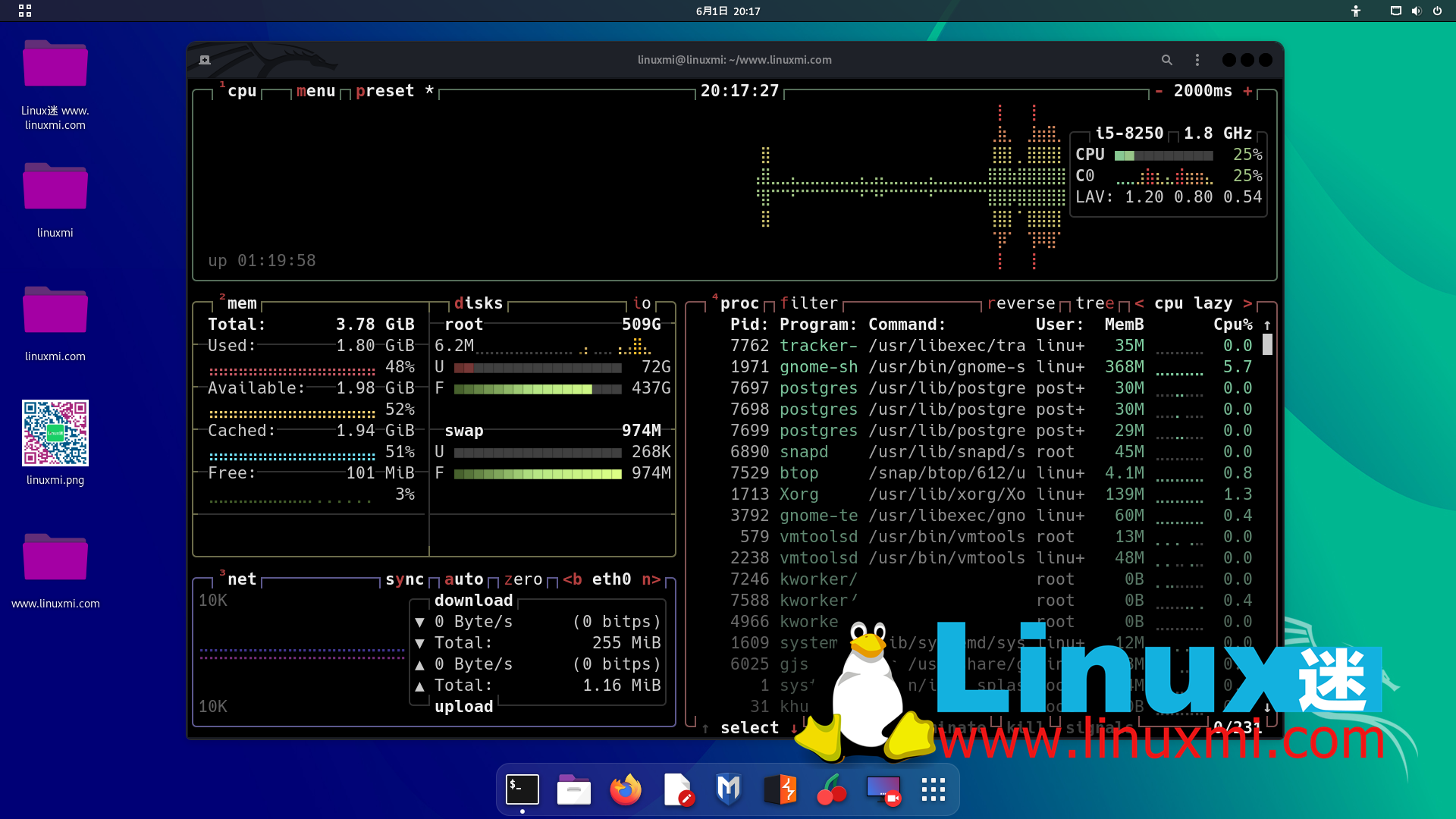
預設的btop終端儀表板
另一個非常引人注目的實用程式。 btop專案的CLI儀錶板令人驚嘆,其中涵蓋了海量資訊。我發現btop中的動畫比其他項目更流暢。
btop也支援在儀表板內完全使用滑鼠。如果你更習慣指點和點擊,那麼這是你的完美選擇。主題社群活躍度極高,你可以調整btop的幾乎任何方面。
請參閱官方 GitHub 以取得更多詳細資訊。
5、wttr

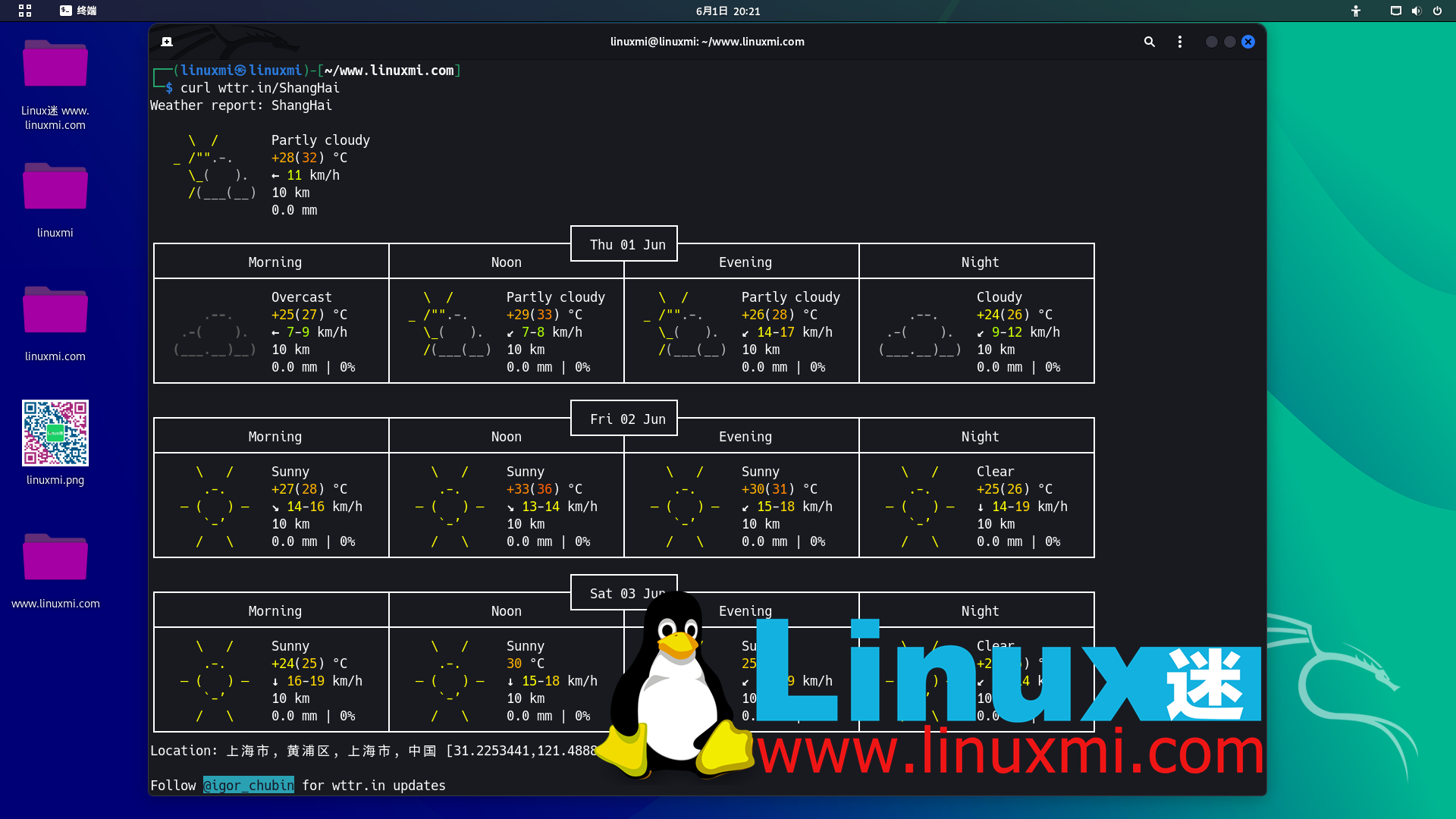
來自 wttr.in 的上海天氣
最后但并非最不重要的是我最喜欢的检查天气的方法之一。我们在使用命令行时,不希望费劲地打开网页或独立应用程序查看天气,而是希望一直待在命令行中。
那么当你专注于工作时,突然闪电在窗外劈下时会发生什么呢?当然是使用wttr在你的终端上查看天气!
使用wttr.in检查伦敦的天气。尽管不是严格的程序,它的行为模拟程序的行为,并且资源利用率更高。你只需要安装curl就可以使用它。要使用wttr,您需要先安装curl,然后运行以下命令来获取天气预报
curl wttr.in
根据公共IP地址自动预测您的位置,并生成一份色彩缤纷的天气预报。如果你想手动指定城市,只需要在URL后面添加位置信息即可,例如:
curl wttr.in/London
你可以通过在URL后面附加:help来调整输出的方式,并查看所有额外的选项。
官方wttr GitHub在这里。
以上是五個美妙的程序,讓你的 Linux 終端更加精彩的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






